Say Hello to Paymattic Custom Input Fields for Powerful WordPress Forms

Whether you are running a business website or any fundraising campaign, there is no way to function without a form. If you want to grow your small business and convert your site visitors into paying customers, it’s important to create a smart appearance for your form. Your form’s appearance depends on how you organize your form with input fields. WordPress input fields are a very crucial element to create a detail-oriented web form.
This is why today we are talking about WordPress input fields for online forms. Particularly Paymattic custom input fields. For this discussion, we will use this plugin because it offers all essential input fields in this present market. And in the most easiest manner.
WordPress payments and donation plugin Paymattic
Paymattic is one of the most formidable WordPress payment and donation plugins. With Paymattic, you can enjoy unlimited payment and donation features. Along with that, it also provides features like building amazing forms, integrating with all major platforms, multiple payment methods, and many more!
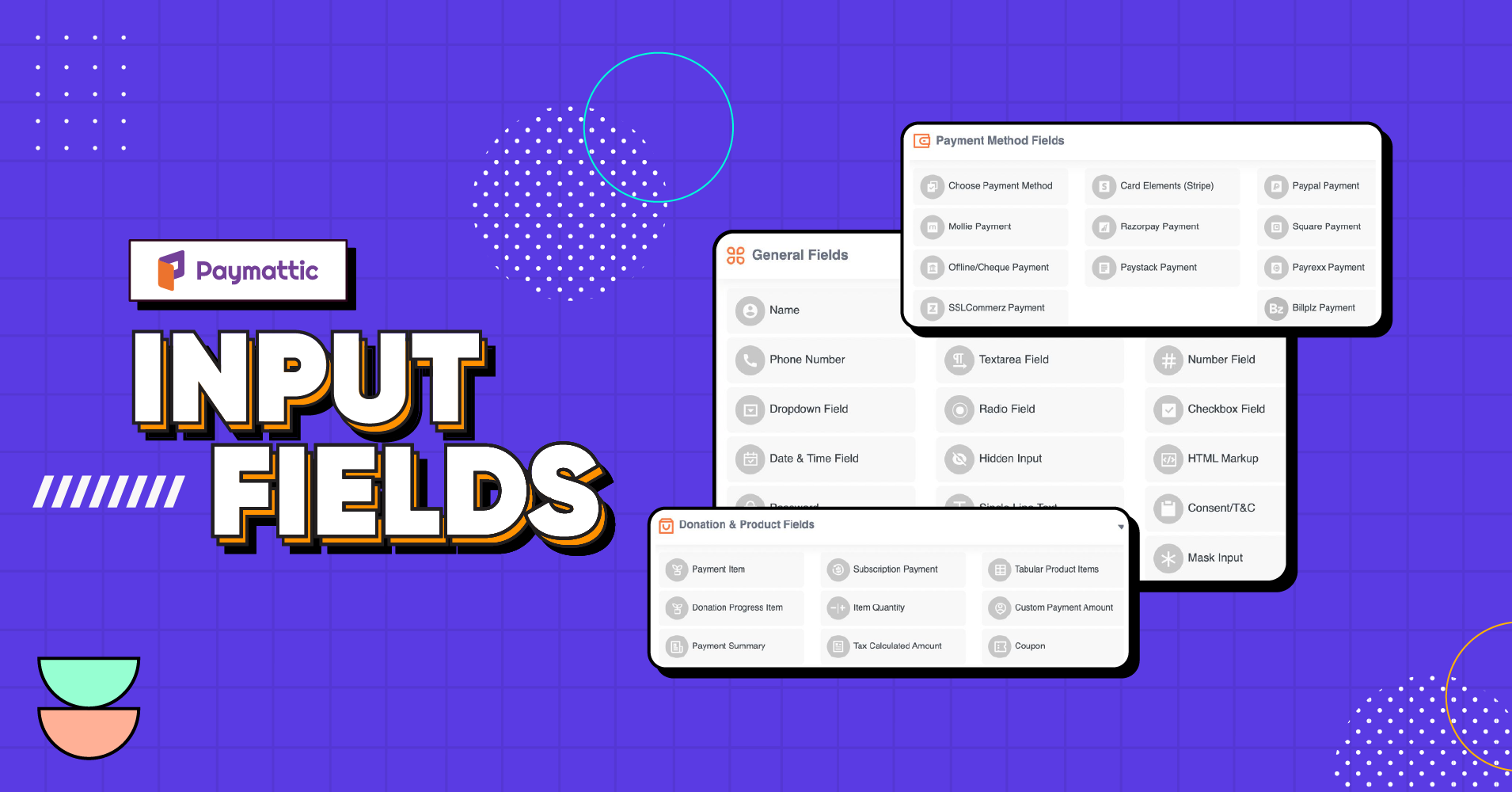
Now let’s talk about Paymattic custom input fields. Paymattic is already built-in with 35+ input fields to customize your forms. Three categories of input fields are currently available in Paymattic, such as:
- General fields
- Donation and products fields
- Payment method fields
These input fields are used for different purposes. According to your preference, you can use any input fields in your web form. Let’s explore all available input fields of Paymattic.
Ready to get started?
Experience WordPress payment and donation like never before. Try Paymattic now!
General fields
Paymattic general fields allow you to design a standard form for your website. You can use these 18 general fields depending on what purpose you aim to accomplish. However, general fields will allow you to collect the following information.
Name filed – When you create any form to collect user information the first thing you have to know is the name of the user. So with name field, you can collect the name of your users.
Email field -For making contact with your user, you can put an email field in your form. This field can gather the email addresses of your users.
Phone number field – Most users may not have an email address. To contact them, you can put the phone number field. This field lets you collect the phone number of the user.
Address field – If you are running a business page, you need the user’s address to deliver your product. It’s divided into some segments like address line, city, state, ZIP code, and country.
Number field – With this field, you can collect numeric information of the user like account number, ID card number, or anything else.
File upload field – If you want your user to upload single or several files on your form, you can utilize this field.
Textarea field – This field allows you to collect text as a paragraph. Suppose you want to collect specific information from your user, then you can use this field.
Dropdown field – If you want to offer multiple options on your form as a drop-down menu, then you can use this field. When the user expands the menu by clicking on the chevron-down icon, the full list will be shown.
Radio field – When you have lots of options to show the user, then the radio button can be the best option for you. This radio field can showcase all options at once, but the user can choose only one among them.
Checkbox field – The checkbox field allows the user to select more than one option at a time. If you want your user to select more than one from your given option, then you can utilize this field.
Date and Time field – Use this input field in your form if you want to collect the birth date, joining date, or any other date from your user. When your user clicks on this field, it will open in a calendar format.
Hidden Input field – This is an invisible input field. It will not be visible to your users. You can collect data like username, time and date of form submission, display name, site title, and site URL with is field.
HTML Markup field – By using this field, you can add any elements containing HTML code. For example, if you want to upload any image or beautify your form, you can do it with HTML markup.
Password field- This field will allow you to add a password field in the form. You can safeguard your forms using the password field. It takes data from the user in a password format.
Single Line Text field- Use this field if you want your users to write a few words to specify any issue.
Consent T/&C field – This field allows you to add terms and conditions to your form. You can write the terms and conditions text here. You can also ensure that you want this field as required or optional.
Step Form field- If you want to divide your form into several steps to ensure better conversion rates, then you can use this field. This breaks down the boring long form into easy bite-sized sections.
Mask Input field – When it’s needed to collect specified information like OTP, ZIP code, or social security number. You can use the mask input field to set up a specific format to input this data.
Checkout the easy way to add WordPress shopping cart to your form
Donation and product fields
Paymattic comes with a wide range of donation and product input fields to customize your donation and payment form. You can use any of these fields as per your needs. Let’s see how these input fields work.
Payment Item – Payment item fields allow users to select any single item from the multiple-item list. This filed also lets you show the item title and price in your form.
Such as, when you have varieties of products to show your customer but you also want to give your customer option to choose any one among them. Then you can use this field.
Subscription Payment – With this field, you can set billing intervals and an amount to be paid by users. It allows users to make payments automatically after regular time intervals.
For example, if you want to collect donations from your contributor on a regular basis, then you can do so by using this field.
Tabular product Item – You can use this field to present your products in a table with multiple rows and columns. This field also helps you to add a product table with item names, prices, photos, and quantities in a single row.
For instance, if you running any business online then you can use this field to showcase your product.
Donation Progress Item – This input field plays a vital role in a donation form. With this field, you can add a list of items along with a fixed price. It also lets you set recurring amounts and with the show statistics feature you can display the progress forward by selecting any item.
Like, when you want to show your supporter how their donation helps your campaigns to reach the goal, in that case, you can use this field.
Item Quantity – This field will showcase the number of items a user wants to purchase. It also lets you set targeted payment items on your form and also a minimum and maximum item quantity.
For example, when anyone wants to insert a minimum or maximum item quantity on their form then they can use this field.
Custom Payment Amount – This particular field is used to collect custom amounts from the users where supporters can enter a custom amount they want to pay. It can normally be used in a donation form; supporters can donate a custom amount by their choice.
Like, when any organizer wants to give an option to their supporter to donate their preferred amount then they can insert this field on their form.
Payment Summary – This field lets you display a clear summary of all selected items in a tabular format.
For instance, when any user selects their desirable items, this field will show the details payment summary with the item name and price in a tabular format.
Tax Calculated Amount – You can use the tax calculated field in your form to automatically show the tax on any selected item. Just set up the tax percentage, and Paymattic will do the rest.
This field let users know how much tax should be added to their selected item.
Coupon – This field lets you add coupons and apply discounts on your payment form. You can also add as many coupons as you like from the backend.
For example, if an owner wants to apply a discount on any product in their payment form, then they can do it with this field.
Payment method fields
Paymattic has payment method fields to make your payment process easy and smooth. It supports 13 payment gateways to collect payment globally and you can use the payment method fields to execute them quickly. Let’s break down each of the payment method fields.
Choose payment method – This field lets you choose any payment method from the available payment processor. You can add any payment method in your form with a click by your choice and you can also show logos with this field.
Card Elements (Stripe) – This field allows you to add Stripe payment method to your form. You can accept payment from any debit and credit card by using this field. The card elements (Stripe) field is available for free.
PayPal Payment – You can collect payment with reasonable transaction fees using the PayPal payment method field. This field lets you add the PayPal payment methods to your form.
Mollie Payment – Mollie is a perfect payment method for your webshop. You can use the Mollie payment method field to make payment processing better for your website.
Razorpay Payment – Use the Razorpay payment method field to receive payment fast, affordable, and securely.
Square Payment – This field lets customers easily make online transactions with the Square payment gateway. By using this payment processor, you can accept debit cards and credit payments on your website.
Offline/Cheque Payment – If you want to avoid the hassle of online payment, then you can add an offline payment field in your form. This field lets your customer pay by direct bank transfer or cheque.
Paystack Payment – You can receive payment through cards, bank transfers, bank accounts, Apple Pay, USSD, Mobile Money, Visa QR, and POS with the Paystack payment method field on your payment form.
Payrexx Payment – This Payrexx payment method field lets you accept payment via Mastercard, Visa, Samsung Pay, and 200+ more payment options directly through your payment form.
SSLCommerz Payment – This payment method field allows you to receive payment with all types of debit cards, credit cards, prepaid cards, mobile banking, EMI, and E-Wallets.
Billplz Payment – You can use the Billplz payment method fields to pay and get paid fast with the lowest cost.
Create your web form with Paymattic custom input fields
To create the best WordPress form with a great conversion rate, you must need a perfect plugin to build it. It doesn’t matter whether you are creating a form for your business or a fundraising campaign Paymattic is suitable for any purpose.
Along with these input fields, Paymattic offers lots of features and functionality. So what are you still looking for? Build your online form flawlessly with Paymattic input fields.
If you find this blog helpful or for further queries, don’t forget to comment below.