You can create donation forms with the Paymattic WordPress plugin. There is a variety of Donation and Product Fields available in Paymattic. The Donation Progress Item is one of the important features for creating a donation form. If you want to add a list of items with a fixed price along with a progress bar then Donation Progress Item is the perfect option.
- To add a Donation Progress Item, at first, you need to create a form. Let’s take a look at how to create a payment form.
- Add general fields as per your needs.
- We suggest you keep the Name and Email field in the beginning.
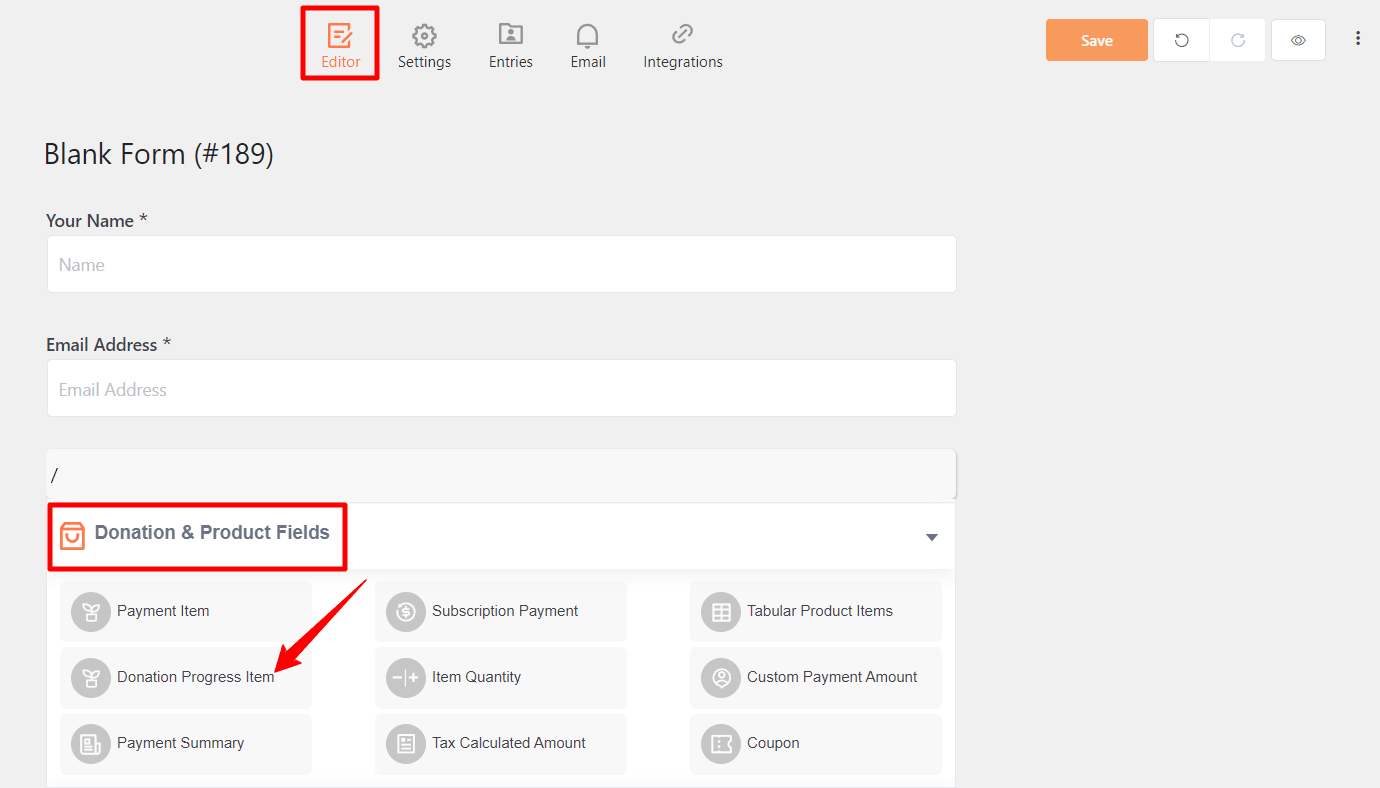
- Then, add Donation Progress Item from the panel of Form Editor.

Now, you need to configure the field.
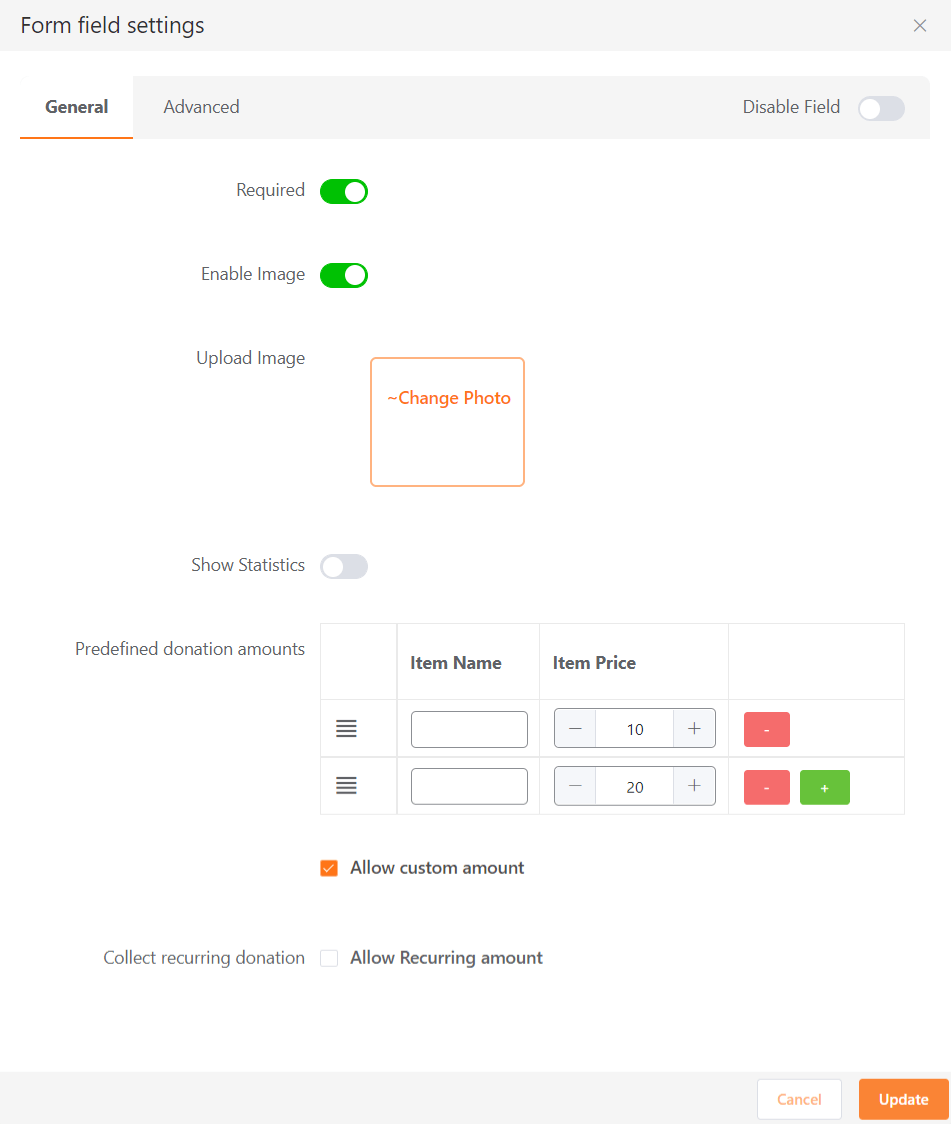
The following configuration options are available in Donation Progress Item.
Required: This option determines whether the field could be empty or not when the user submits your form by choosing the appropriate option from here.
Enable Image: Enable this option if you want to show an image with your form.
Show Statistics: This is a unique feature of the field. Enable this option and set the donation goal quantity. It will show a progress bar of the submitted donation amount.
Predefined Donation Amount: Here you can set a list of donation items with a fixed price. Users can pay a custom amount if you check the Allow custom amount option.

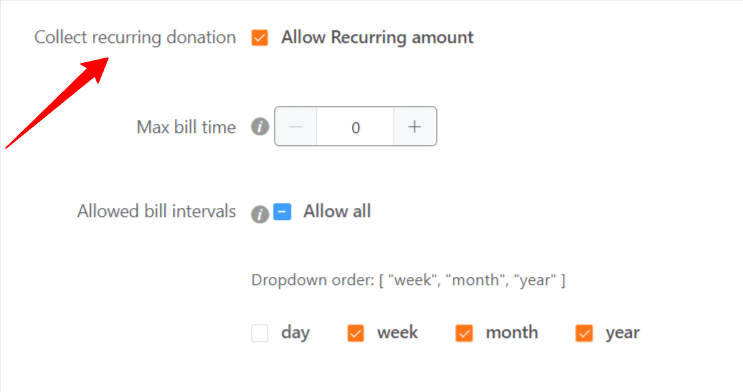
Collect Recurring Donations: Check the Allow Recurring Amount option if you want to collect subscription payments. Here you can set the maximum billing time as well as weekly, monthly, or yearly billing intervals.

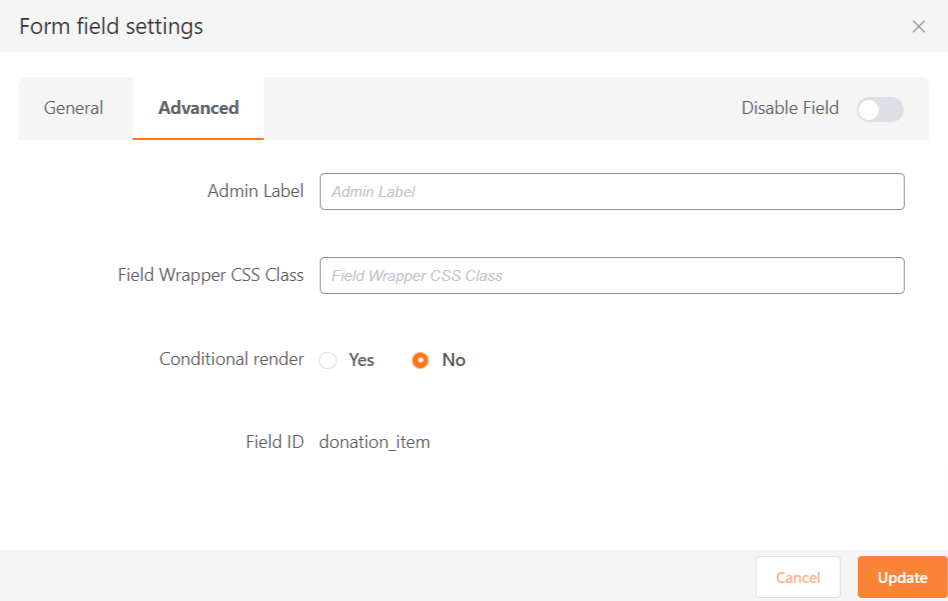
Advanced Options #
You can define a custom Admin Label and CSS Class in the Advanced tab of the Donation Progress Item field.
Admin Label: This label is used if the admin wants to see the field’s label from the back-end.

Field Wrapper CSS Class: This is a field used for adding a CSS class for the field wrapper element.
Conditional render: You can set conditional logic to display the field in the form that will be triggered by specific actions taken on a previous input field. To know more about, Conditional render, check here.
Field ID: The Field ID option in the Advanced tab is the CSS class ID for this input field, and it will be used for adding custom CSS to this field.
Finally, click on the Update button to save the configuration.
Publish the form on a specific page using its shortcode and you can preview the form.