How to Design Your Payment Form in WordPress?

Forms are a very important part of most websites. If you are running a business or fundraising website, you must need a well-designed payment form to gather customers’ and visitors’ attention.
Forms work like a gateway between the company and customer. If you perfectly present your payment form before your customer, it can encourage your customer to fill it out.
Let’s explore how you can design your payment form in WordPress to retain your supporter on your website.
What is payment form design?
It’s very easy to create any web form; the difficult part is getting people to fill it out. Payment form design is something that can encourage people to fill up the form.
Form design is one of the processes of creating any web form. Online stores usually use payment forms to collect payments from customers. Designing your payment forms basically means styling your form with form layouts, form elements, formats, appearance, and others factors to keep in mind.
Why you should design your payment form?
According to recent research, almost 84% of people fill out a form at least once weekly. So it’s clear that web forms have become a part of our regular lives. In fact, every website owner uses a form on the website for various purposes such as registration, selling products, booking a ticket, hotel seat booking, and more.
Now just think how important forms are on almost every website. A well-designed form is needed to attract your customer’s attention, especially when it’s a payment form. If your payment form is not well decorated, it can not motivate your customers to fill it out.
Before designing your payment form, you must remember that people always love to go through a simple path. So you must organize your payment form in an easy way that people will love. If your payment form design bothers your customers, they might leave your site, which can be the reason for decreasing conversion and sales. Poorly designed forms are also the reasons for website abandonment and frustrating user experience.
So perfectly design your form to raise the number of happy customers and conversions.
How you can design your payment form in WordPress?
Designing your payment form in WordPress is super easy if you use the right plugin to style your form. You may get confused about choosing the right plugin to build your WordPress payment form. You will find many plugins which can build your form, but you must choose a plugin that can give you all advanced facilities in a single place.
Let me introduce the WordPress plugin Paymattic. Paymattic is one of the best WordPress payment and donation plugin, that can make a smart form with all facilities. It has easy to use and Gutenberg-style form builder that can build any simple or complex form with 35+ customizable form fields.
Paymattic allows you to design your web forms that help to attract visitors by configuring dynamic form layout settings. The plugin also offers other interesting form editor features like Gutenberg style editor, form layout, scheduling and restrictions, user registration, export-import, detail report analytics, prebuilt- form templates, and custom input fields.
Paymattic also comes with some amazing payment features to make payment processing painless. Such as:
- Subscription payment
- Multiple payment methods
- 135+ currency support
- Coupons, and more.
With Paymattic, you don’t need to worry about collecting payments because it supports nine payment gateway, with which you can accept payment globally.
Ready to get started?
Experience WordPress payment and donation like never before. Try Paymattic now!
Design your payment form with Paymattic
To design a payment form with Paymattic, first, you need to create a payment form. For this, go to Paymattic dashboard > All forms > Add new forms. Here in the Advanced Editor option, you can find prebuilt payment form templates, go with them or create a new one.
After creating any form, you will find it in the All forms.
Now in All forms, click on the settings option below your form name.
Select Design tab from the left navigation bar. Here you can get two sections to design your form:
Let’s see how to use these options to design a form.
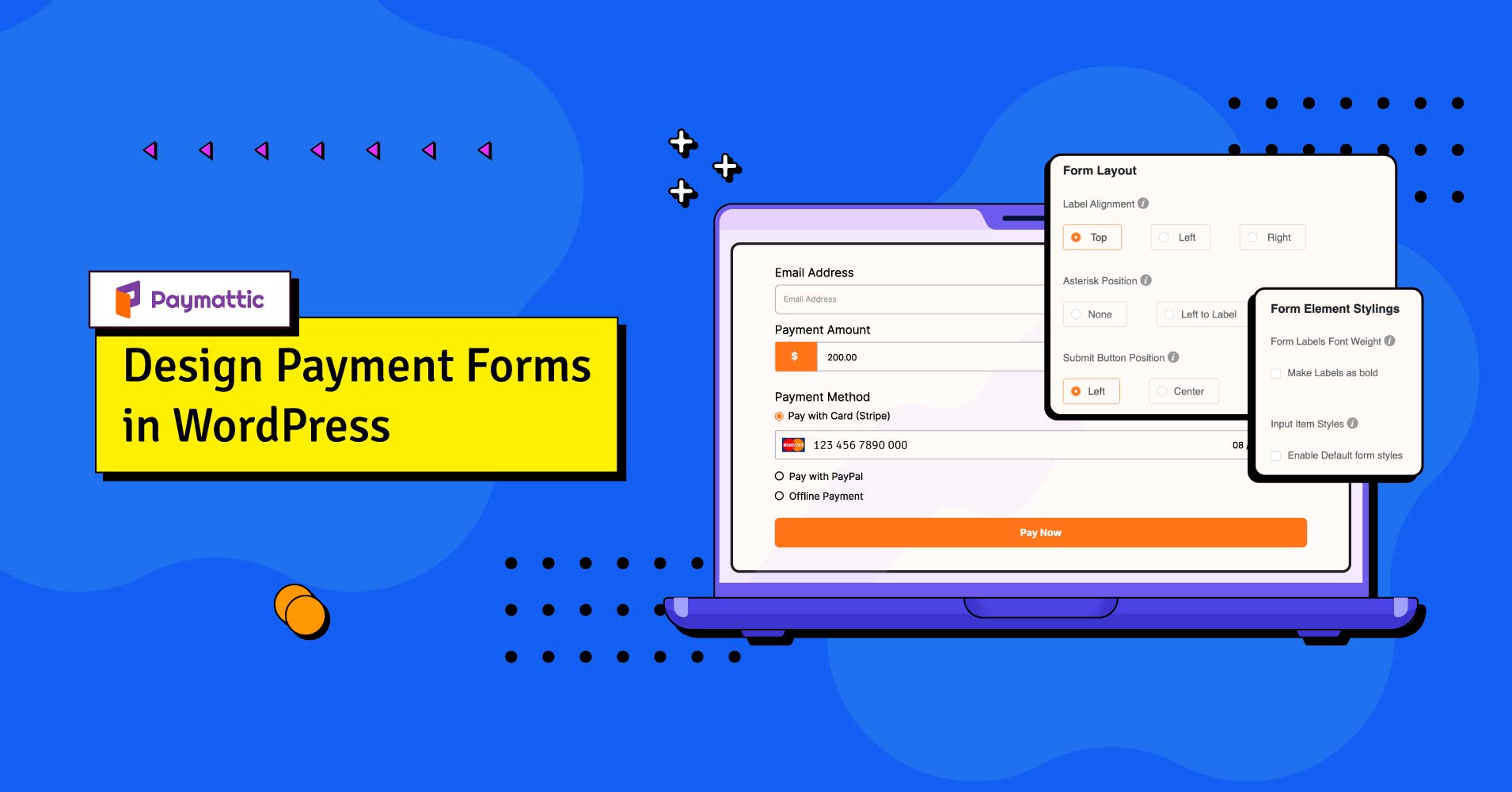
Form Layout
In the Form Layout section, you will find three configuration options:
- Label Alignment
- Asterisk Position
- Submit Button Position
Let’s break down these options for you.
Label Alignment- You can select the default label placement with this option. Labels can be set at the form’s top, left, or right side.
Asterisk Position- This option lets you set an asterisk position on your form. You can set an asterisk position to None, Left to Label, or Right to Label of your form.
Submit Button Position- With this option, you can set submit button of your form. You can set the button to the Left, Center, or Right side of your form to reposition the CTA button.
Form Element Stylings
Form elements stylings, this section helps you to design the form label and input items. This option has two configuration options:
- Form Labels Front Weight
- Input Items Styles
Form Labels Front Weight- In this option, you can set how you want to show the form’s front labels. If you want to make the label as bold, then click on the Make Labels as bold check box.
Input Items Styles- Click on the Enable default form styles check box; to set the default input styling offered by Paymattic.
The above customization options are available in Paymattic to design your form.
Payment form design summarized
It’s not a big deal whether your organization is big or small. If your payment form can attract your customers, it can automatically upgrade positive user experience that will boost conversions.
Build your smartly designed and eye-catching form with Paymattic. It has all the advanced functionality which you need to build a perfect form. The easy interface helps you to create a form for your website with just a few clicks.
Paymattic Pro offers lots more. To get amazed, don’t forget to try Paymattic Pro.