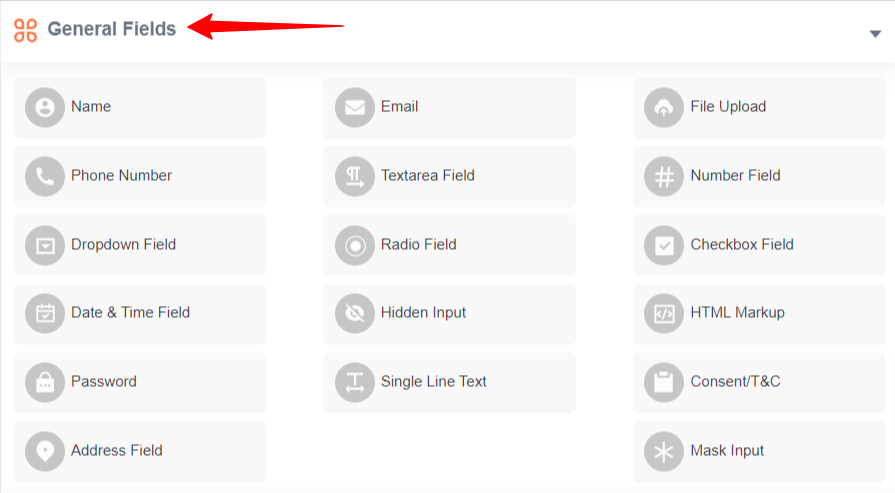
Paymattic provides 17 general form input fields to design standard payment forms for your website. All of the input fields can be found in the General Fields section of the form editor.
Upgrade to the pro version of Paymattic to avail File Upload field, Address field, and Mask Input Field

Common configuration options #
All the input fields have some common configuration options. Take a look at those configuration options for a better understanding of each field.
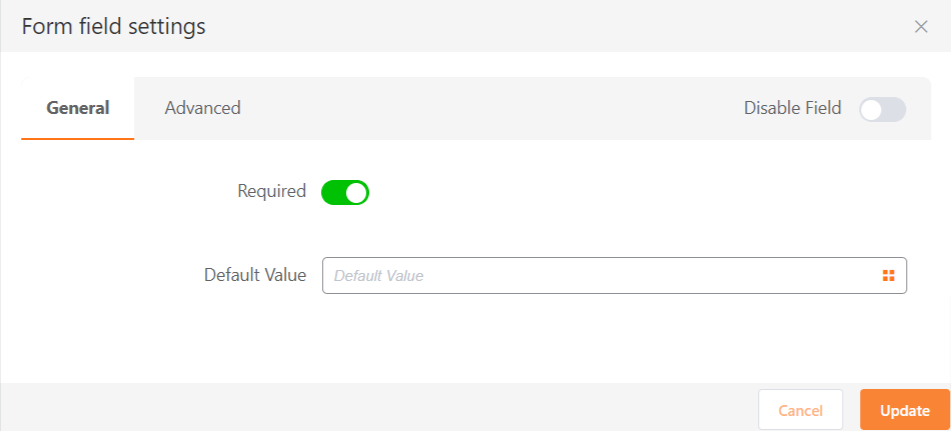
General options #
- Required: This option lets you enable and disable the field’s required status. The required option indicates that the input field must be filled up before the form can be submitted.
- Disable Field: If you want to hide the field, you can enable the Disable Field button.

- Default Value: With the default value option, you can specify a value that will be displayed by default when the form is opened.
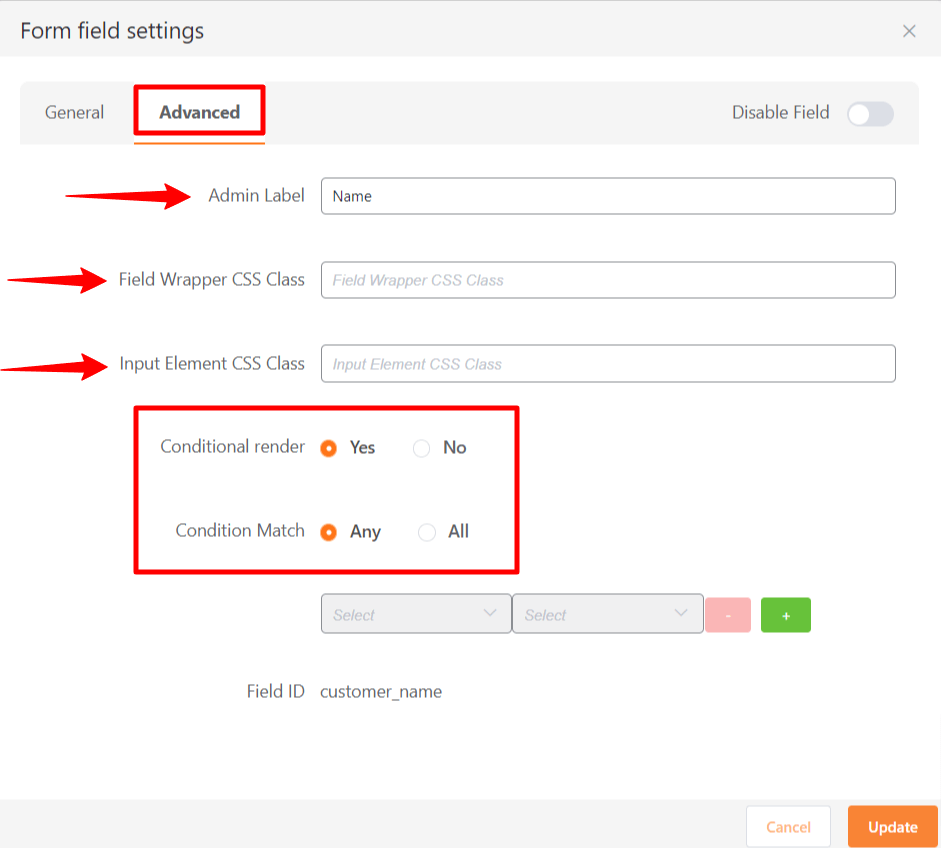
Advanced options #
- Field ID: The Field ID option in the Advanced tab is the CSS class ID for this input field, and it will be used for adding custom CSS to this field.
- Admin Label: The Admin Label option defines a label for the admin for this field.
- Field Wrapper CSS Class: This field helps you to define a Field Wrapper CSS Class.
- Input Element CSS Class: You can use the option to define Input Element CSS Class for the input field.
- Conditional render: You can set conditional logic to display the field in the form that will be triggered by specific actions taken on a previous input field. To know more about, Conditional render, check here.

Let’s learn about each type of general form input field in detail-
Name #
The Name input field in the payment form is used to collect the customers’ name when they fill up the payment form. The Name input field has five configuration options. These are – Label, Placeholder, Required, Default Value and Field ID. We have already discussed the options above.
Email #
This email input field is used to take customer email addresses as input. It will show an error message to the user if they input any value other than a valid email address. You can enable the Confirm Email Field to make sure your users put the right email address.
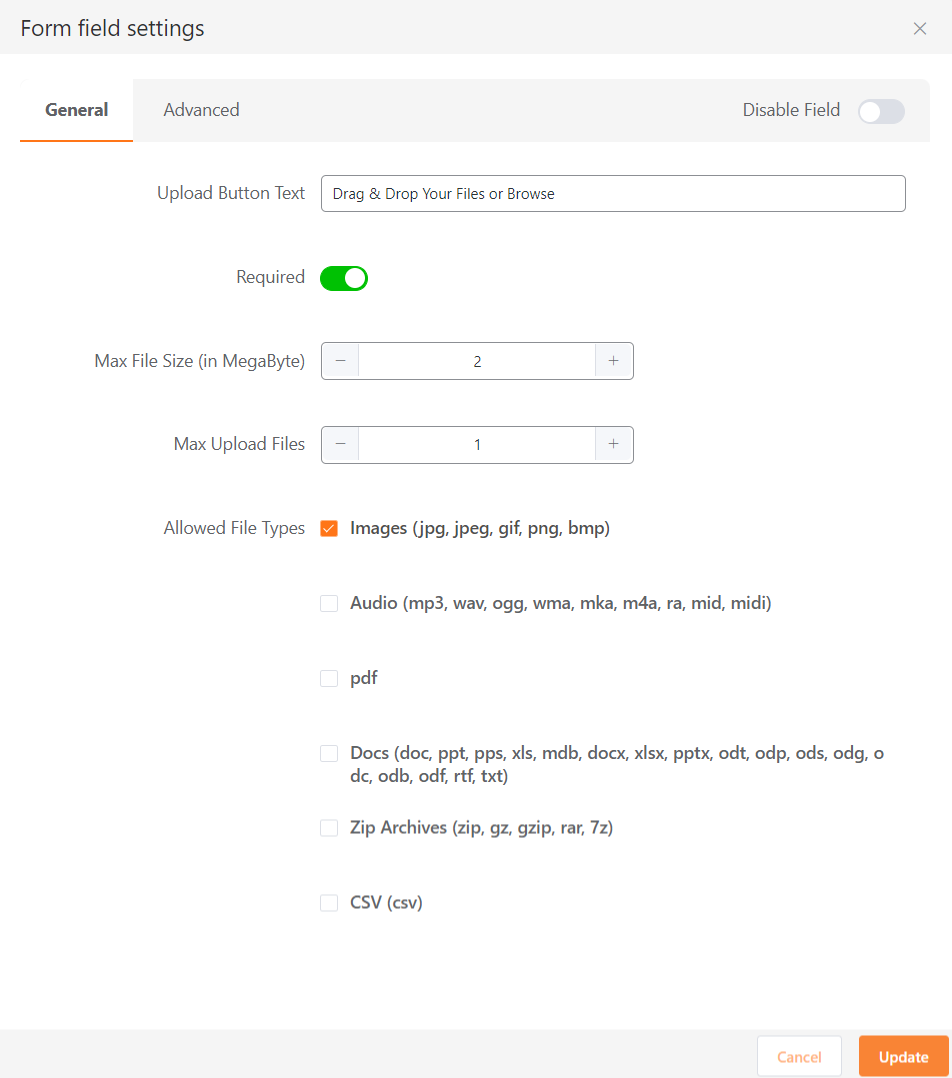
File Upload #
It is a premium feature of the Paymattic plugin. If you want your users to upload single or several files when completing the form, you can utilize the File Upload input field. There are five options:
- Upload Button Text: This is the text that will appear on the button.
- Required: This option lets you enable and disable the field’s required status. The required option indicates that the input field must be filled up before the form can be submitted.
- Max File Size: It specifies the maximum file size that can be uploaded. This is a vital option if you do not want to use much of your hosting storage.
- Max Upload Files: This option allows you to set the limit on the number of files that can be uploaded.
- Allowed File Types: It’s a crucial choice for keeping a potential attacker away. Here you can specify the types of files that the user can upload.

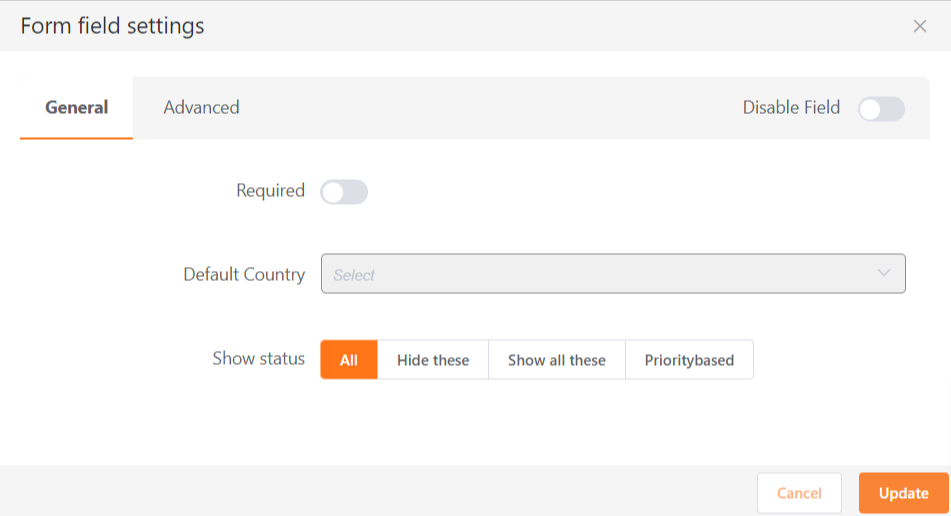
Phone Number #
You can use the Phone Number field to take the user’s phone number as input. Here, you can provide a default country list as a dropdown.
- Required: This option lets you enable and disable the field’s required status. The required option indicates that the input field must be filled up before the form can be submitted.
- Default Country: From the dropdown, you can choose any country as default according to your needs.

- Show Status: In show status, there are 4 available statuses such as All, Hide these, Show all these & Prioritybased where you can show your Country List by choosing any status option.
Single Line Text #
Use the Single Line Text field if you want your users to write a few words to specify any issue in the form.
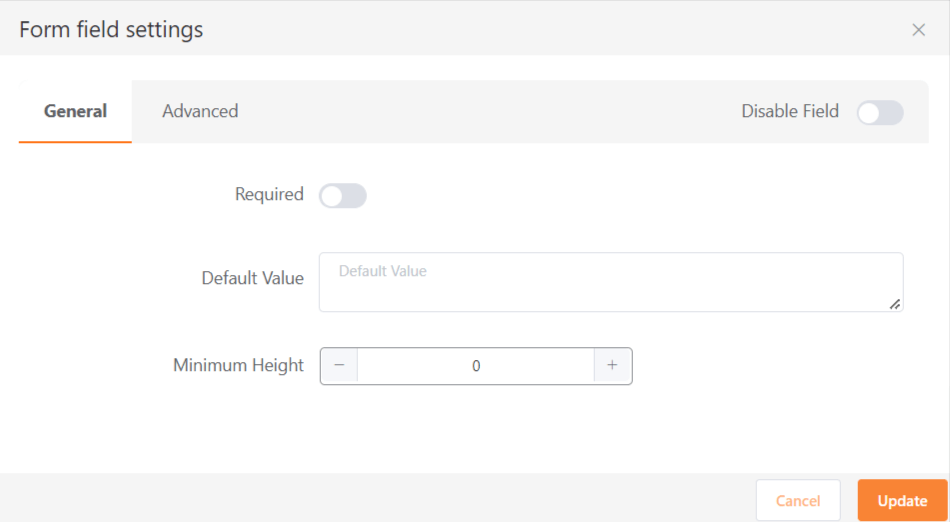
Textarea Field #
The Textarea field allows you to accept text input in the form of a paragraph. You can specify the height of the input field in the configuration section.
- Required: This option lets you enable and disable the field’s required status. The required option indicates that the input field must be filled up before the form can be submitted.
- Default Value: With the default value option, you can specify a value that will be displayed by default when the form is opened.

- Minimum Height: You can adjust the text area field’s height to suit your demands; in this case, the number field will be measured in pixels (px).
Number Field #
The Number Field is another frequently used input field in the payment form, which is utilized to take any numeric value while completing the payment form. For example, if you wish to have your clients’ phone numbers, you can apply this input field. You can set a minimum value for this input field.
Dropdown Field #
This field lets you add multiple values to the form as a dropdown list. For example, if you want to provide multiple alternatives to clients, you can utilize this input field.
Radio Field #
The Radio Field allows you to add multiple values as a radio button in the form. This field lets users choose an option from a given set of multiple options. Users can not select more than one option at a time in the radio field.
Checkbox Field #
The Checkbox field is an input field that is used in the payment form to add a list of values using the checkbox button. Unlike the radio field, this field allows users to select more than one option at once. So, you can use this field where you need to take multiple selection data in the form.
Date Field #
Use the Date Field to take a date as input such as date of birth, or joining date. This field opens up in calendar format when the user clicks on the date field. You can specify various date formats to take as input from users.
Hidden Input #
This is an invisible input field that is not shown in the form while submitting the data. You can use this field to collect system data such as the date and time of form submission, the username, the display name, the site title, and the site URL.
There are two configuration options available for this field.
- Admin Field Label: This field label will only be visible to the site admin. The admin can view this field in the form entries section from the dashboard.
- Input Value: This option defines the dynamic value that you want to collect while the user submits the form.
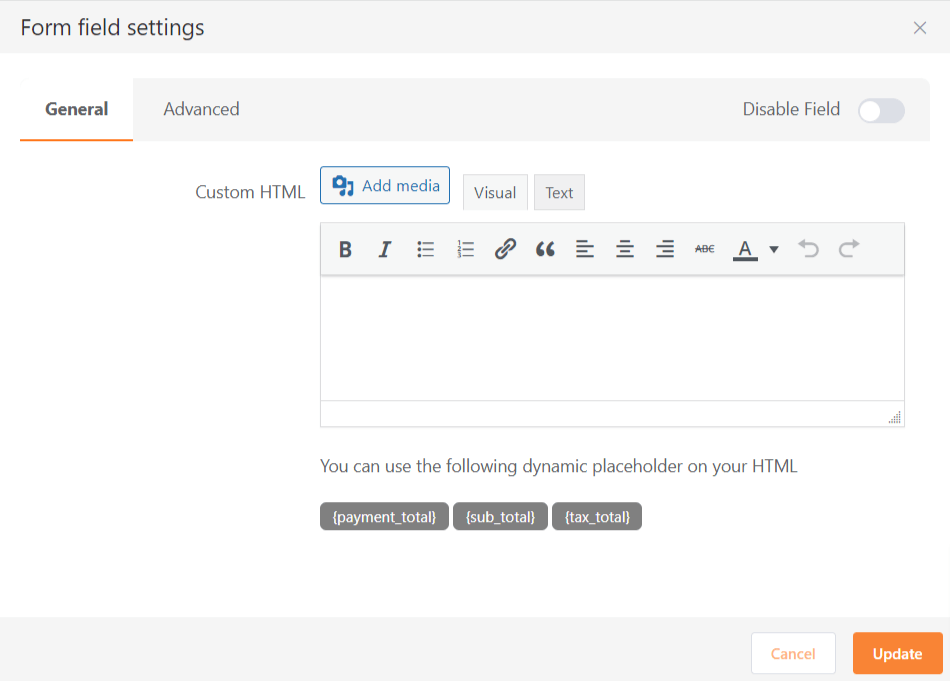
HTML Markup #
HTML markup is a strong tool for your payment form. Using this field, you can add elements containing HTML code. For example, if you want to display an image in your form, you can use HTML Markup to do so. Besides, you can add certain dynamic values to your form using shortcodes such as {payment_total}, {sub_total},{tax_total}.

Password #
The Password field lets you add a password field in the form. It takes data in a password format while filling up the form.
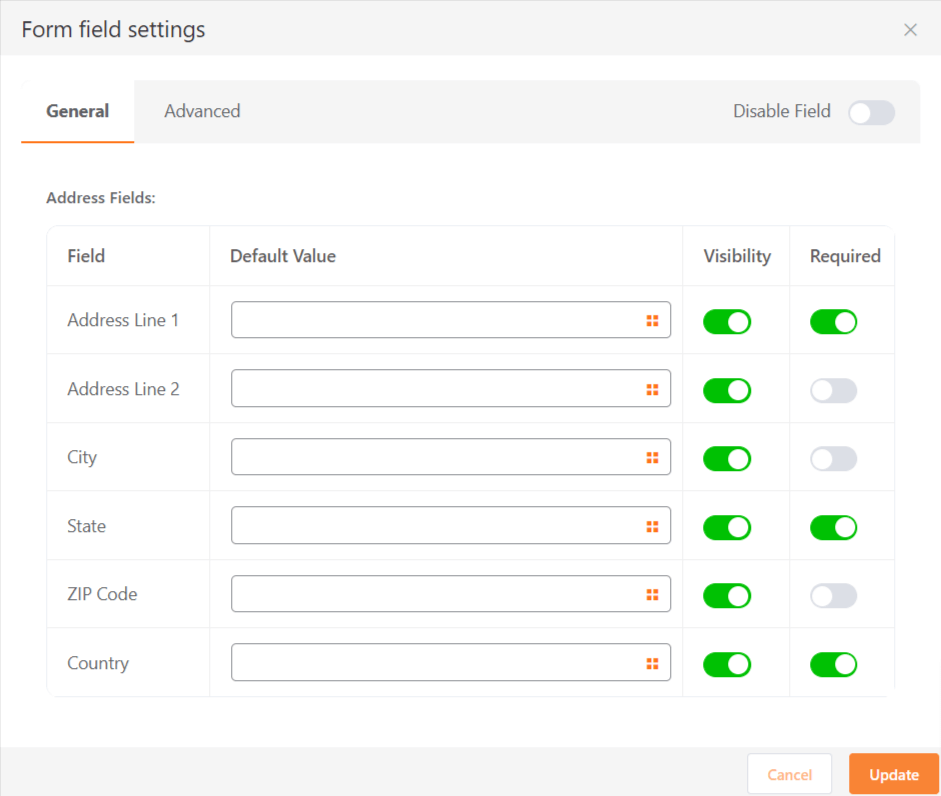
Address #
It is a very vital field to take a user’s address or location data as input. You can collect Street addresses, City, State, Zip Code, and Country in different sub-sections.

Consent/ T&C #
This option allows you to include Terms and Conditions in your form. You can enter your Terms Text and Terms Description here. You can also select whether the field should be required or optional.
Mask Input #
Mask Input allows website administrators to specify a format for users to use when filling out a form. For example, a phone number input field may allow 11 digits or 10 digits for a specific country to pass through, but it may not allow passing inputs in any other format.
These are all the general form input fields that you can use while using the Paymattic plugin. All of the fields here help you design a payment form easier and faster.