
Viva Wallet for WordPress: Accept Business Payments Online in Europe
Table of Content
Download Paymattic – it’s Free!

Subscribe To Get
WordPress Guides, Tips, and Tutorials
We will never spam you. We will only send you product updates and tips.
Looking for a masterly payment gateway to accept business payments online? Viva Wallet is here to receive online payments with ease from 24 European markets. You can easily integrate Viva Wallet for WordPress sites and you will be ready to expand your business across Europe!
This blog will cover how to receive online payments through the WordPress website using the Viva Wallet payment gateway.
Viva Wallet payment gateway – at a glance

Viva Wallet is a leading payment solution provider in Europe, offering seamless payment processing for businesses. With its innovative technology and extensive coverage across European countries, Viva Wallet empowers merchants to accept payments efficiently, both online and in-person.
Merchants using Viva Wallet can accept all major debit and credit cards, including Visa, Mastercard, American Express, JCB, and Bancontact. Additionally, Viva Wallet supports local payment platforms like iDeal, Przelewy24, and PayU, with more options being added regularly.
Viva Wallet has teamed up with Paymattic to offer a smart online payment solution for website owners. This plugin is currently powering up 3000+ businesses worldwide and addresses the needs of businesses and non-profit organizations.
Accept business payments online with the Paymattic WordPress plugin
Paymattic is a flawless WordPress payment plugin for accepting online payments for your website. It supports 13 payment gateways including Stripe, PayPal, Payrexx, Billplz, Paystack, Xendit, Mollie, Razorpay, SSLCOMMERZ, Viva Wallet & more. Using offline payment method, you can collect payments by cheque or bank account.
It’s a dynamic plugin that can be used to accept payments for a product or service as well as to collect donations. The Donation Progress Item feature adds a dynamic progress bar to the form. With the Tabular Product Items field, you can create a product table in the form. On top of that, you can get all the basic donation features for free.
Paymattic accepts 135+ currencies. So, you can accept payments globally with almost any type of currency you wish!
How to integrate Viva Wallet for WordPress with Paymattic?
Integrating the Viva Wallet payment gateway with your website is super smooth & easy with Paymattic. Follow the step-by-step guide below to set up Viva Wallet for WordPress using the Paymattic plugin.
Install & activate Paymattic Pro
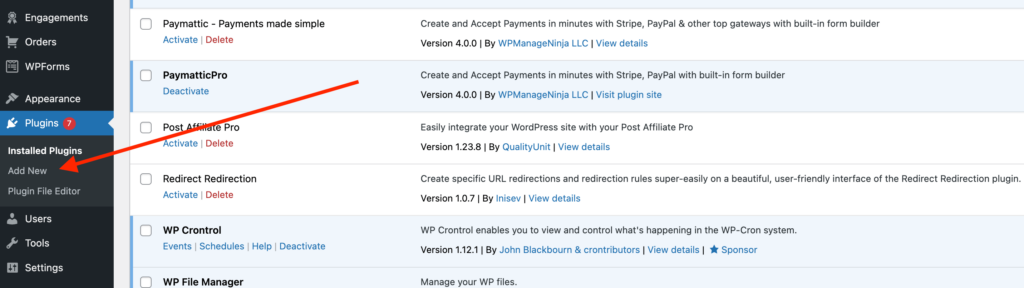
Log in to your WordPress dashboard and go to Plugins → Add New Plugin. Search for Paymattic, then install and activate the Paymattic free version.

Viva Wallet payment gateway is the premium feature of Paymattic. So, upgrade to Pro to use the Viva Wallet payment gateway.
Configure Viva Wallet payment gateway
Once you have installed and activated Paymattic Pro, you are ready to configure the Viva Wallet payment gateway in your website dashboard.
Subscribe Newsletter
Subscribe to our newsletter for updates, exclusive offers, and news you won’t miss!

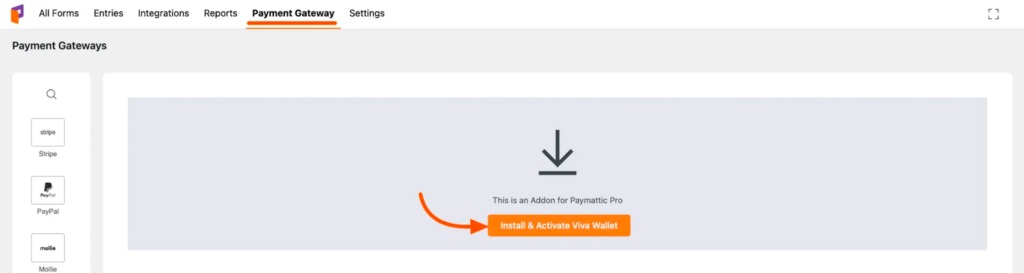
- Go to Paymattic Pro → Payment Gateway, then select the Viva Wallet payment module from the sidebar. The Viva Wallet payment module is an add-on to the Paymattic plugin. So, it will ask you to install & activate the add-on.

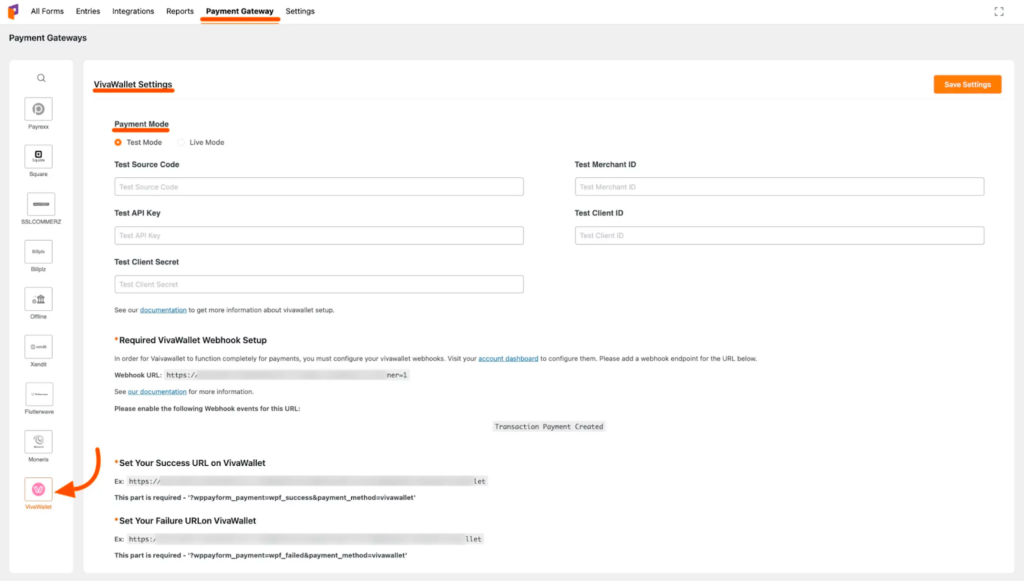
- Now, it will take you to the Viva Wallet Settings page. Here you can view two modes, Test Mode & Live Mode. We are demonstrating the Test Mode as an example.
- Configure the Test Mode using your test credentials. You will find your test credentials in your Viva Wallet account.

Viva Wallet credentials
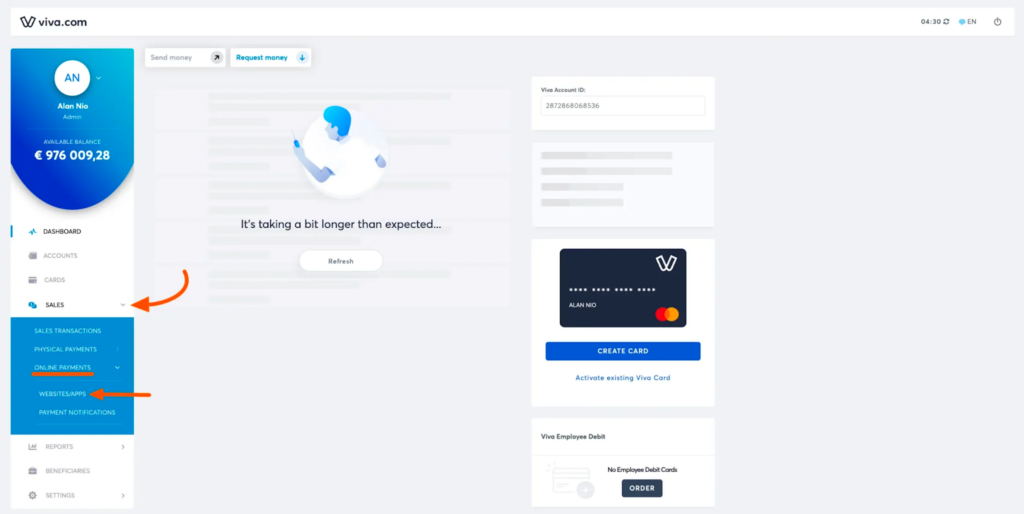
Once you have logged-in to your Viva Wallet account click on the Select button. Your Viva Wallet profile settings module will appear here.
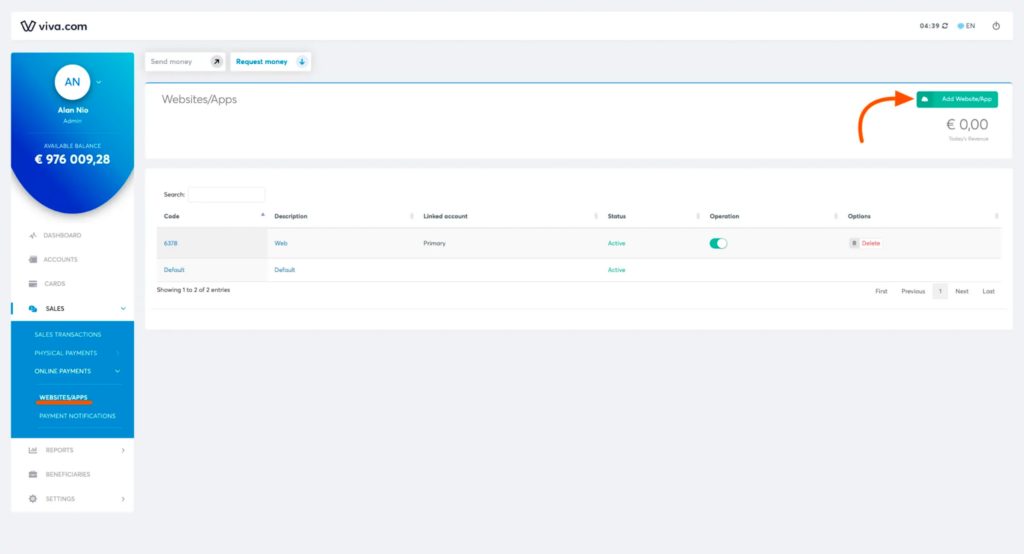
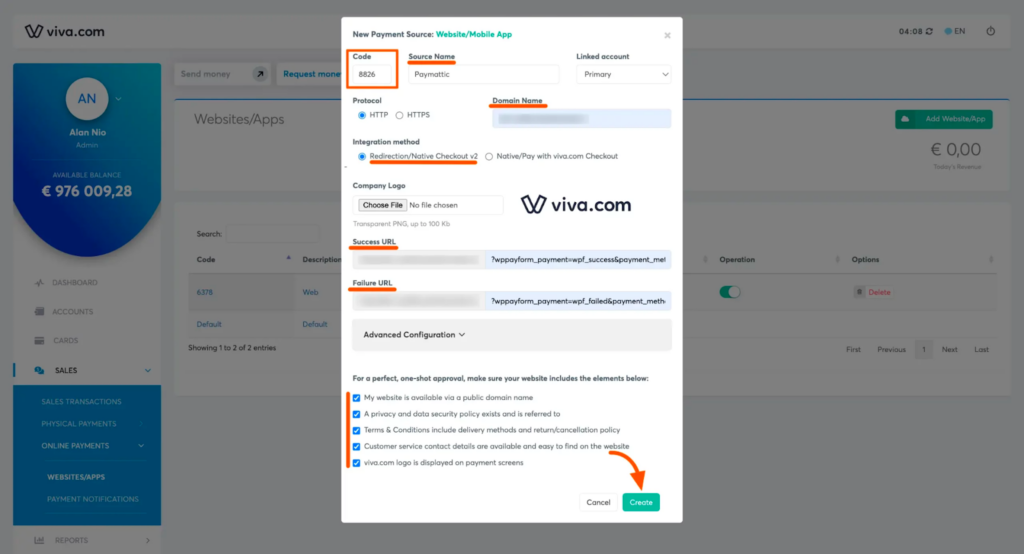
You have to create a Web App by navigating to Sales → Online Payment → Website/Apps.

- To create a Web App click on the Add Website/App button.

- Here you will get a code. Copy the code for later use. This is the source code that you have to paste into the Viva Wallet payment module of the Paymattic plugin.
- Don’t forget to put the correct information in the Domain name, Success URL, and Failure URL fields.
- Check on all the checkboxes and click on the Create button.

- Now, set up your webhook URL, success URL & failure URL in the Viva Wallet Settings module of the Paymattic plugin.
- Click on the Save button to save all the credentials.
Set up API access credentials
It’s time to set up all the API credentials in Paymattic. Let’s follow the simple steps and learn how to set up your Viva Wallet API credentials in Paymattic.
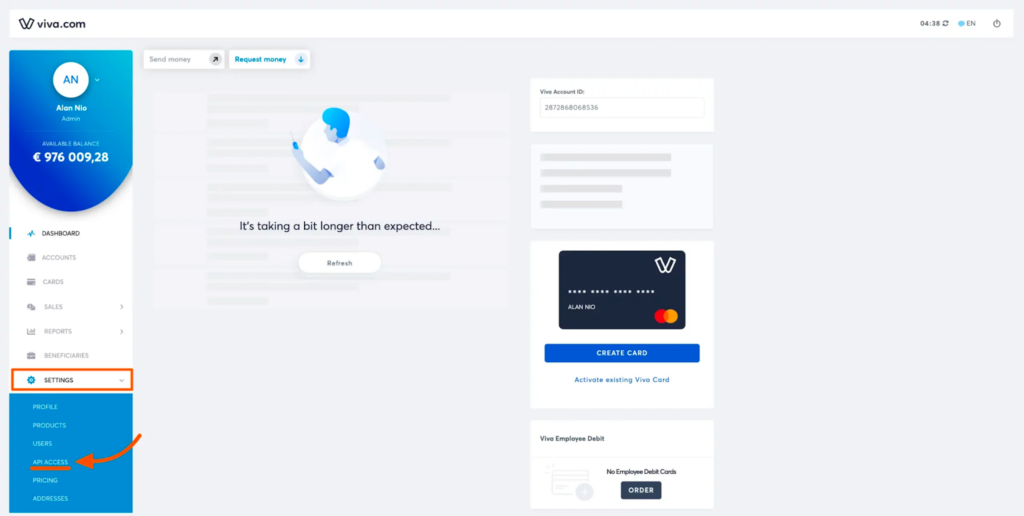
- Log-in to your Viva Wallet account, and you can find the API access option on the left sidebar under the Settings tab.

- Here, you can find your Merchant ID and API Key. Furthermore, obtain your Client ID from the Smart Checkout Section.
- If you want to generate a new Secret code, click on the Forgot Secret Code button.
- Now, copy and paste all the credentials in your Viva Wallet settings of Paymattic and click on the Save Settings button.
Set up webhook
We are nearly finished. Let’s set up the webhook which is mandatory to use the Viva Wallet payment gateway.
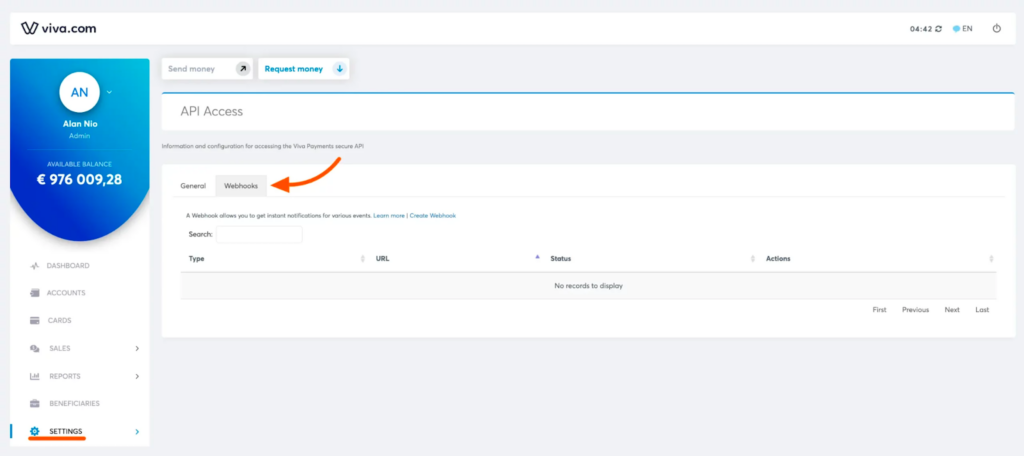
- Navigate to Settings → API “Acess → Webhook tab to create the webhook.

- Click on the Create Webhook button.
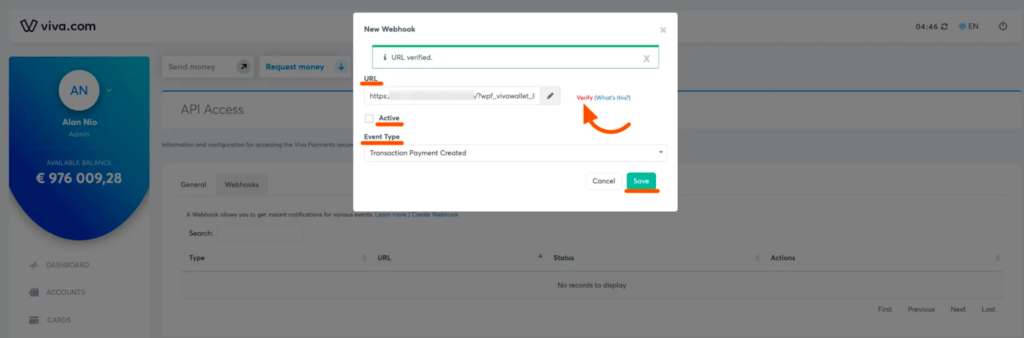
- Check the Active option and select Event Type “Transaction Payment Created” from the dropdown.
- Copy the new Webhook URL and paste it into the Paymattic dashboard. Click on the Save button.

Bingo! You have successfully configured Viva Wallet on your website. Now, start creating a payment form and add the Viva Wallet payment gateway just like you add other payment gateways.
The bottom line
Viva Wallet offers a robust payment ecosystem to accept business payments online. Whether you’re a small online store or a large marketplace, the combined power of Paymattic & Viva Wallet can streamline your payment processes and enhance the overall customer experience.
Ready to step into the European market with a robust payment gateway? Try Paymattic today and start accepting payments online from your customers with Viva Wallet.
Join the thousands already enjoying Paymattic Pro!










Leave a Reply