Flutterwave unlocks boundless payment opportunities for enterprises, individuals, small businesses, emerging markets, and startups alike. This article will guide you through configuring Flutterwave on your WordPress Site with the Paymattic plugin.
Remember, to get access to the Flutterwave payment gateway, you need the Paymattic Pro Plugin.
Configuring Flutterwave Payment Method #
To learn how to configure the Flutterwave payment gateway through Paymattic, follow the steps with screenshots below –
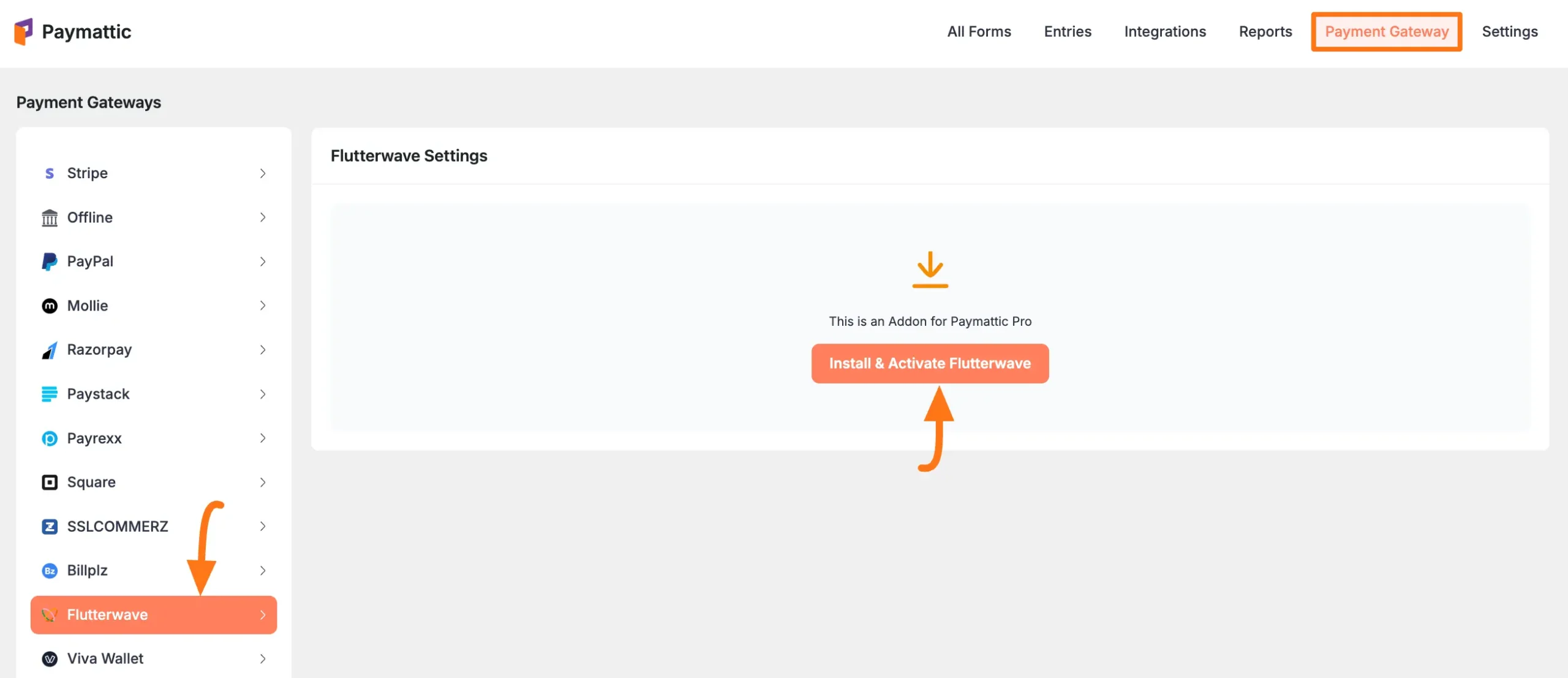
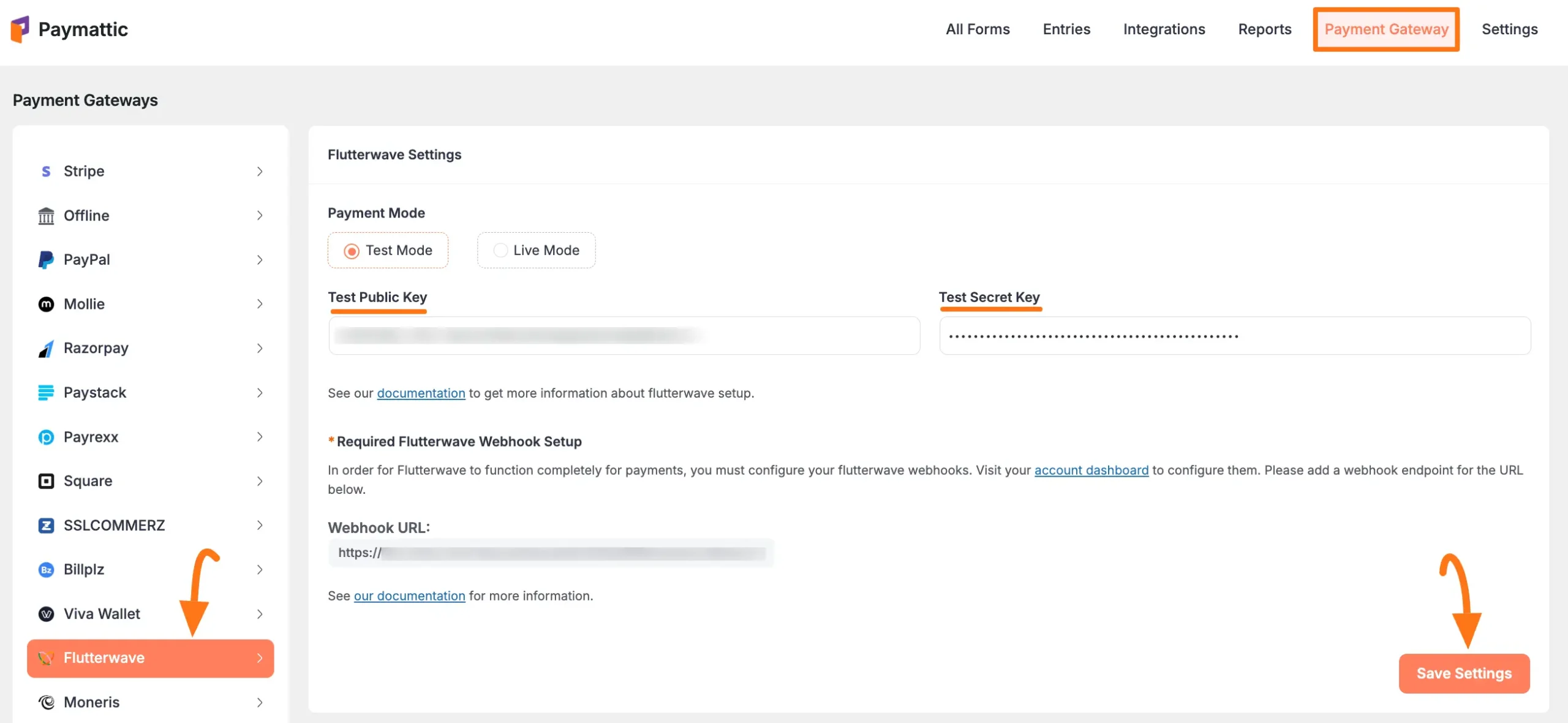
First, go to Payment Gateway from the Paymattic Navbar, click the Flutterwave tab from the left sidebar, and the Flutterwave Settings page will open.
Click the Install and Activate Flutterwave button to connect Flutterwave with Paymattic.
This add-on needs to be installed the first time you integrate with Flutterwave.

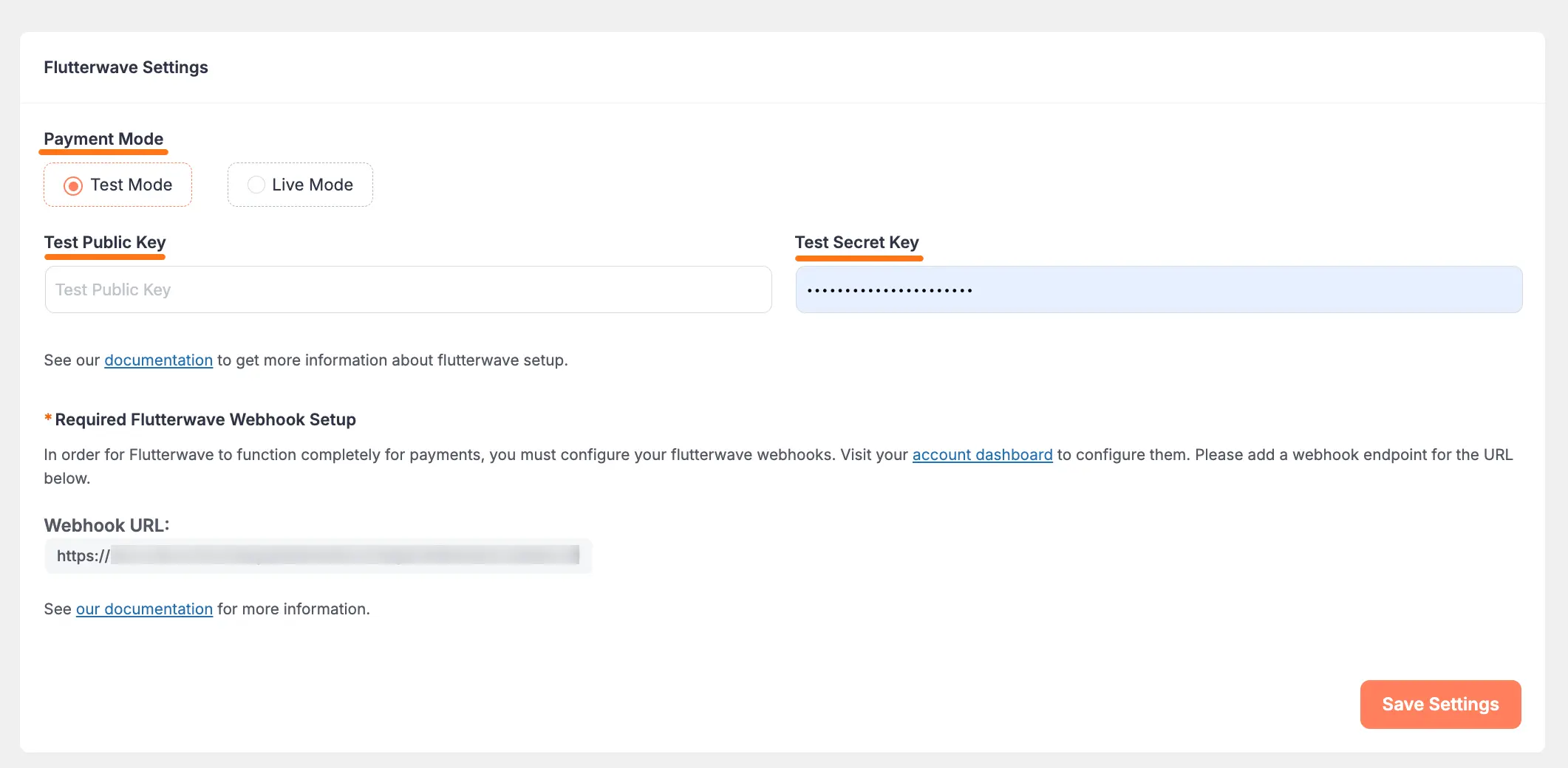
Select any Payment Mode between Test (for test payments) and Live ( for real payments) as both options follow the same configuration process, e.g., I choose the Test Mode.
Then, you need to obtain the Public and Secret Key from your Flutterwave Account.

Get the Public Key & Secret Key from Flutterwave #
To learn how to get the Public key and Secret key from your Flutterwave, follow the steps with screenshots below –
First, log in to your Flutterwave Account. If you do not have an account, sign up from here.
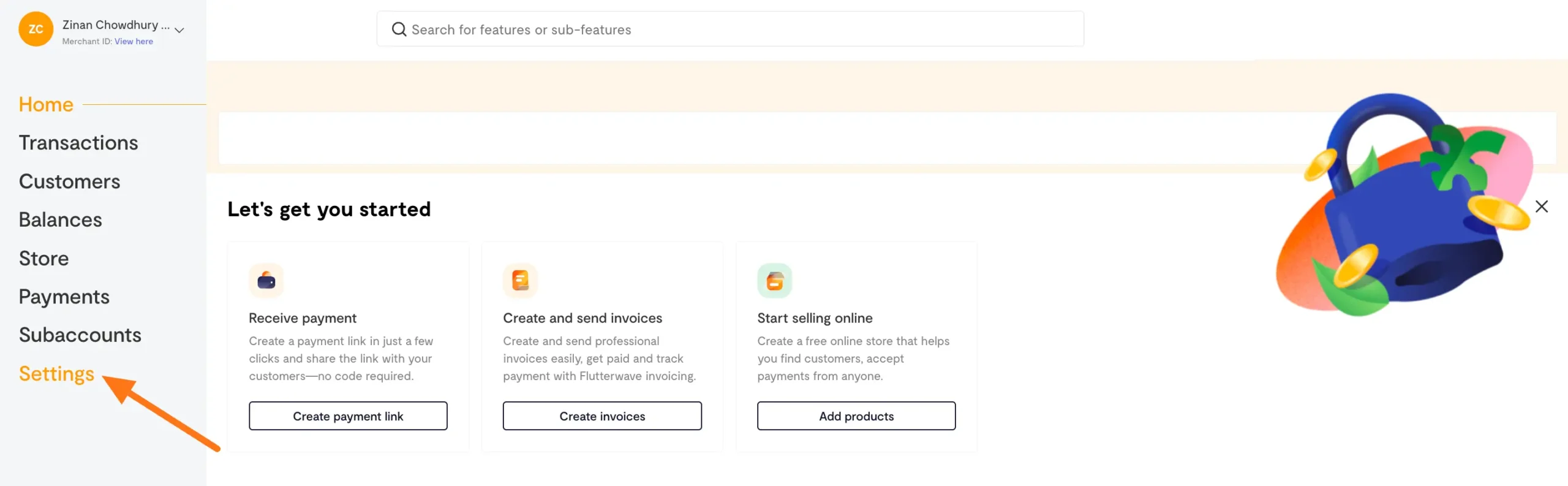
Once you log in to the Flutterwave Dashboard, click the Settings section on the left sidebar.

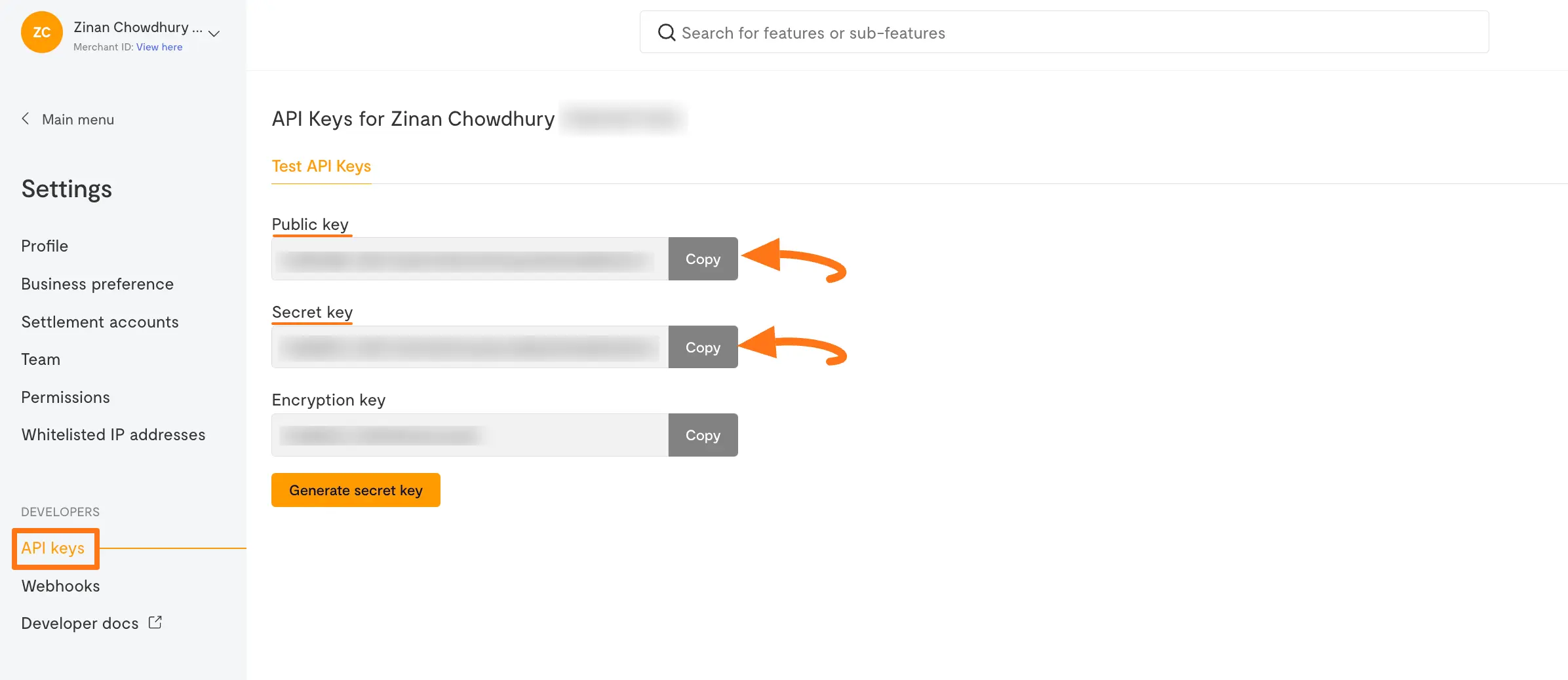
Click the API keys under the Developers tab and copy the Public key and Secret key by clicking the Copy button.

Now, return to Payment Gateway from the Paymattic Navbar, click the Flutterwave tab, and paste the copied Public key and Secret key into the respective fields.
Finally, press the Save Settings button and your Flutterwave account will be integrated with Paymattic for your WordPress Site.

Add Flutterwave Webhooks #
To learn how to configure the Xendit Webhooks to your WordPress Site, follow the steps with the screenshots below –
To ensure your Flutterwave dashboard and Paymattic dashboard are in sync, you must configure the Xendit Webhooks.
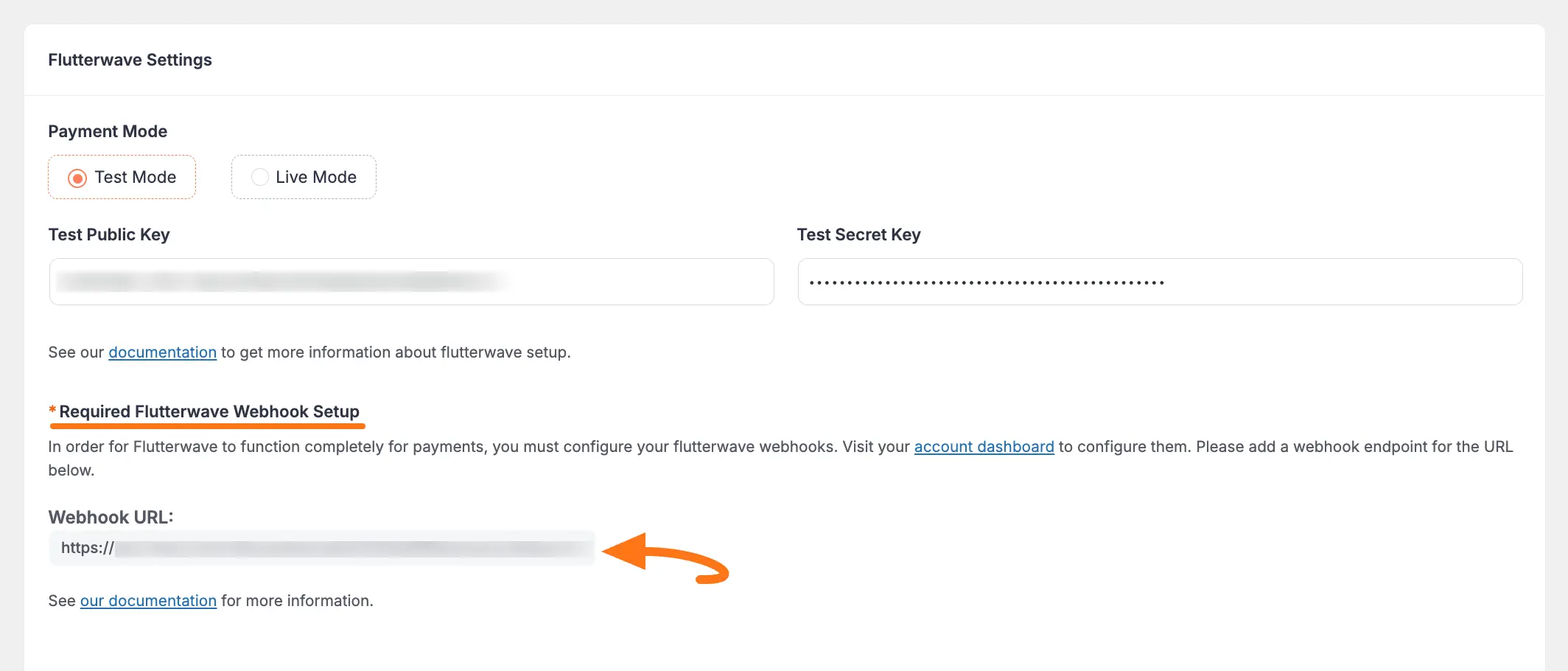
First, copy the Webhook URL for smooth transactions based on Flutterwave Data.
You will need them later to configure Flutterwave Webhooks to your WordPress Site.

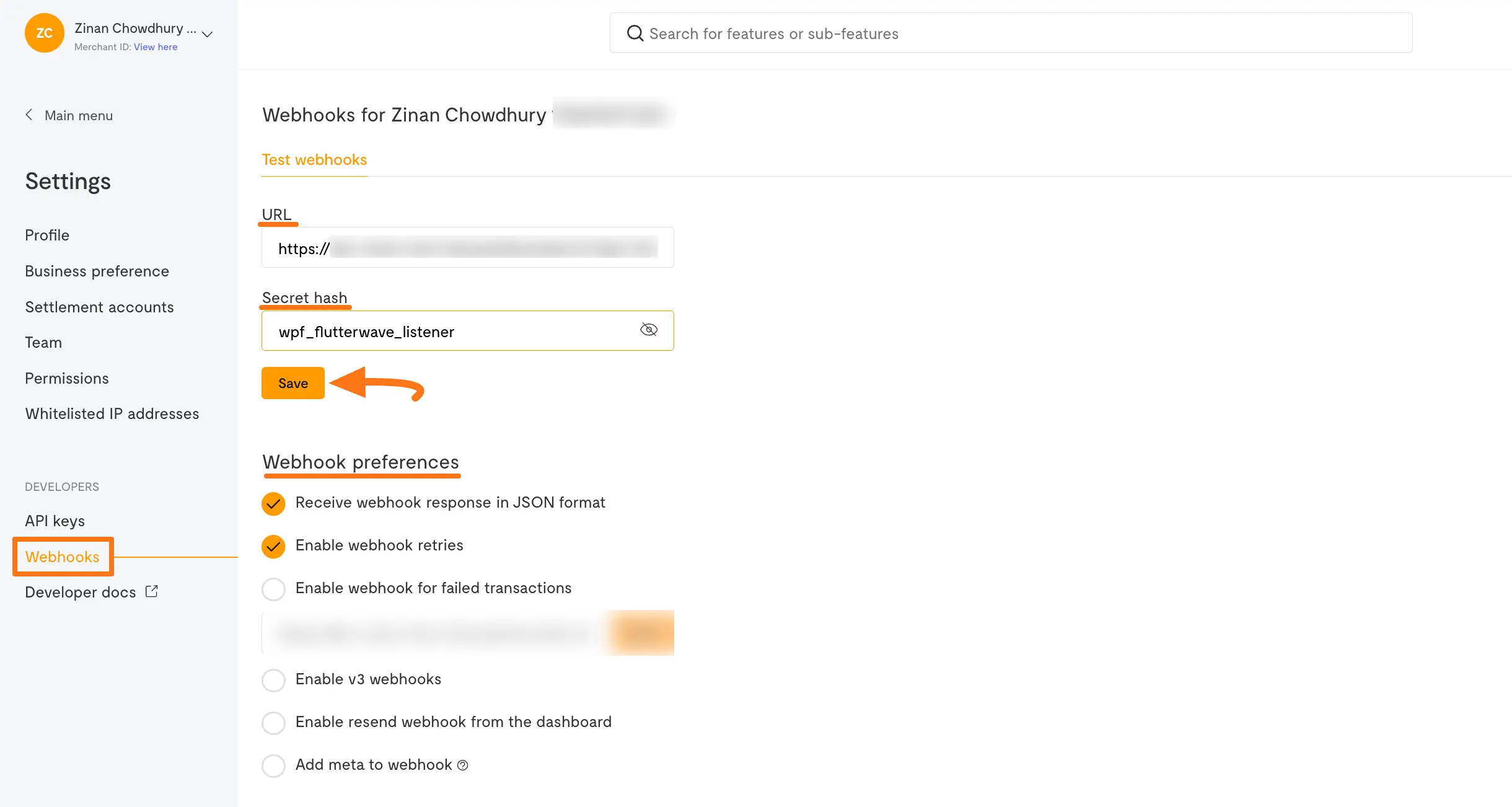
Now, visit your Flutterwave Dashboard, go to the Settings section from the left sidebar, and click the Webhooks under the Developers tab.
Paste your copied Webhook URL into the URL field, enter wpf_flutterwave_listener as the Secret hash, and click the Save button.
Also, you can select your Webhook Preferences according to your needs by checking the boxes.

Add Flutterwave in Forms #
Once you finish setting up your Flutterwave payment gateway, you can easily add this payment method to any of your existing Payment Form.
If you do not have any existing forms, read Create a Form from Scratch or Create a Form using Templates documentation.
To learn the detailed process of adding a payment method to an existing form, read this Documentation.
But, remember, the added Flutterwave payment method in your Form will not function unless you complete the configuration process properly.
If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.










