In Paymattic you have the Multiple Column Container option to add multiple fields horizontally in one column instead of a new column for each field for your Paymattic Forms and make them look more compact and organized to your users.
This article will guide you on how to add the Multiple Column Container to your WordPress Site through Paymattic Forms.
Adding Multiple Column Containers #
To learn how to add the Multiple Column Containers in a Paymattic Form, follow the steps with the screenshots below –
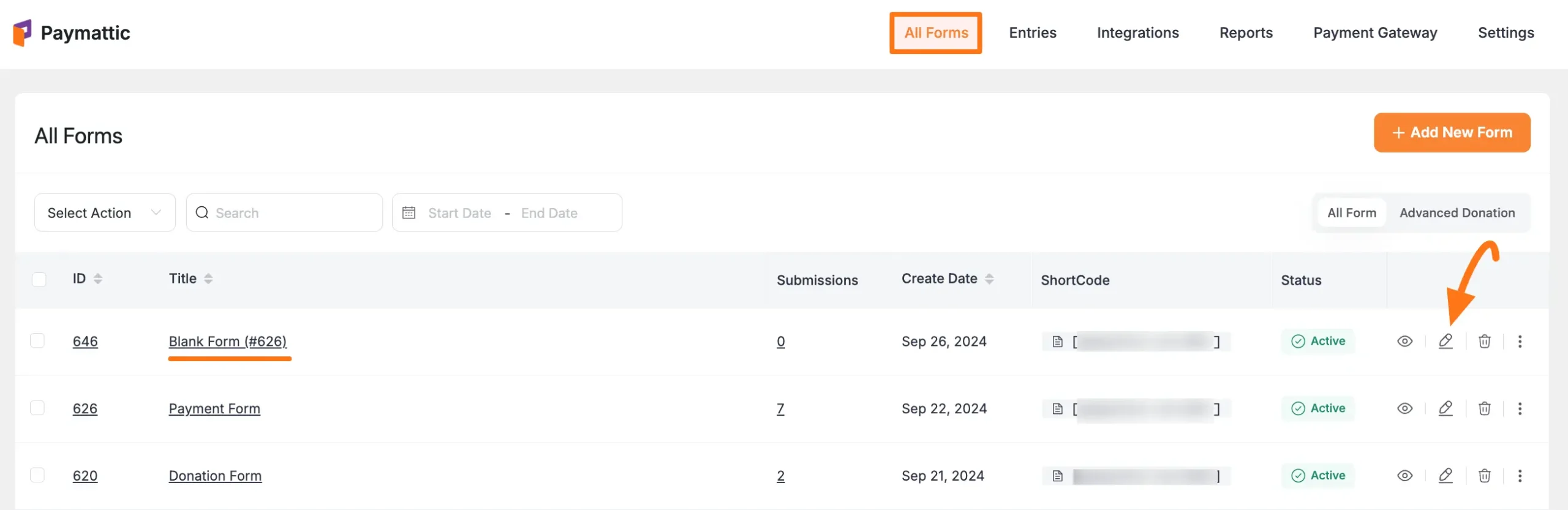
Open your Desired Form where you wish to add the Multiple Column Containers feature.
If you do not have any existing forms, read Create a Form from Scratch or Create a Form using Templates documentation.
For example, I choose an existing form to show the whole process.

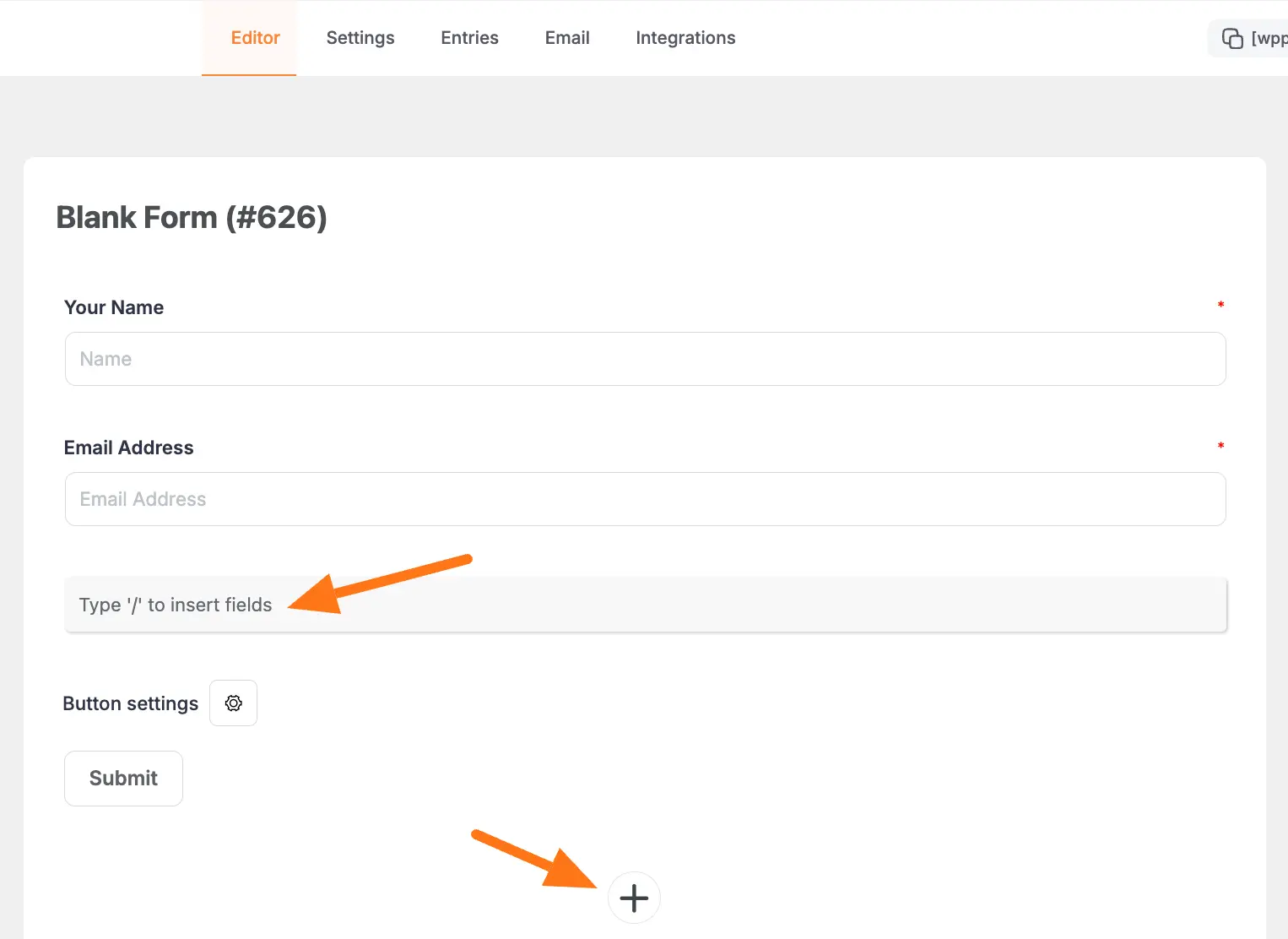
Once you open the Editor page, add the necessary fields by typing the “ / ” or clicking the Plus Icon placed at the bottom.

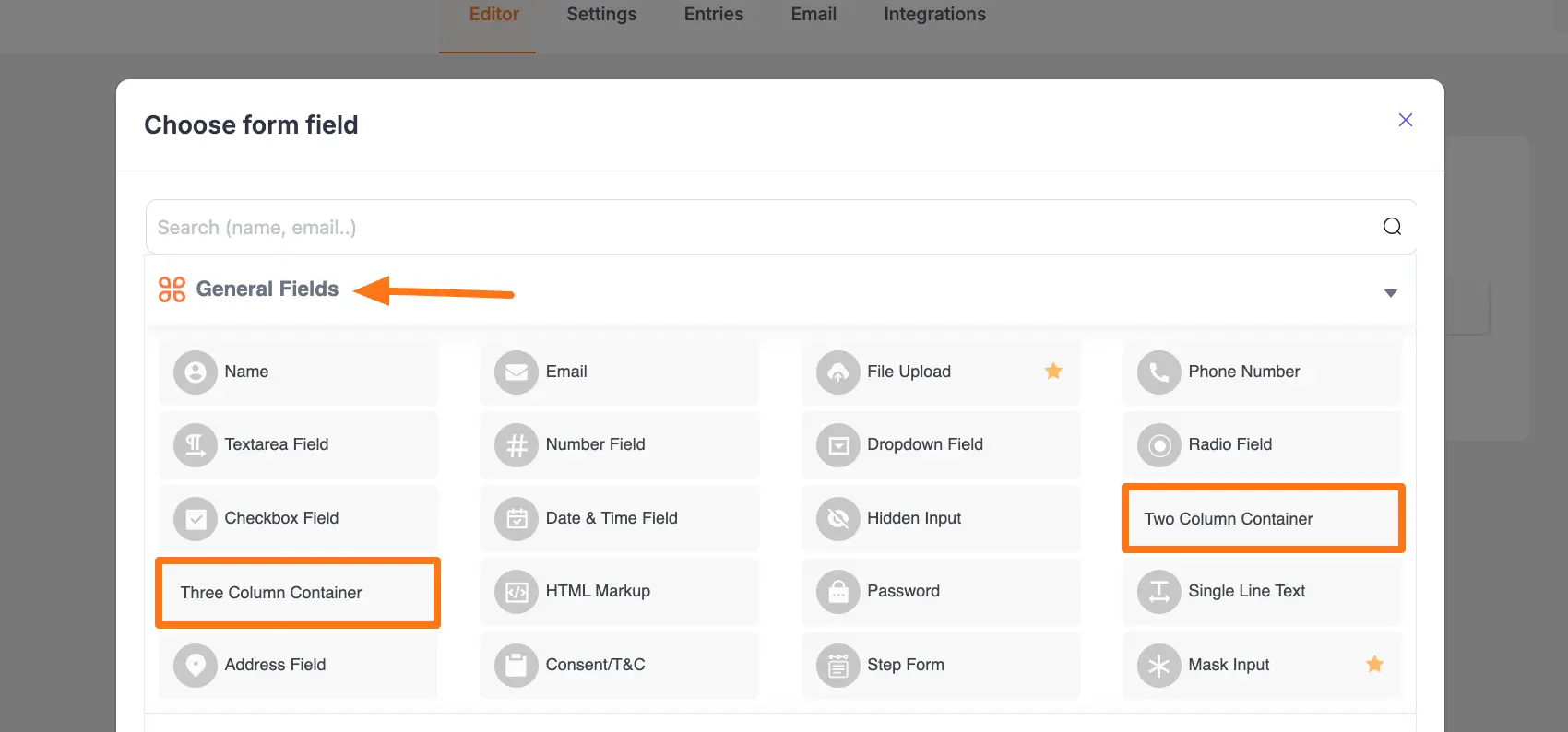
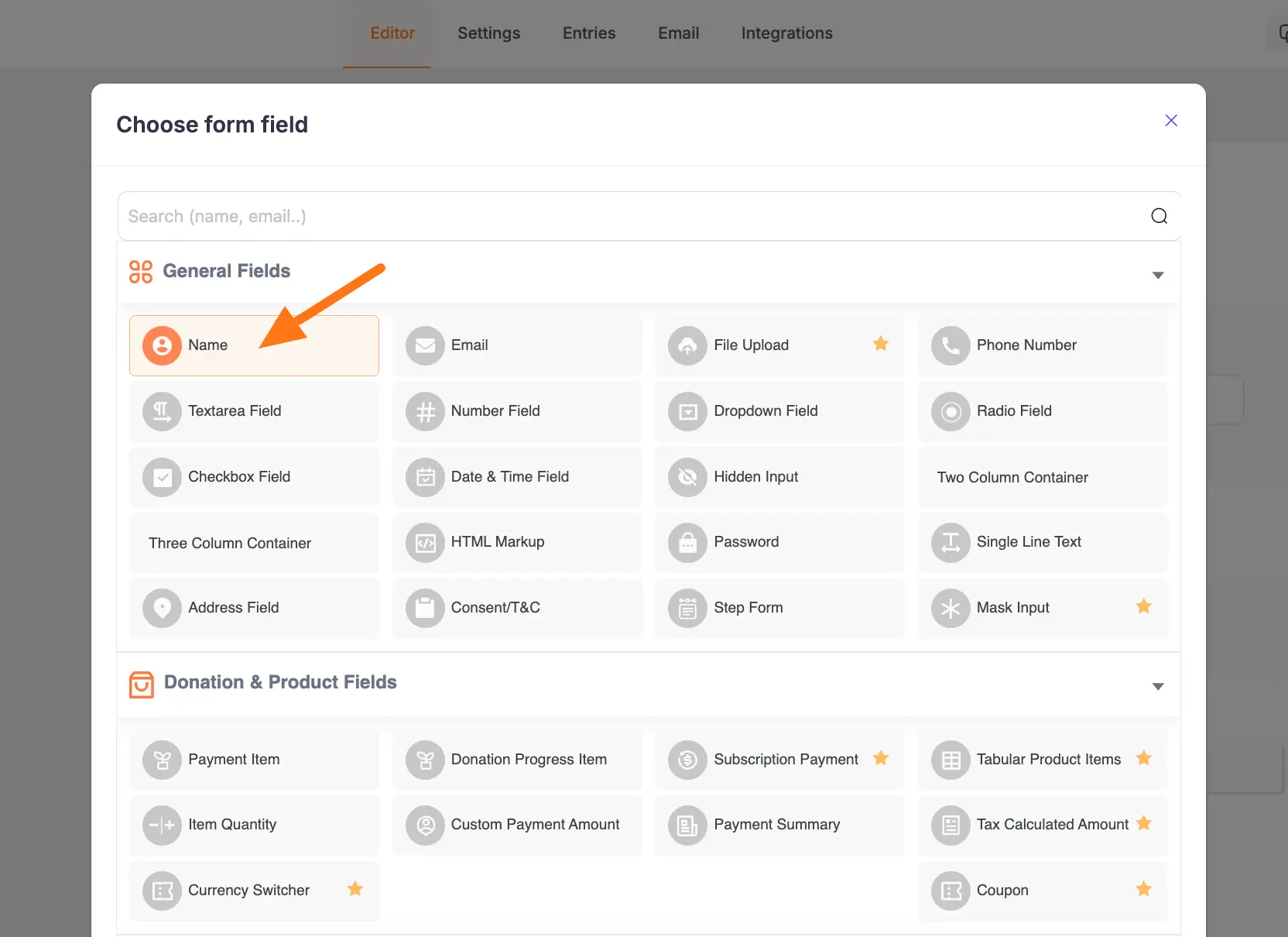
On the Choose form field page, you will see that Two Types of Multiple Column Container fields are available under the General Fields section. These are:
- Two Column Container: If you select this container, you will get two columns horizontally where you can add two different fields.
- Three Column Container: If you select this container, you will get three columns horizontally where you can add three different fields.
Both types of containers have the same functionality except for the number of added columns.
For example, I selected the Three Column Container to show the process.

Customizing the Field #
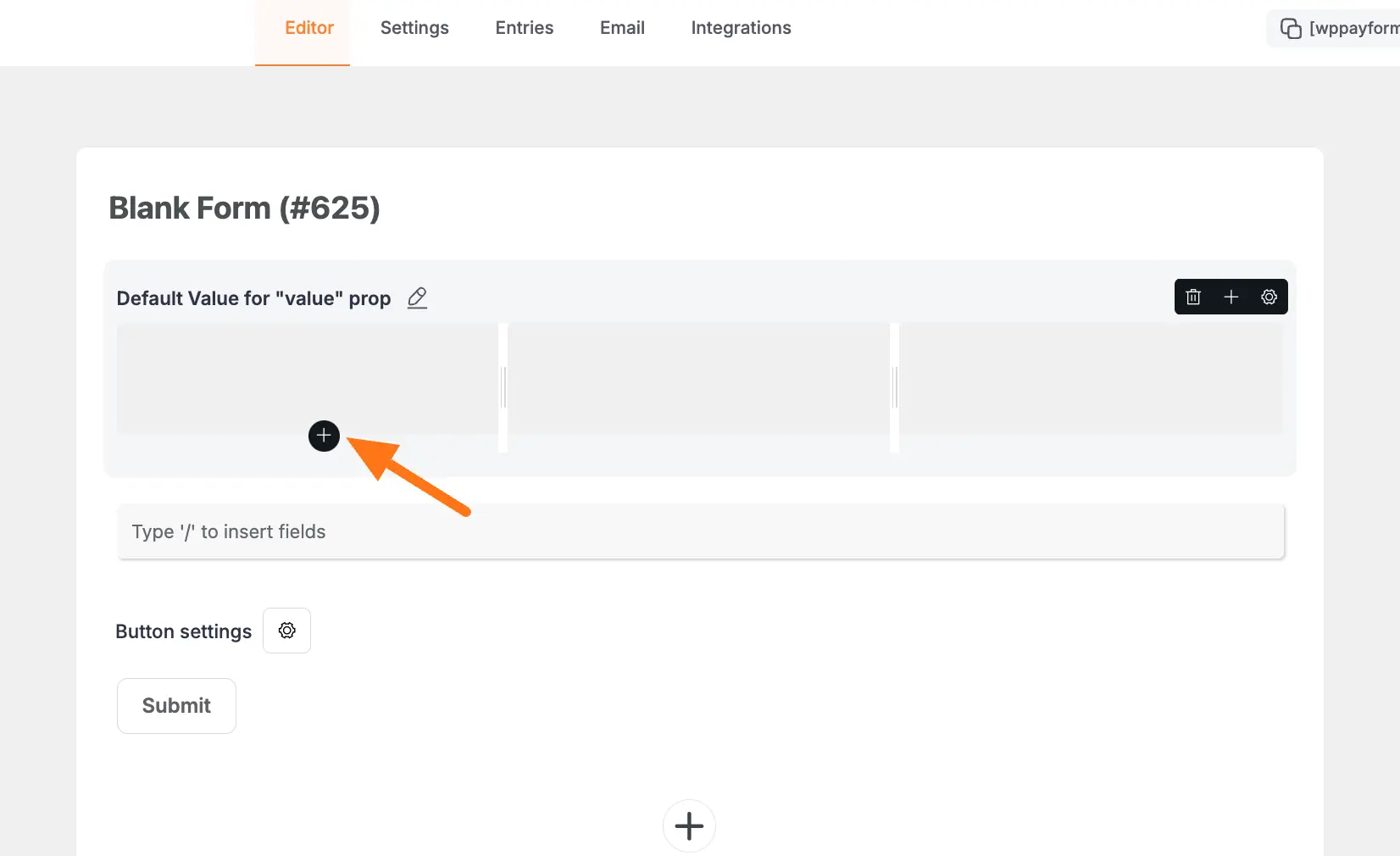
Here, you can see three columns are added!
Now, you can add three different fields horizontally inside these columns.
To add fields, click the Plus Icon of each column.

Once you click the Plus Icon, it will redirect you again to the Choose form field page where you will get all the field options that Paymattic offers.
Now, choose anyone according to your needs just by clicking on it.
But, we always suggest you keep the Name and Email field at the beginning of any Form.
Remember, almost every fields have a similar functionality. For example, I chose the Name field to show the process.

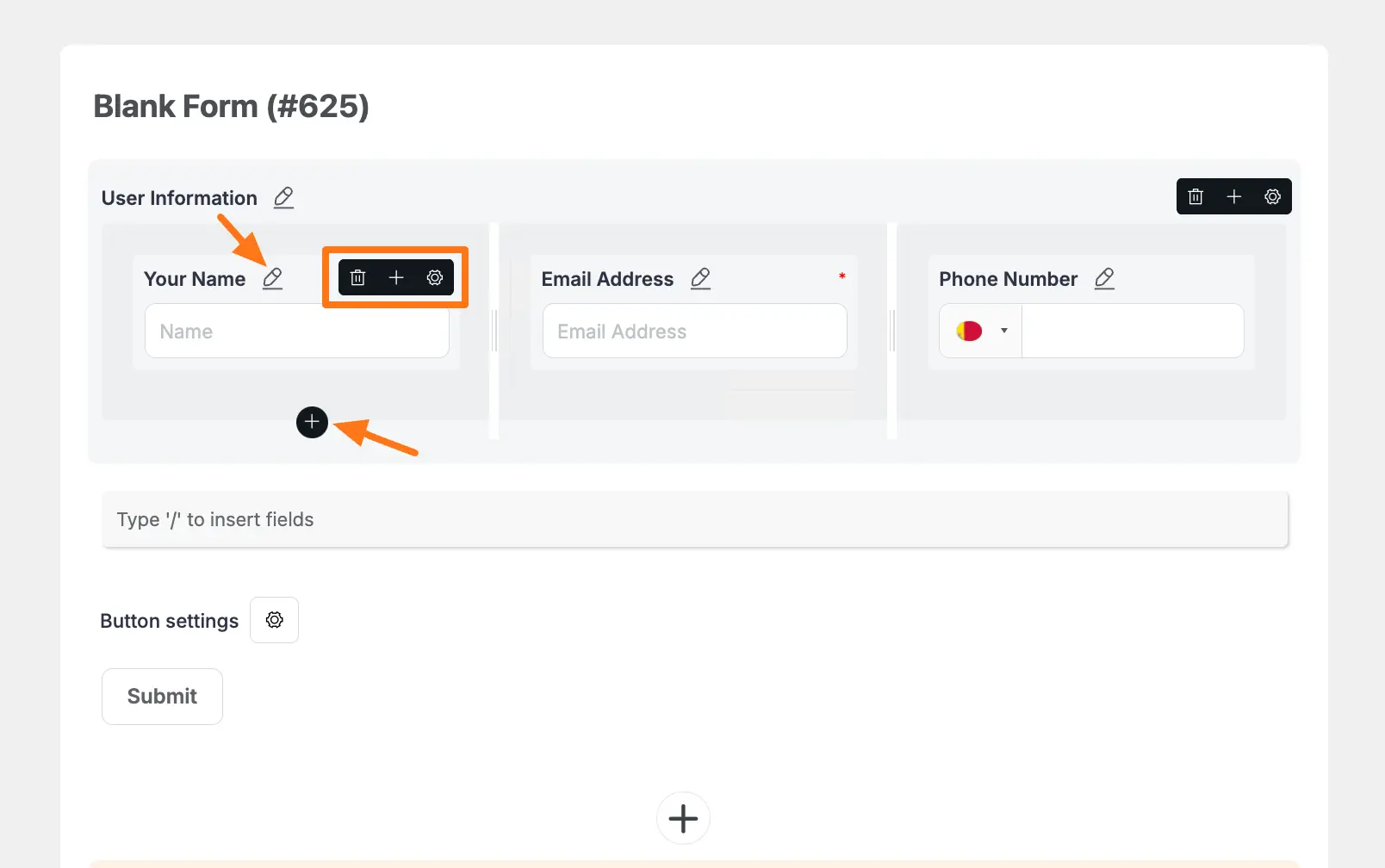
After adding the fields, you can change the name of the fields according to your preference by clicking the Pencil/Edit icon.
Also, you can see a Black Box with three icon options right next to the Pencil icon.
These are:
- Trash Icon: Use this, if you want to delete any fields anytime if needed.
- Plus Icon: Use this to add a new field right below. You can also use the Plus Icon placed at the bottom of the page.
- Settings Icon: Use this to Edit the field’s settings.

General Settings #
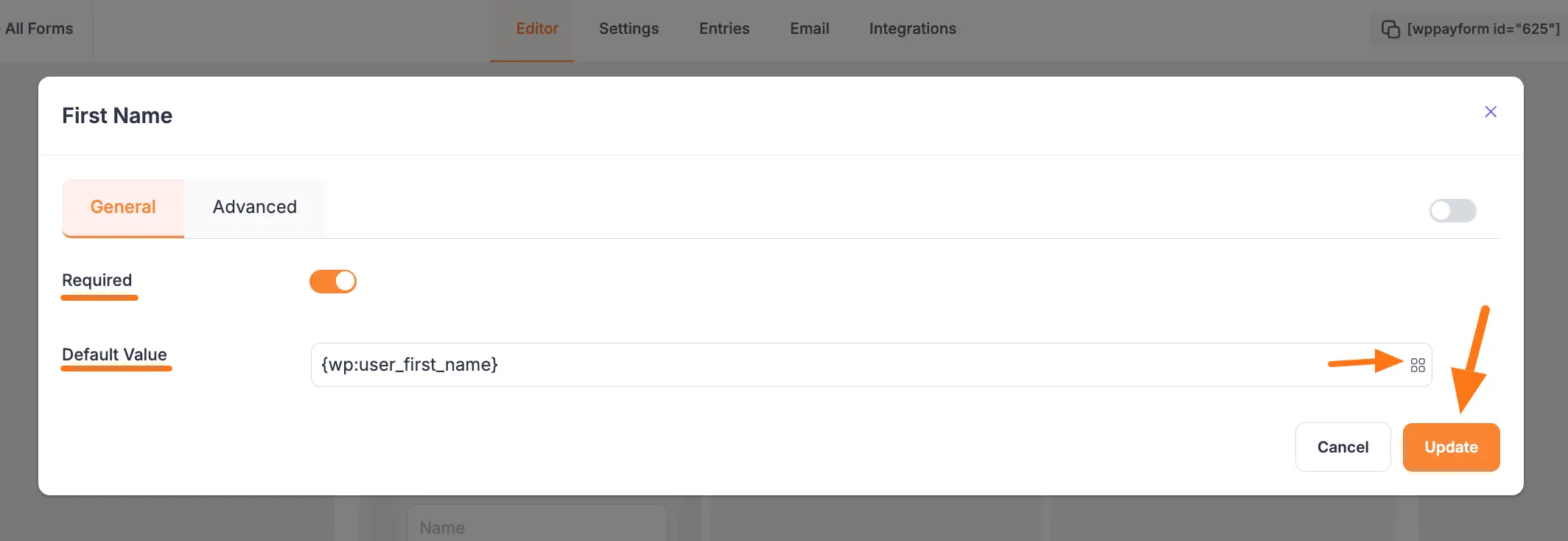
Once you click the Settings icon, the General settings options will appear. These are:
- Required: Enable this option to make this field mandatory to users for a successful submission.
- Default Value: You can set a value for this field using the Shortcode button or by entering a Custom Value to display default data in your form.
Once you set up all the settings, click the Update button to save all the customizations.

Advanced Settings #
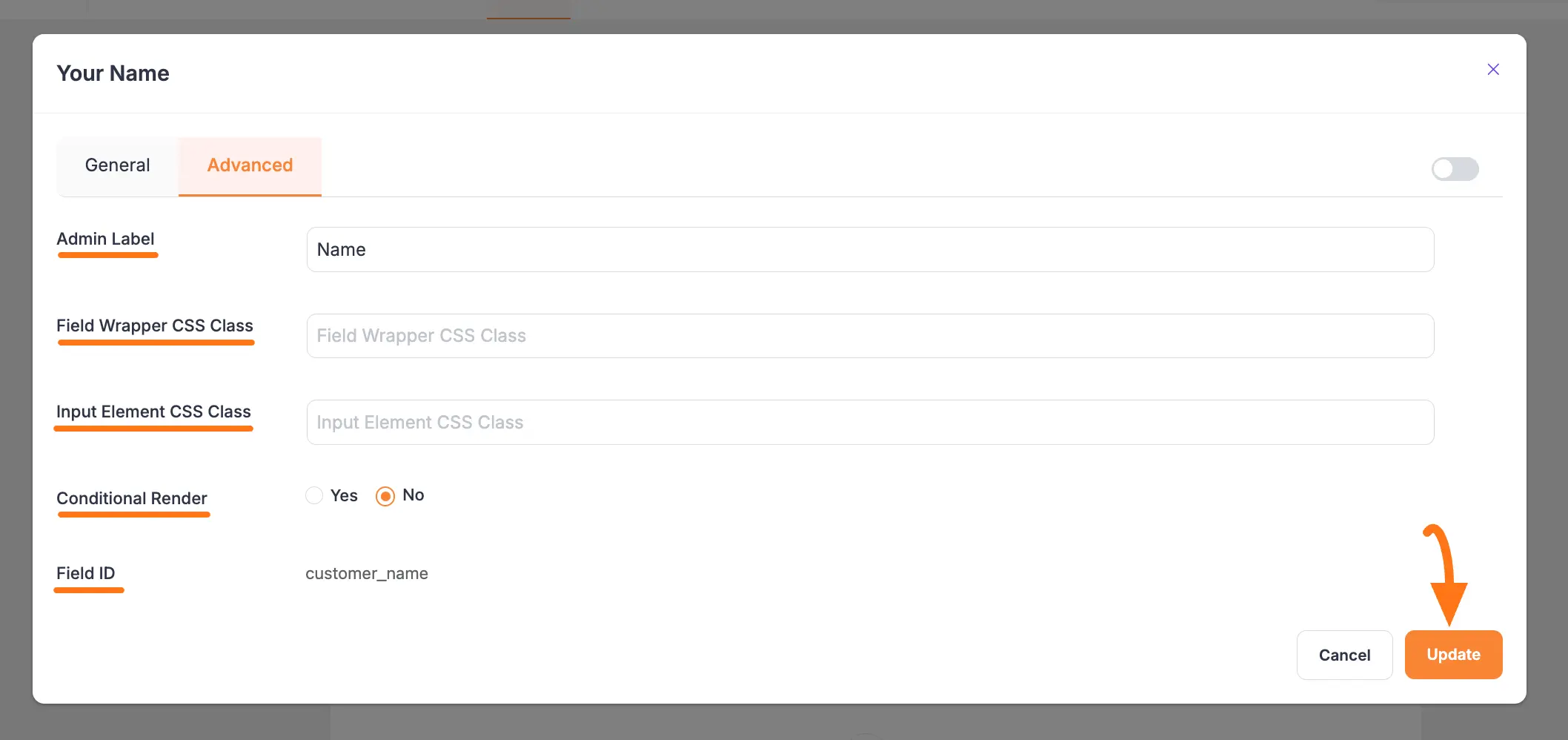
Once you complete the General settings, go to the Advanced tab, and you will find some advanced settings for your field. These are:
- Admin Label: This label is used for the admin wants to see the field’s label from the back end.
- Field Wrapper CSS Class: This is used for adding a Custom CSS/JS for an entire field of a specific form using the Field Wrapper CSS Class element. To learn more, click here.
- Input Elements CSS Class: This is used for adding a Custom CSS/JS for a specific input field of a form using the Input Elements CSS Class element. To learn more, click here.
- Conditional Render: You can set conditional logic to display the field in the form that will be triggered by specific actions taken on a previous input field. To learn more about conditional renderings, click here.
- Field ID: This option is used for adding or tracking form fields. Plus, creating the custom CSS/JS for a specific form field.
Once you finish, click the Update button to save all your configuration.

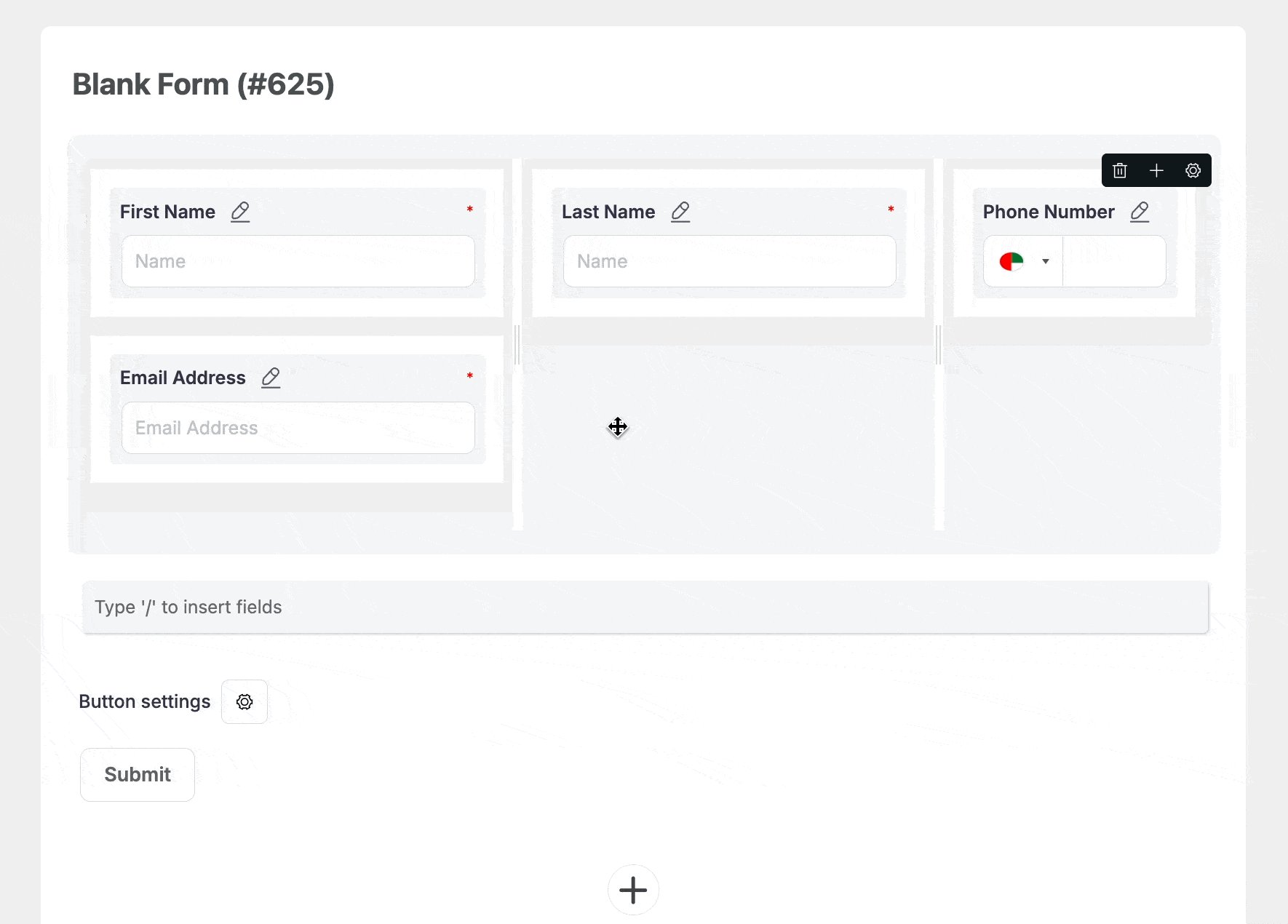
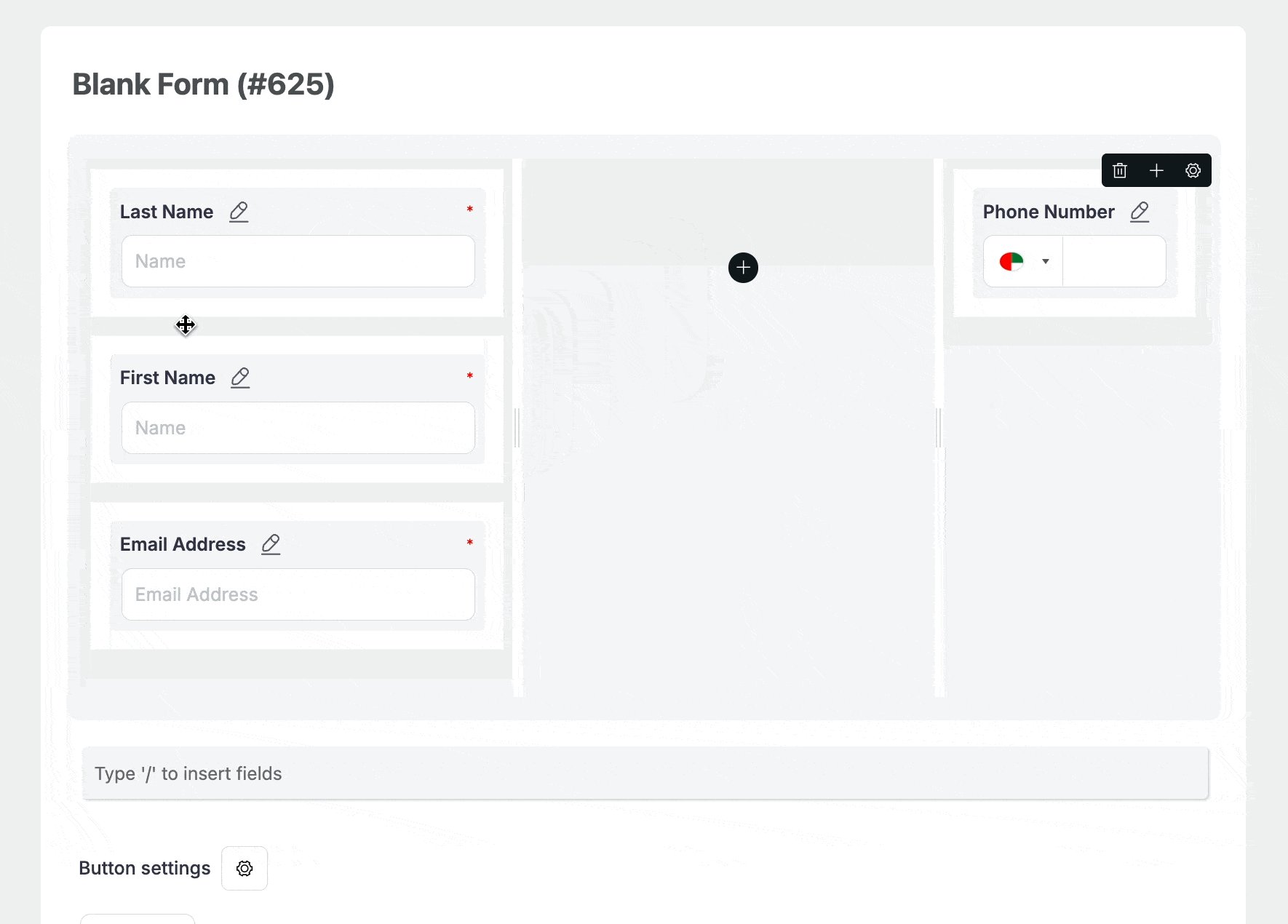
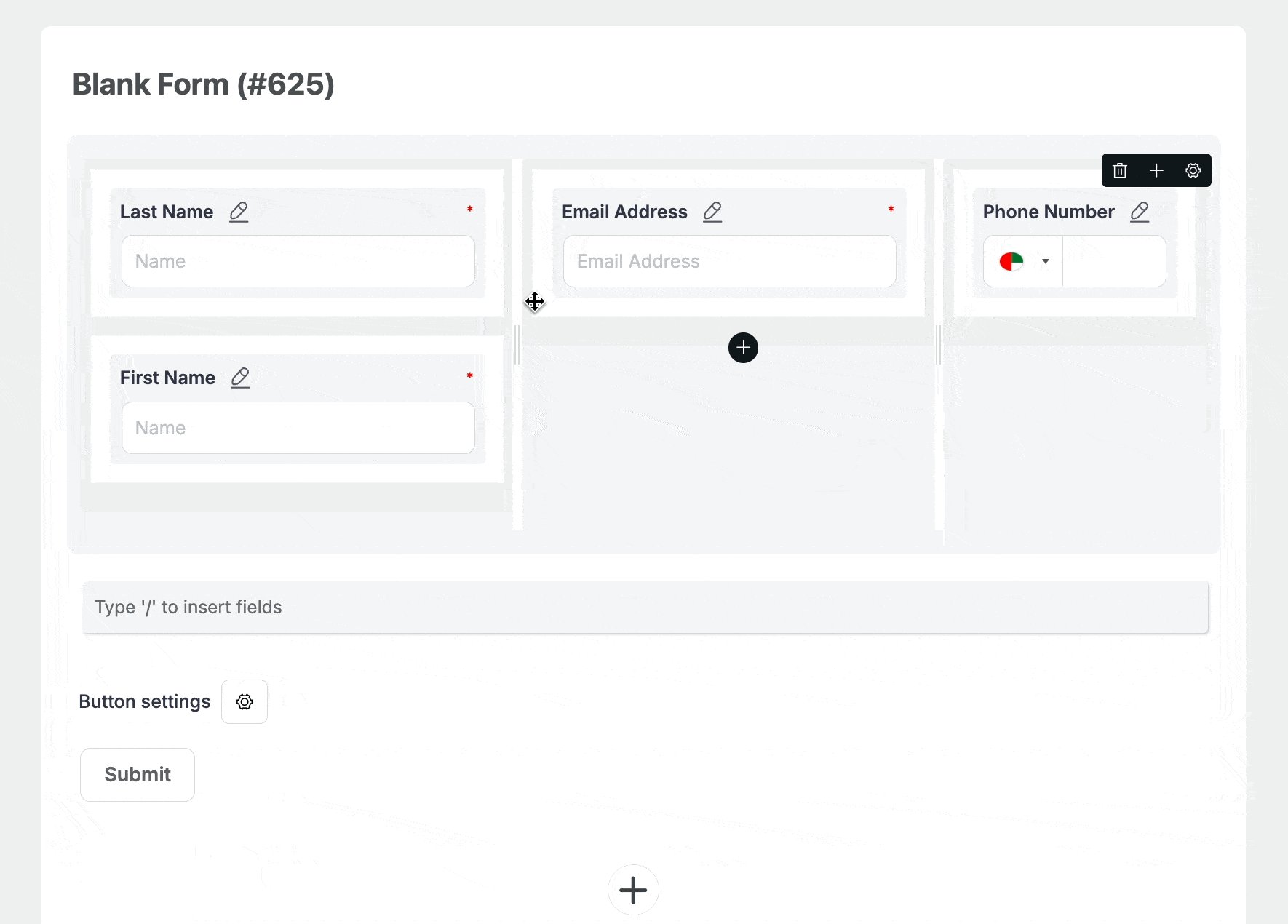
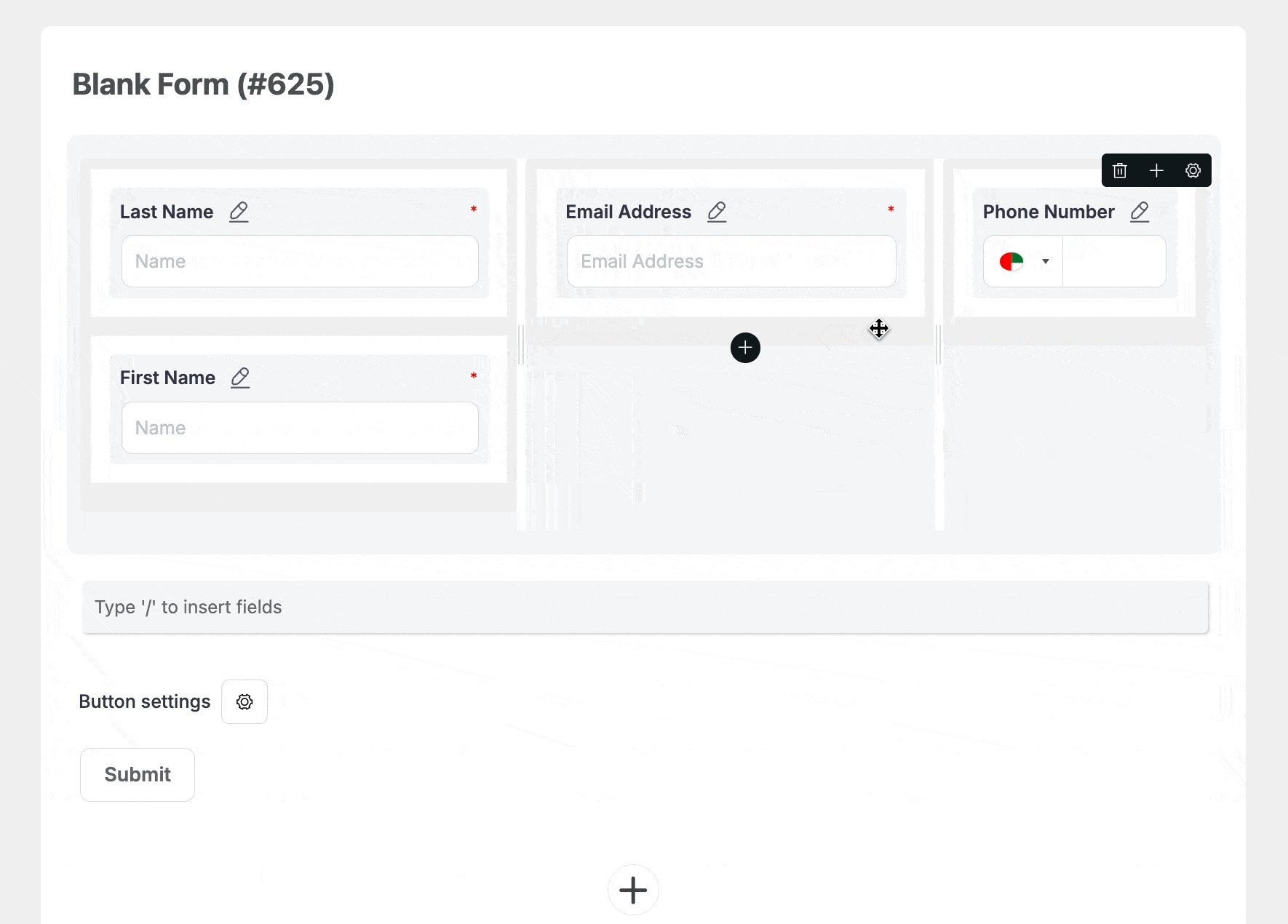
Customize with Drag & Drop #
This field also has an amazing drag & drop feature to smoothly adjust your column size and move fields from one column to another with less effort and time.
To learn the customization of the Multi-Column Containers field with this drag & drop feature, follow the GIF below –

Embedding the Form into Frontend #
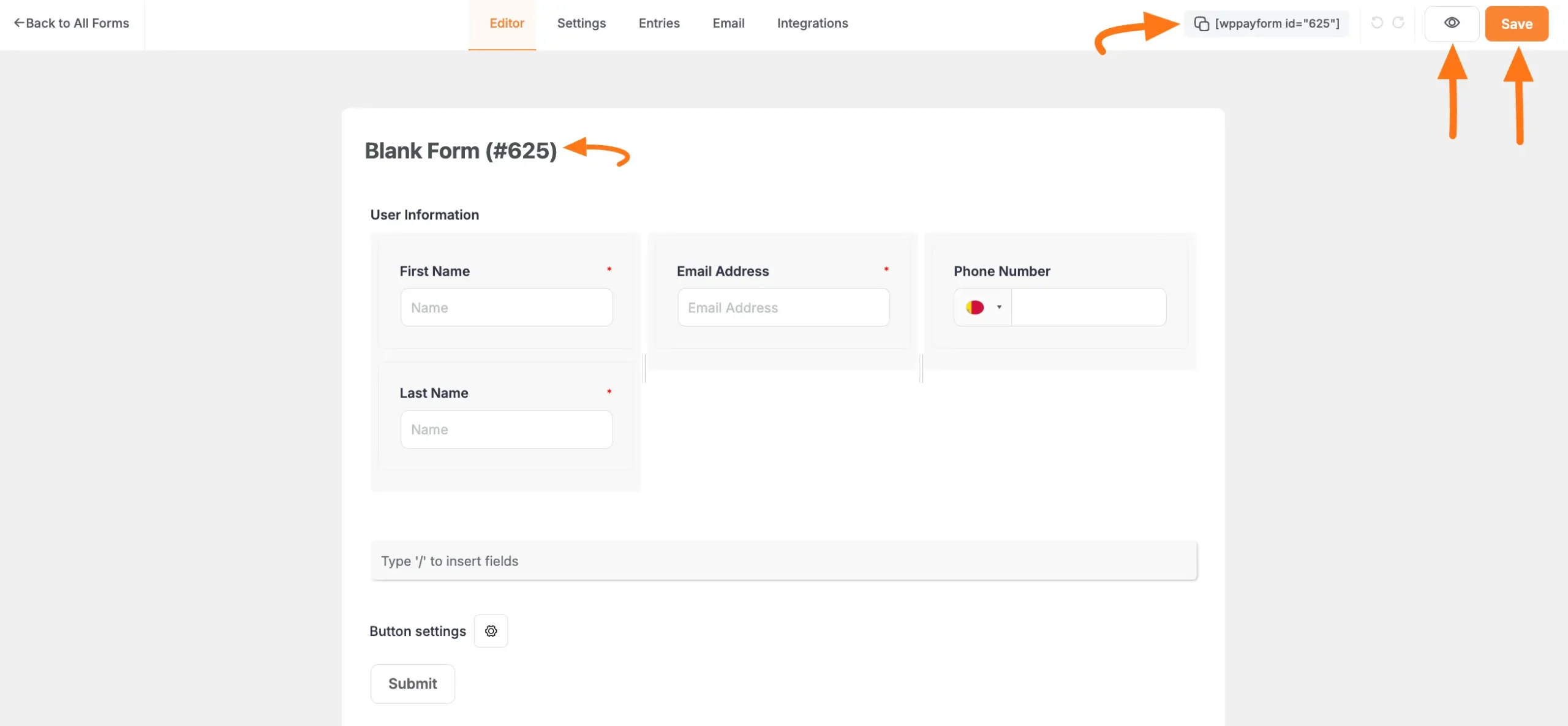
Here, you can see the desired fields are added inside the Three Comuln Container field to the form.
You can edit the field name and settings. To learn more about form editing, read this Documentation.
Also, to embed and display the form on a specific Page/Post, copy this Shortcode and paste it into your desired Page/Post.
Once you complete the edit, press the Save button to save all the changes you made.
And, to see the Preview of the form, click the Eye icon.

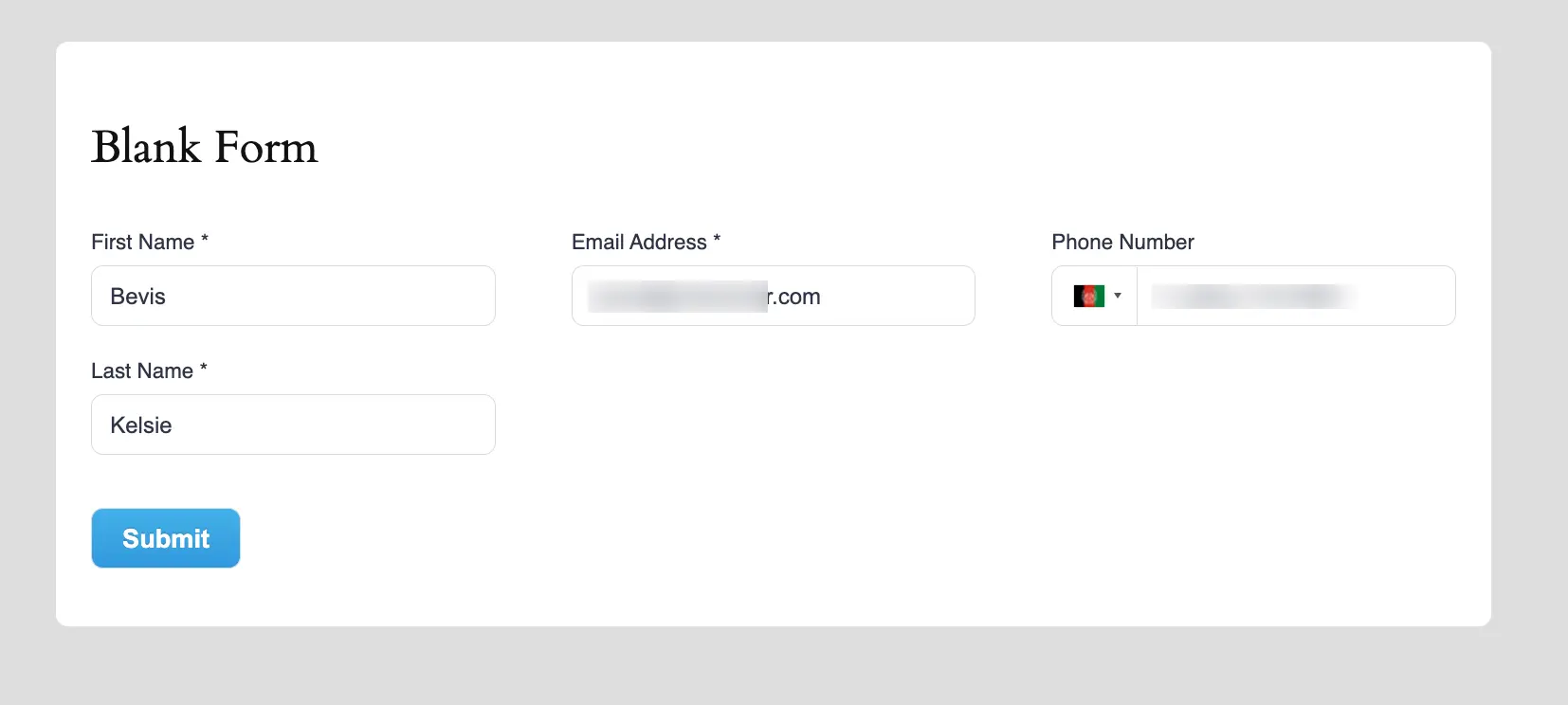
Preview of Multiple Column Containers #
Here is the preview of the Multiple Column Container fields in a Form.

This way you can easily add the Multiple Column Container field in Paymattic Forms!
If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.










