Paymattic comes with a wide range of Donation & Product Fields. You can create donation forms with Paymattic including multiple Payment Item options. Use the Payment Item field in Paymattic if you want your users to select a single item from a list of multiple items.
Follow this step-by-step guide to know about Payment Item configuration in Paymattic.
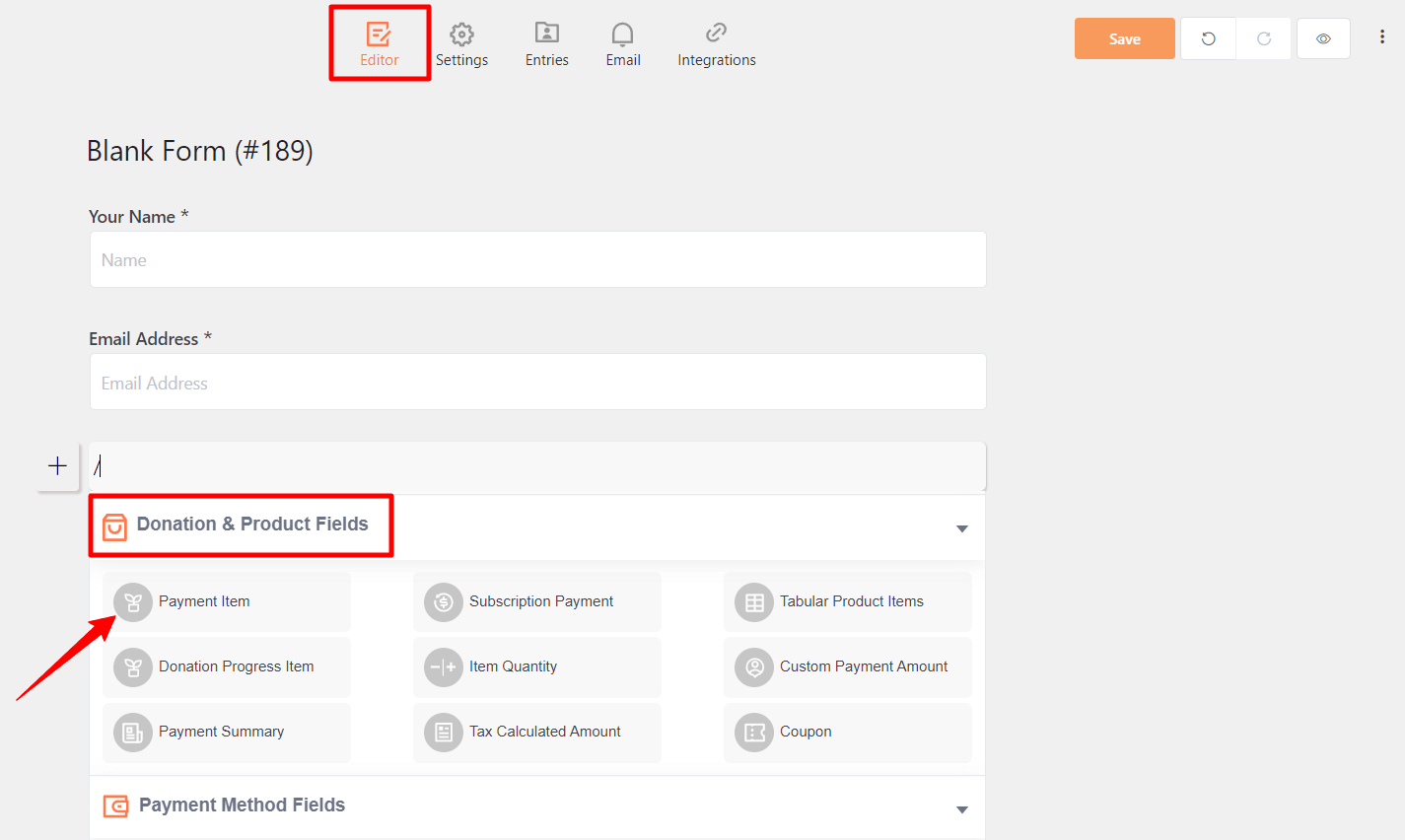
- To add a Payment Item, first, you need to create a form. Let’s take a look at how to create a payment form.
- Add general fields as per your needs.
- We suggest you keep the Name and Email field in the beginning.
- Then, add Payment Item from the panel of Form Editor.

Now, you need to configure the field.
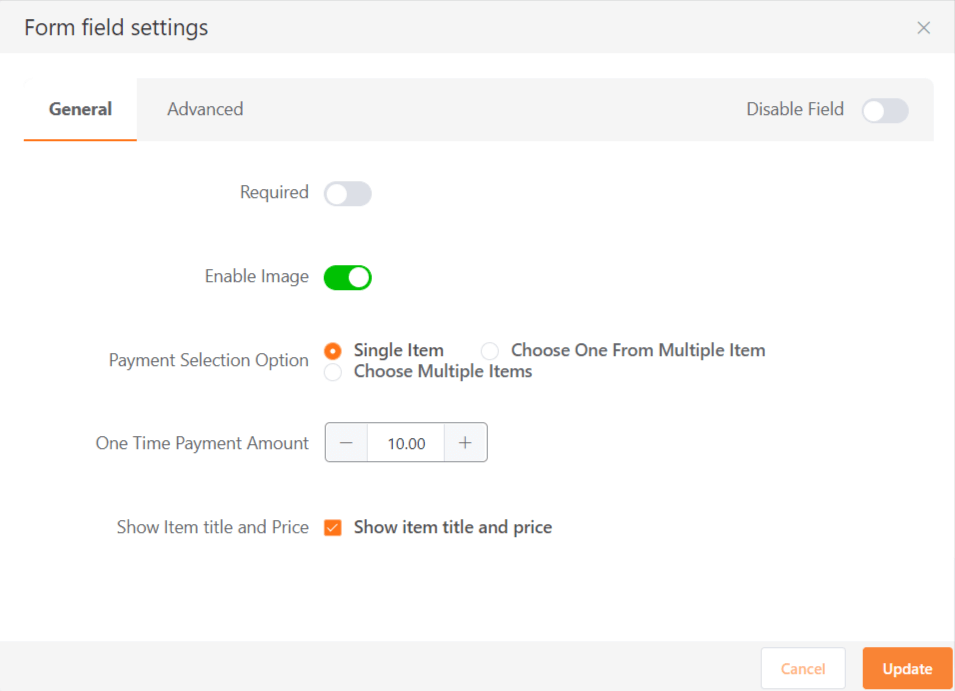
The following configuration options are available in the Payment Item field general settings.
Required: Enable this option if you want your users to make the field mandatory.
Enable Image: If you want to include images of the items, turn this option on.
Payment Selection Option: You can add a single item or multiple items using this option.
One-Time Payment Amount: You can set the amount of one-time payment.
Show item title and price: If you want to add an item title & price, you can enable this option.

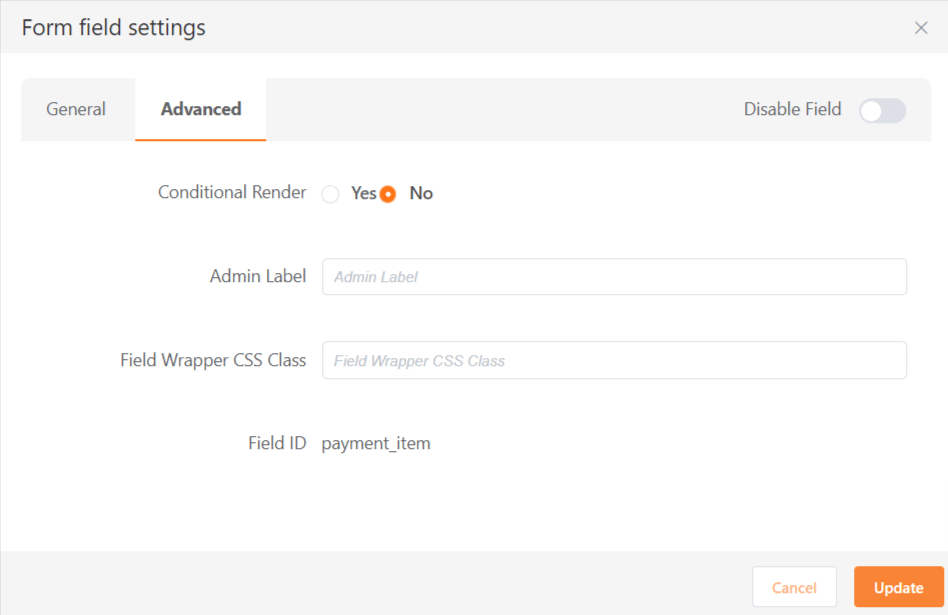
Advanced options #
In the Advanced options,you will get the following options such as –
Conditional render: You can set conditional logic to display the field in the form that will be triggered by specific actions taken on a previous input field. To know more about, Conditional render, check here.
Admin Label: This label is used if the admin wants to see the field’s label from the back-end.

Field Wrapper CSS Class: This is a field used for adding a CSS class for the field wrapper element.
Field ID: The Field ID option in the Advanced tab is the CSS class ID for this input field, and it will be used for adding custom CSS to this field.
Finally, click on the Update button to save the configuration.
Copy and paste the shortcode of the form on a specific page and you can preview your created form.