In Paymattic, the Tax Calculated Amount field allows you to automatically generate tax amounts for an item. This article will guide you on how to embed the Tax Calculated Amount field to the WordPress Site through Paymattic.
Tax Calculated Amount is a premium feature and you need the Paymattic Pro Plugin to use this field.
Adding Tax Calculated Amount Field #
To learn how to add the Tax Calculated Amount to the Paymattic Form on your WordPress site, follow the steps with the screenshots below –
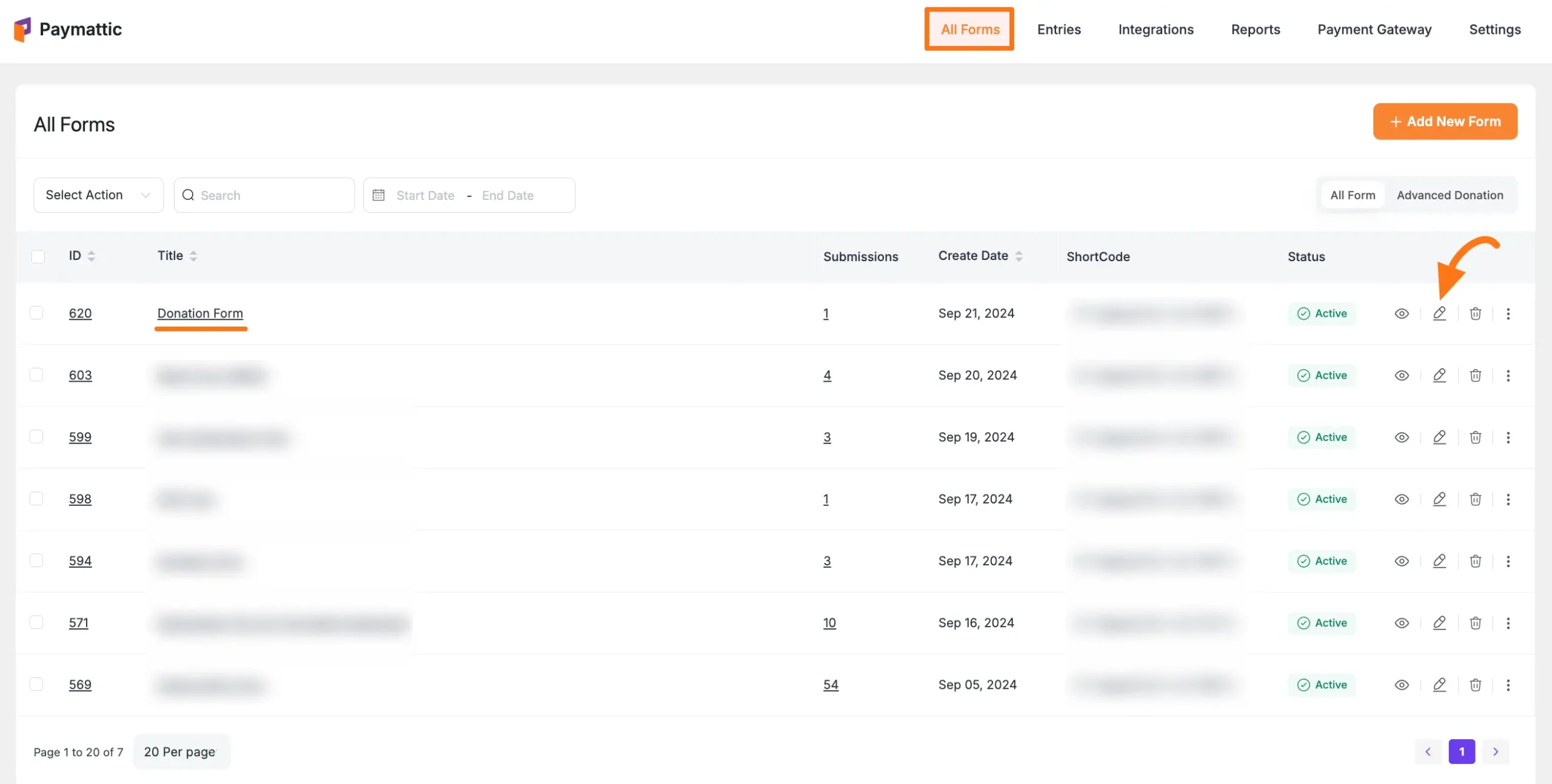
First, go to the All Forms section from the Pymattic Navbar, choose a Form, and click the Pencil/Edit icon to open the Editor page of that form.
If you do not have any existing forms, read this Create a Form from Scratch or Create a Form using Templates documentation to create one.
For example, I choose an existing form to show the whole process.

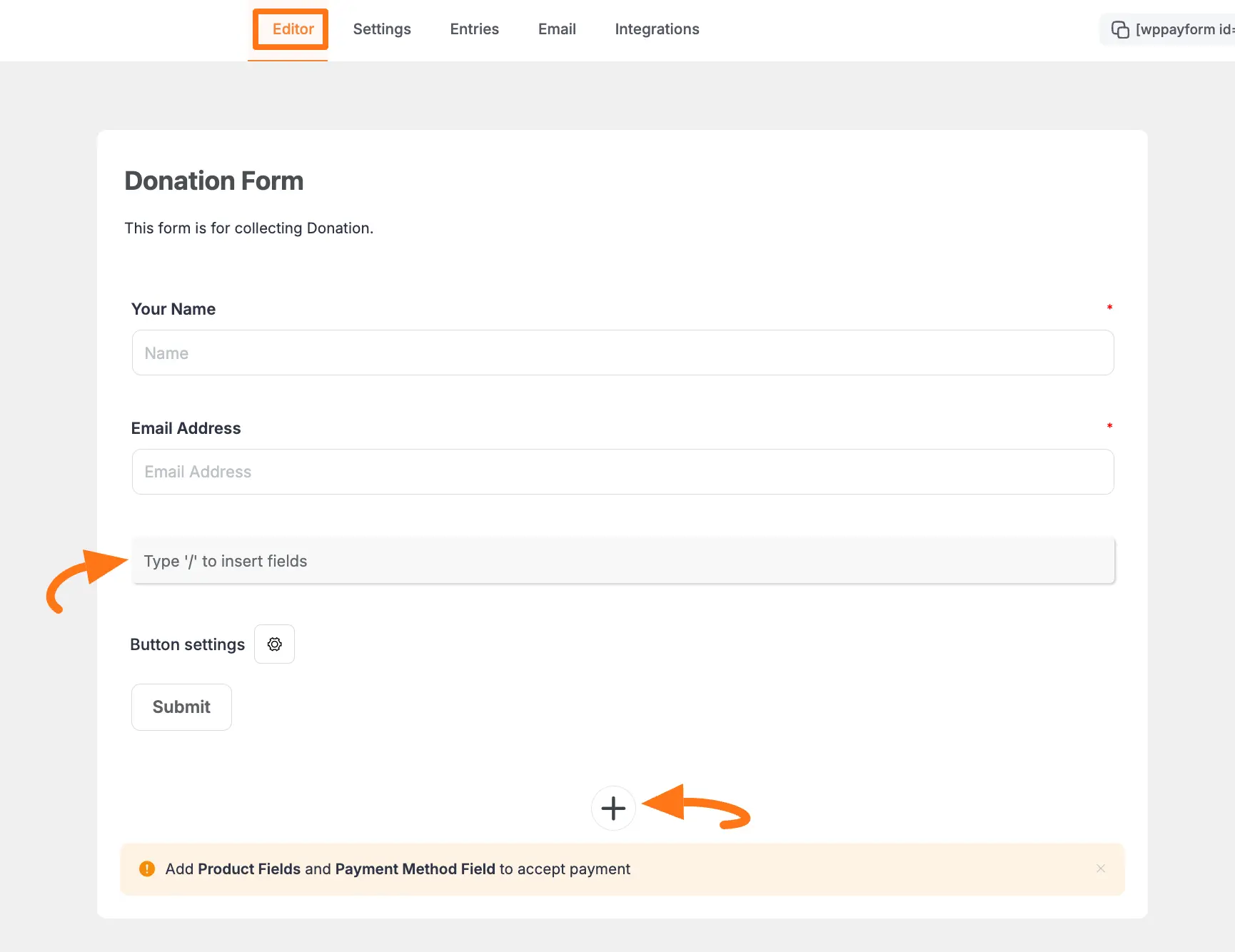
Once you open the Editor page, add the Tax Calculated Amount field by typing the “ / ” or clicking the Plus Icon placed at the bottom.
We always suggest you keep the Name and Email field at the beginning of any Form.

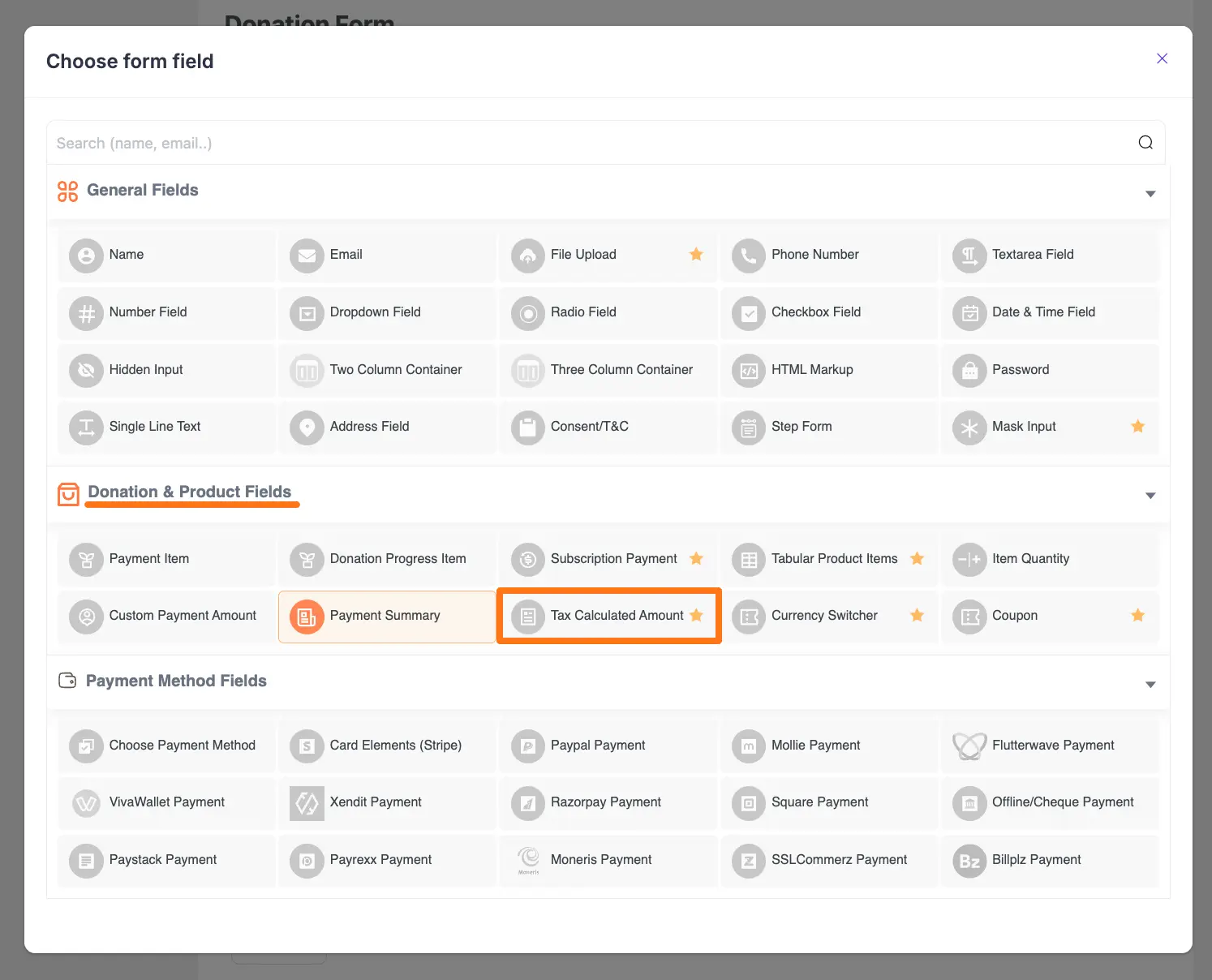
For example, I choose the Pluc Icon option to select the Tax Calculated Amount field under the Donation & Product Fields section from the Choose Form Field page.
Also, don’t forget to add a Payment Item Field for making the Tax Calculated Amount field functional and a Payment Method Field for collecting payments.

Editing/Customizing the Field #
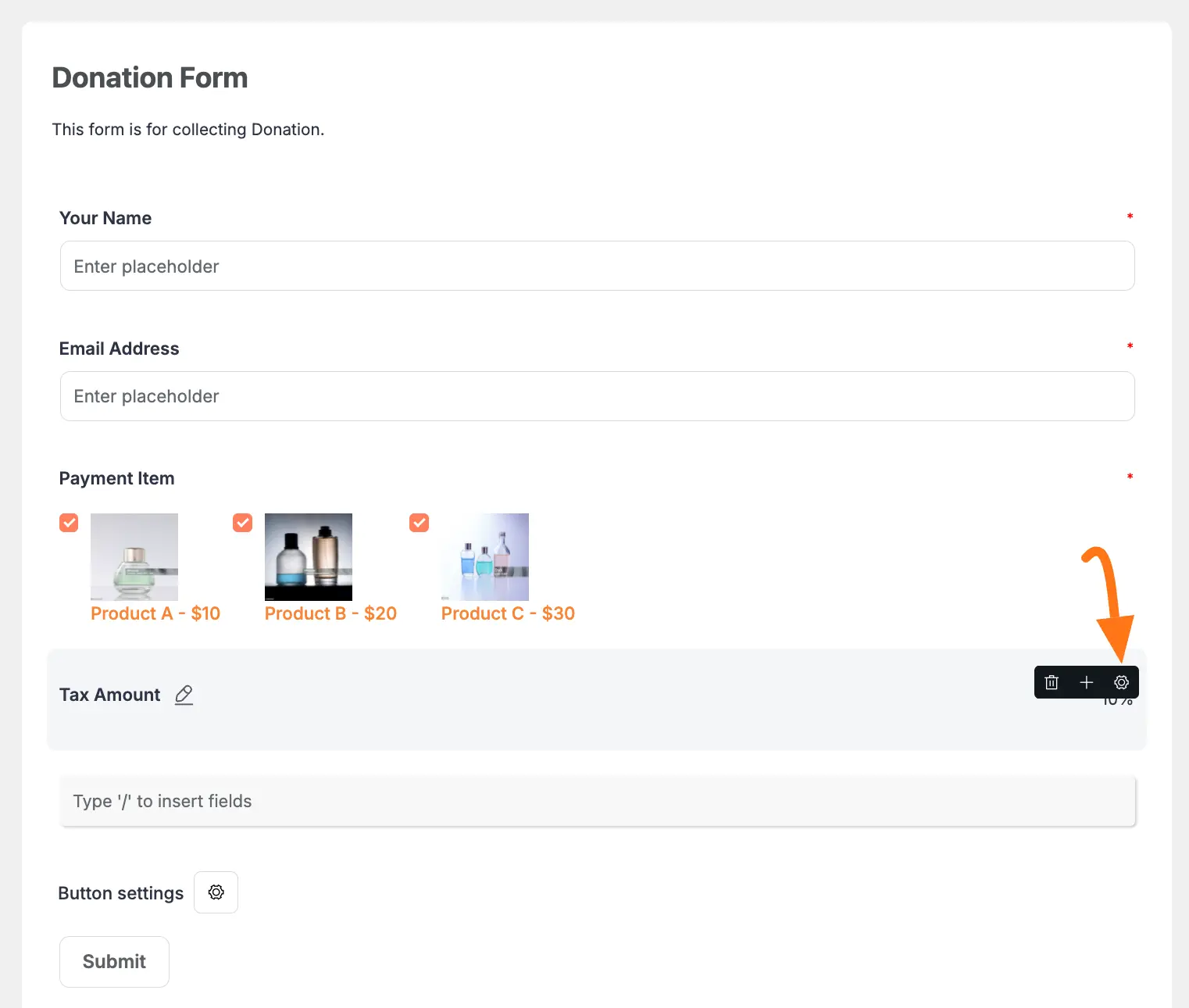
You can see the Tax Calculated Amount and other necessary fields added to the form.
You can edit their field name and settings. To learn more about form editing, read this Documentation.
Specifically, to edit the Tax Calculated Amount field according to your needs, click the Settings Icon from the right-side corner.

Now, a pop-up page will appear with various settings options for customizing the field.
General Settings #
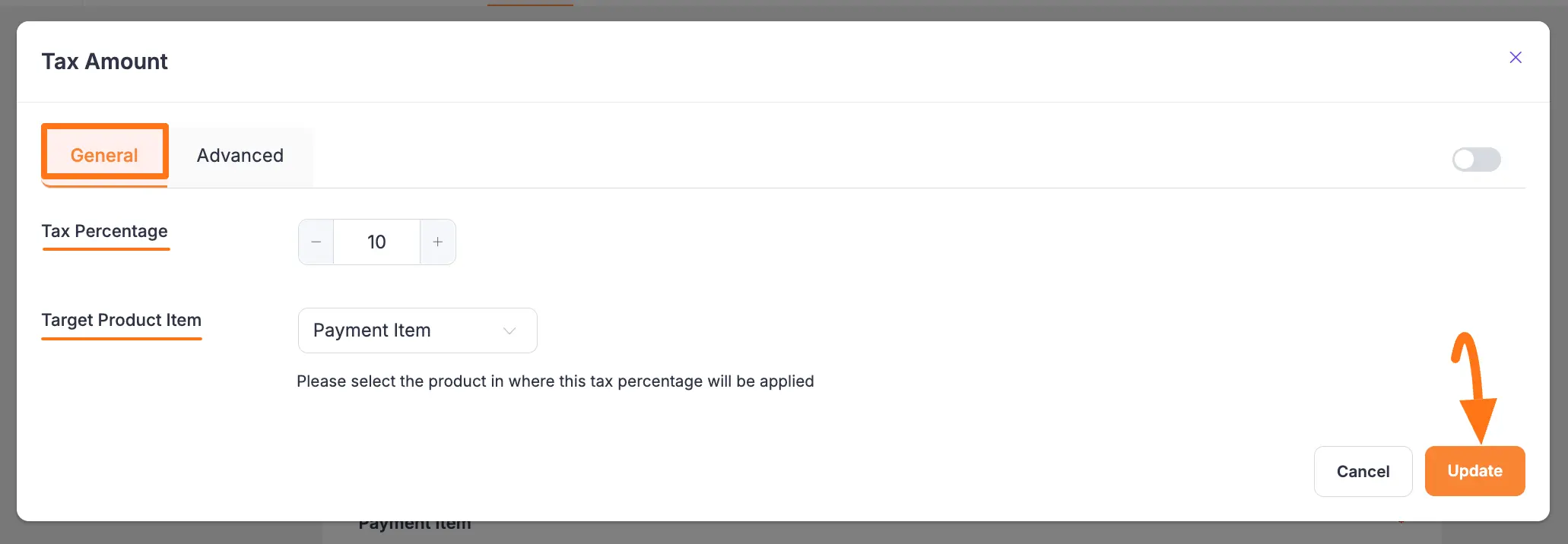
All the Settings under the General Tab mentioned in the below screenshot are briefly explained:
- Tax Percentage: Here, you can set the percentage of the total tax required to pay for the added item/s in your form.
- Target Product Item: You need to select the Payment Item from the item/s added to your form for which you want to use this Tax Calculated Amount field.
Remember, ensure that you use a separate Tax Calculated Amount field for each Payment Item field.
Once you finish, click the Update button to save all your configuration.

Advanced Settings #
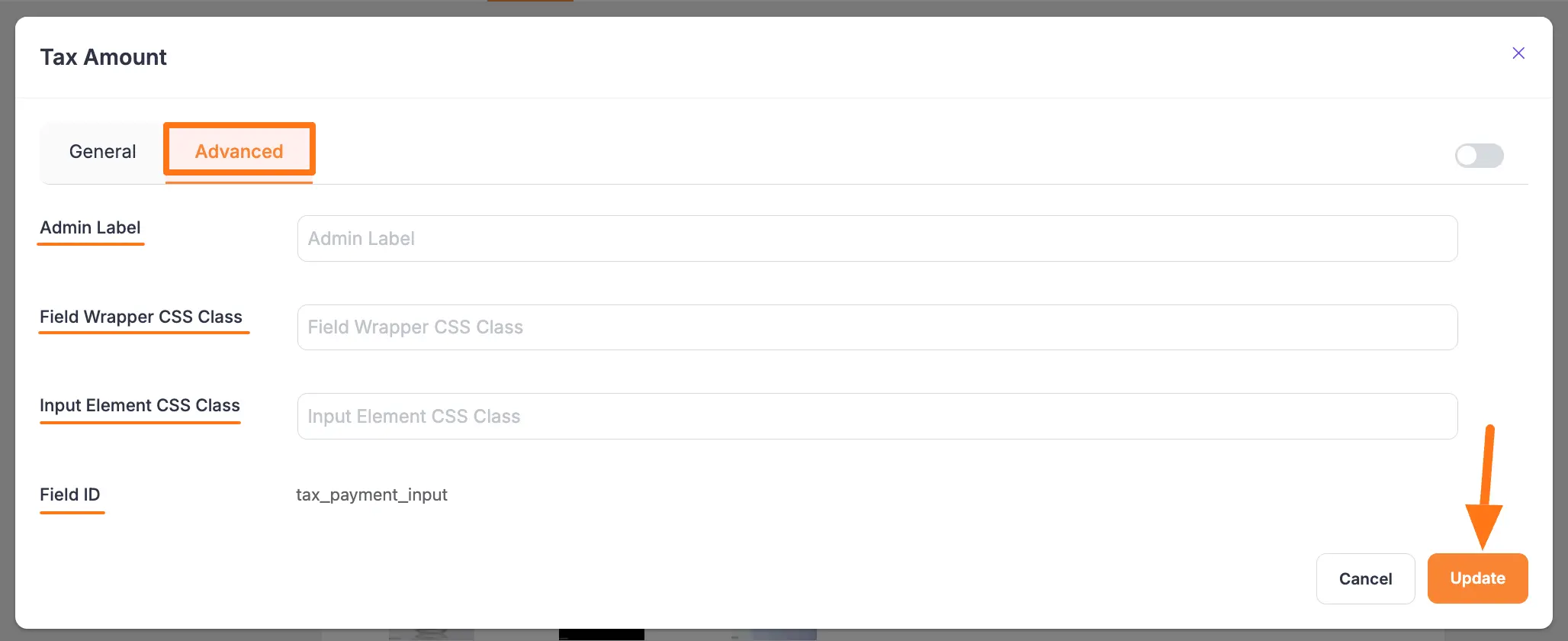
Once you complete the General settings, go to the Advanced tab, and you will find some advanced settings for your Payment Item field. These are:
- Admin Label: This label is used for the admin wants to see the field’s label from the back end.
- Field Wrapper CSS Class: This is used for adding a Custom CSS/JS for an entire field of a specific form using the Field Wrapper CSS Class element. To learn more, click here.
- Input Elements CSS Class: This is used for adding a Custom CSS/JS for a specific input field of a form using the Input Elements CSS Class element. To learn more, click here.
- Field ID: This option is used for adding or tracking form fields. Plus, creating the custom CSS/JS for a specific form field.
Once you finish, click the Update button to save all your configuration.

Embedding Form into Frontend #
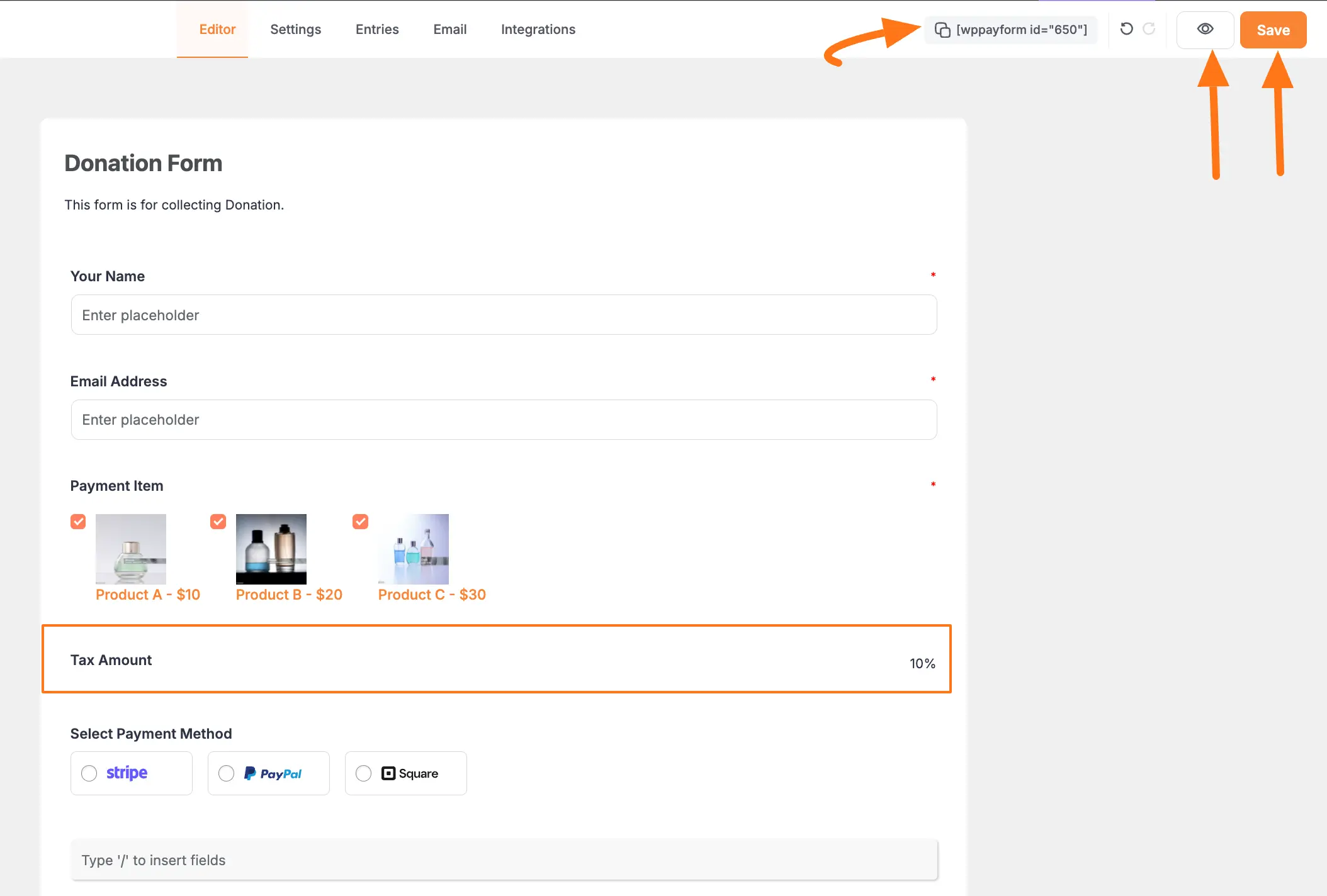
Here, you can see the Tax Calculated Amount field and other necessary fields are added to the form.
Now, to embed and display the form on a specific Page/Post, copy this Shortcode and paste it into your desired Page/Post.
Once you complete the edit, press the Save button to save all the changes you made. And, to see the Preview of the form, click the Eye icon.

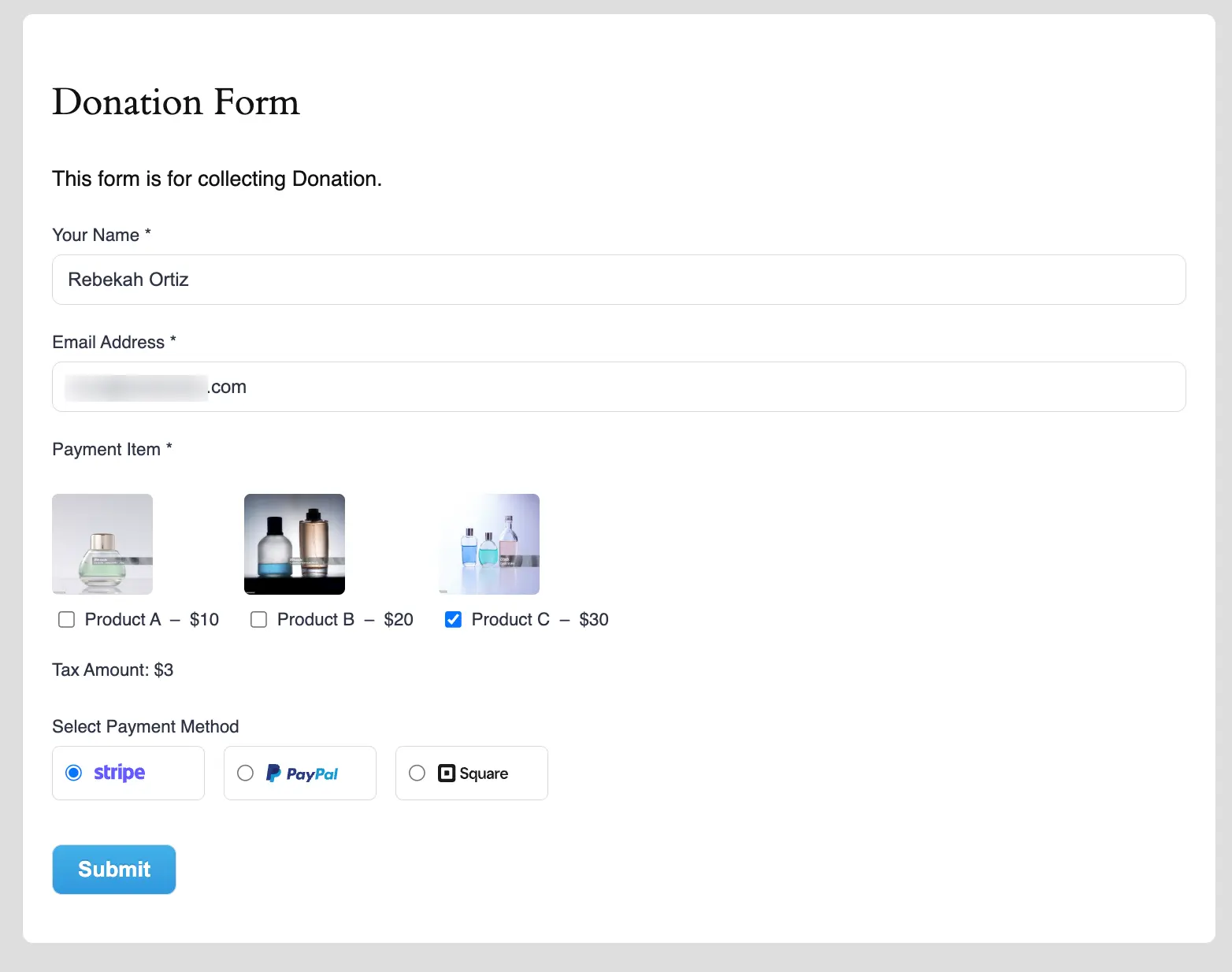
Preview of Tax Calculated Amount field #
Here is the preview of the Tax Calculated Amount field in a Form.

This way you can easily add the Tax Calculated Amount field in Paymattic Forms!
If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.





