In Paymattic, the Payment Item field allows you to showcase single or multiple Items (Products) options in your form, allowing users to select and buy their desired Item/s that exist in the form. This article will guide you on how to embed the Payment Item field to the WordPress Site through Paymattic.
Adding Payment Item Field #
To learn how to add the Payment Item to the Paymattic Form on your WordPress site, follow the steps with the screenshots below –
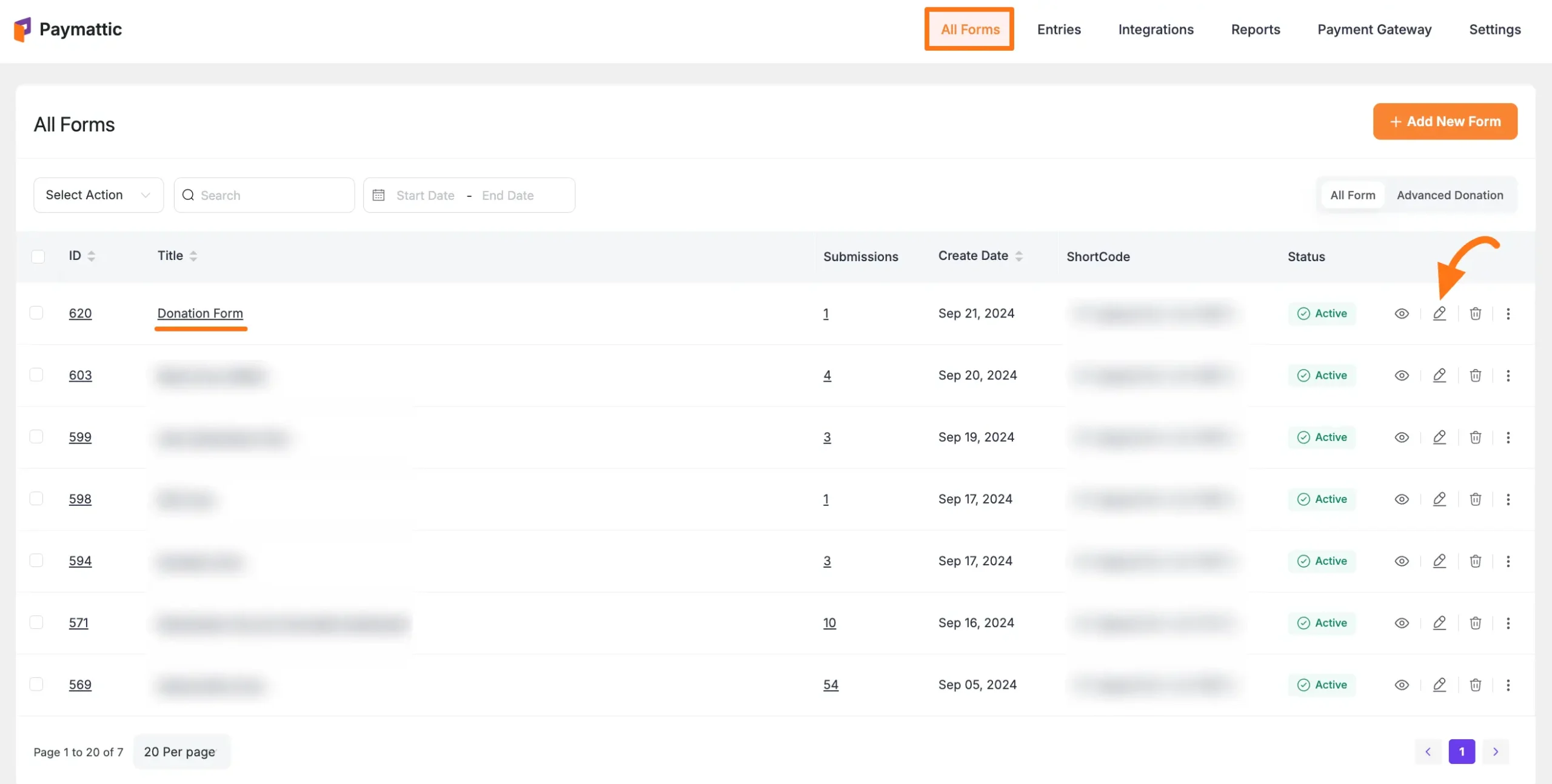
First, go to the All Forms section from the Pymattic Navbar, choose a Form, and click the Pencil/Edit icon to open the Editor page of that form.
If you do not have any existing forms, read this Create a Form from Scratch or Create a Form using Templates documentation to create one.
For example, I choose an existing form to show the whole process.

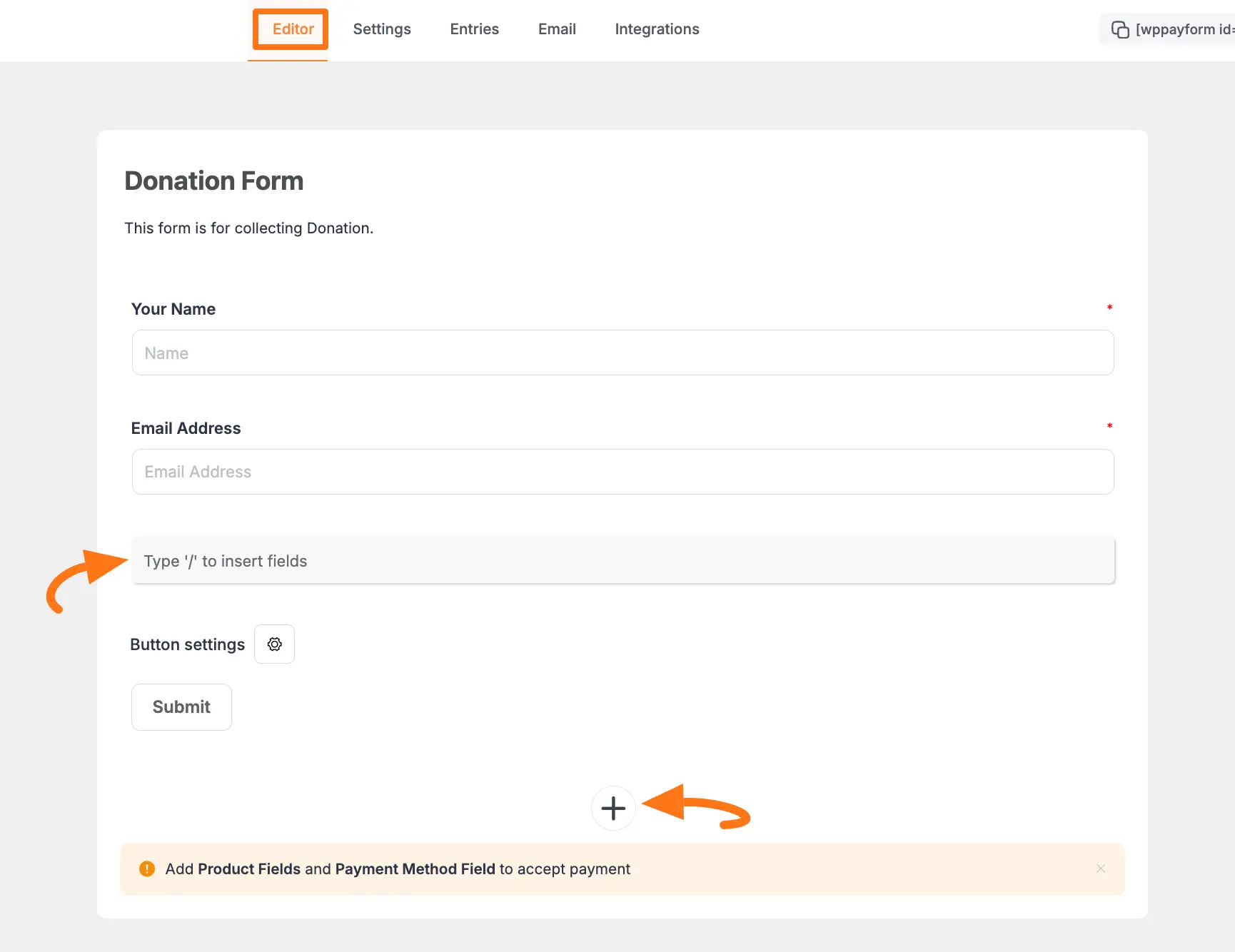
Once you open the Editor page, add the Payment Item field by typing the “ / ” or clicking the Plus Icon placed at the bottom.
We always suggest you keep the Name and Email field at the beginning of any Form.

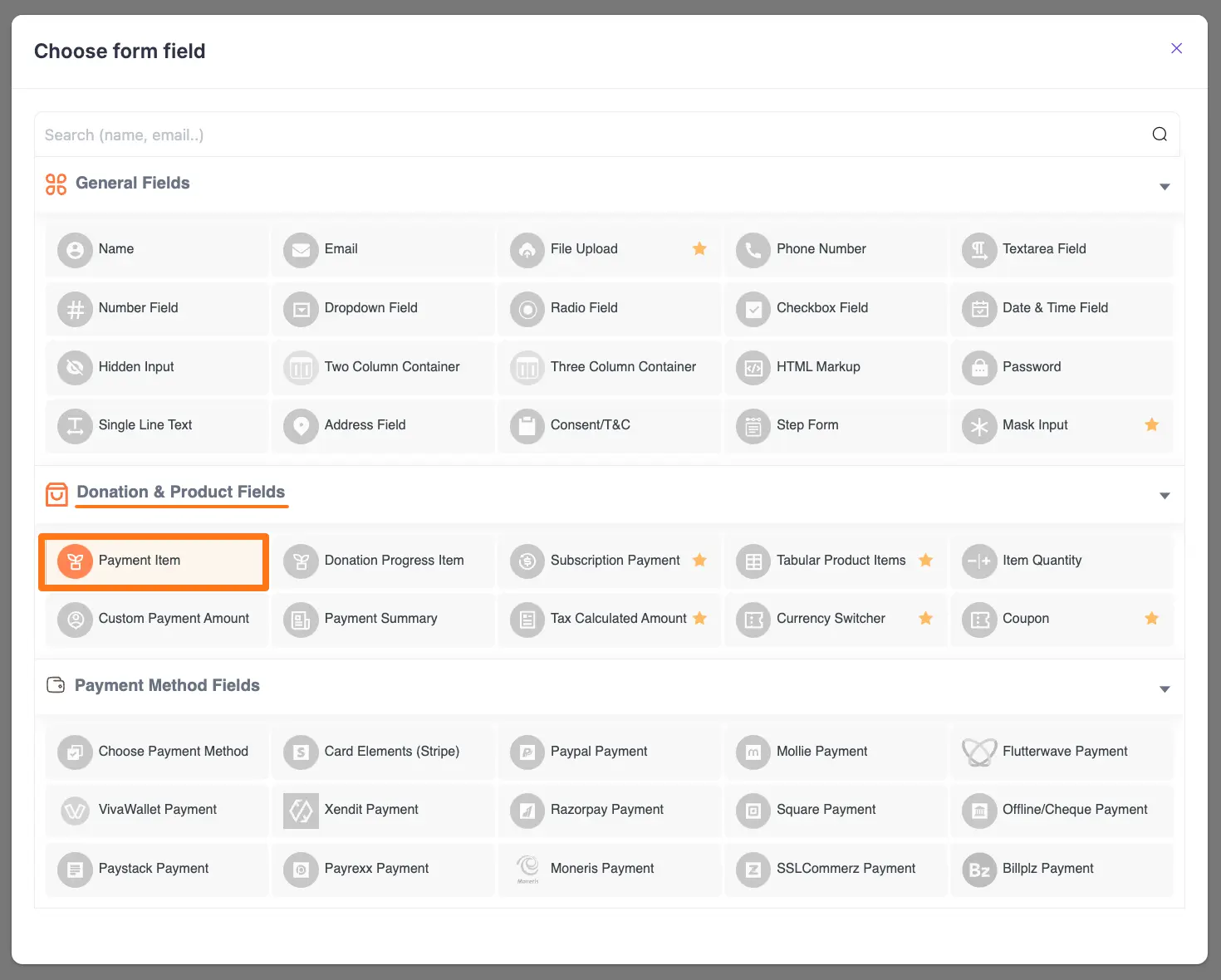
For example, I choose the Pluc Icon option to select the Payment Item field under the Donation & Product Fields section from the Choose Form Field page.
Also, don’t forget to add a Payment Method field for collecting payments. To learn how to add a payment method field, click here.

Editing/Customizing the Field #
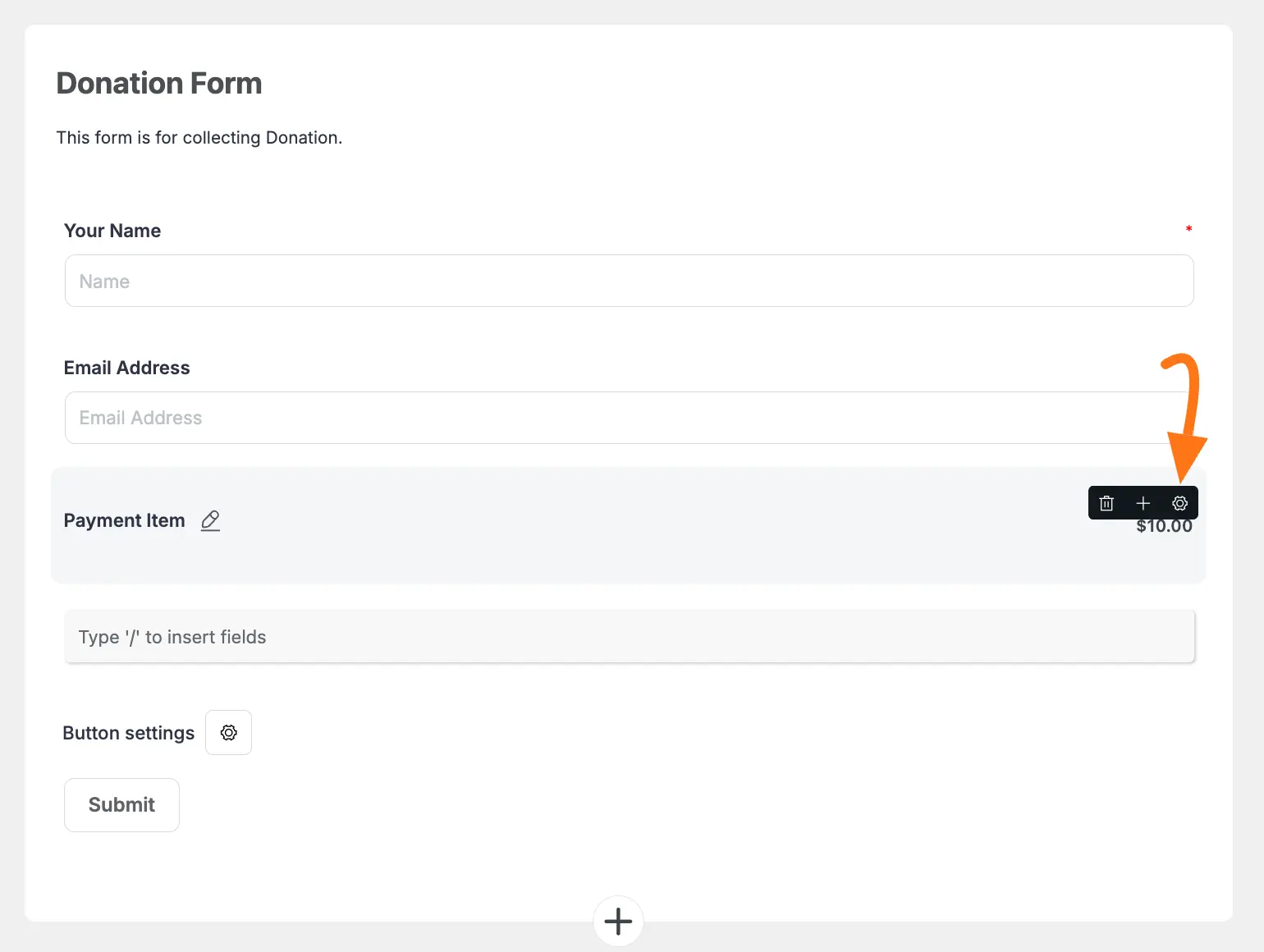
You can see the Payment Item field is added to the form.
You can edit their field name and settings. To learn more about form editing, read this Documentation.
Specifically, to edit the Payment Item field according to your needs, click the Settings Icon from the right-side corner.

Now, a pop-up page will appear with various settings options for customizing the field.
General Settings #
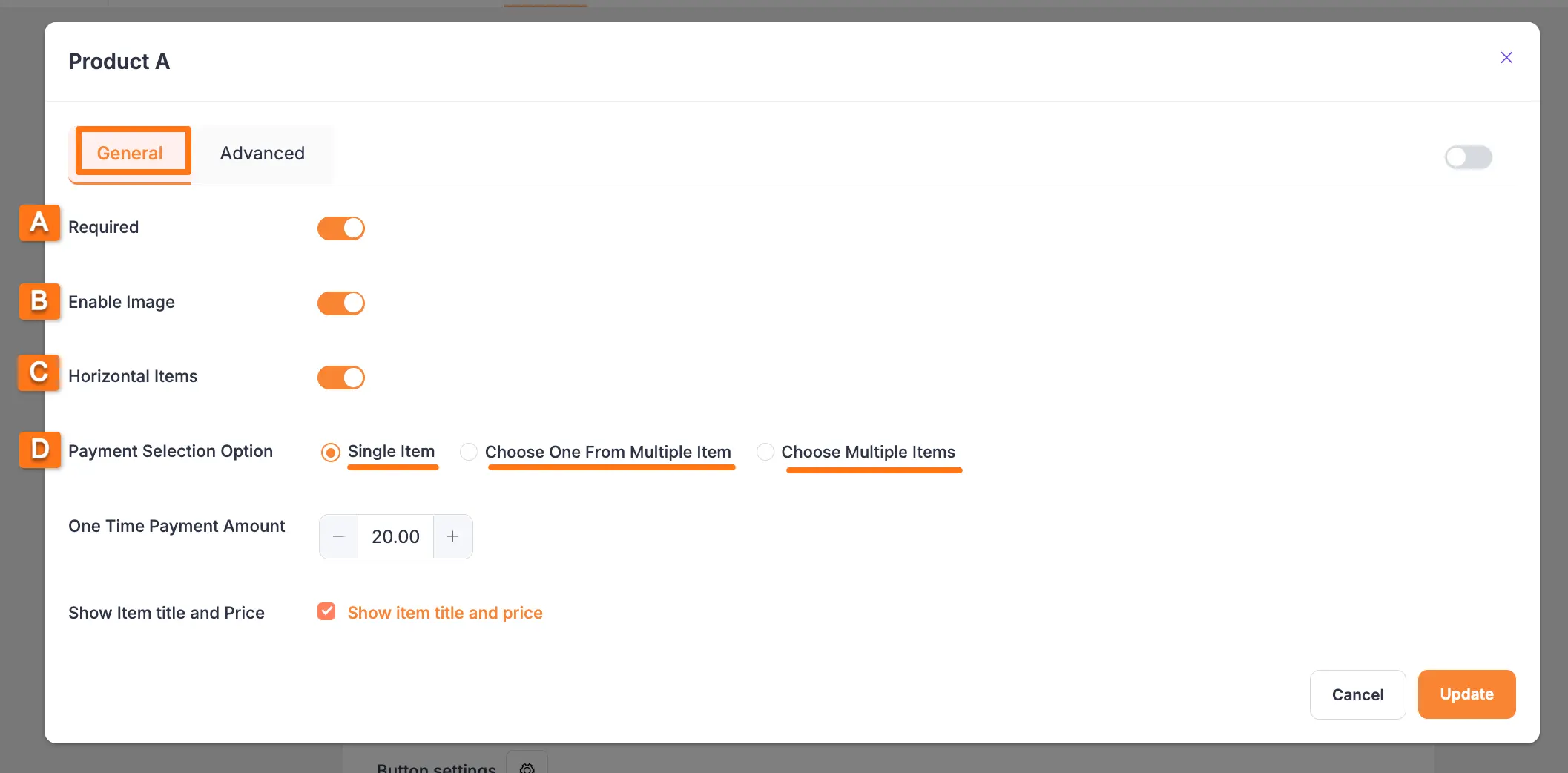
Under this tab, you will find all the General settings for customizing the field according to your needs.

All the Settings under the General tab mentioned above are briefly explained below –
A. Required #
Enable this option to make this field mandatory for users to fill in for a successful submission.
B. Enable Image #
Enable this option if you want to show image/s in your form. You can simply add image/s by clicking the Plus Icon tab option under Upload Image.
C. Horizontal Items #
Enable this option if you want to showcase your Product/s Horizontally in one line. Otherwise, your Products will be shown vertically one after one.
D. Payment Selection Option #
Here, you will get three different options to add item/s and collect payments through the added item/s. These are:
- Single Item
- Choose one from Multiple Item
- Choose Multiple Items
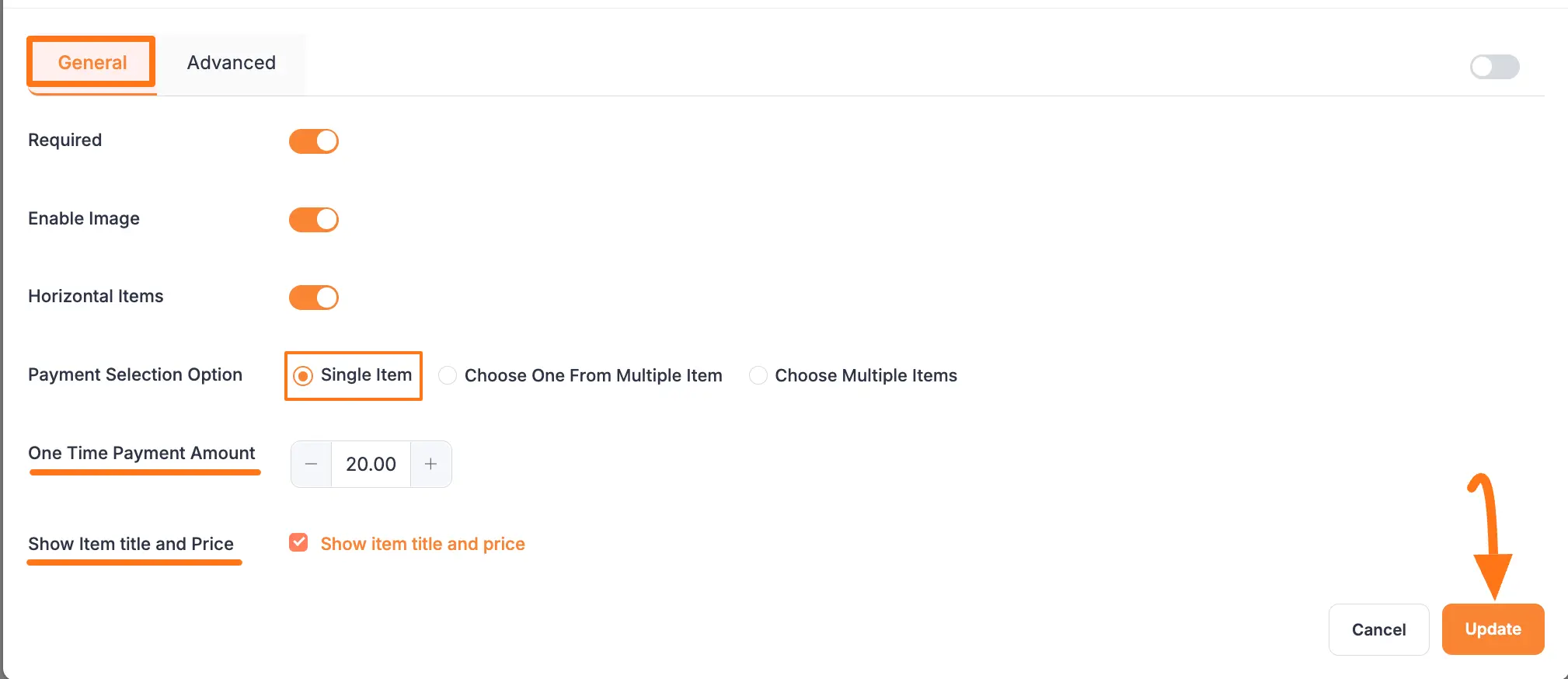
1. Single Item #
Select this payment option if you want to offer one Item/Product to your user for collecting payments.
- One Time Payment Amount: You can set the amount of one-time payment according to your needs.
- Show Item Title and Price: If you want to add an item title & price, you can enable this option.
Once you are done, click the Update button to save all your settings and changes.

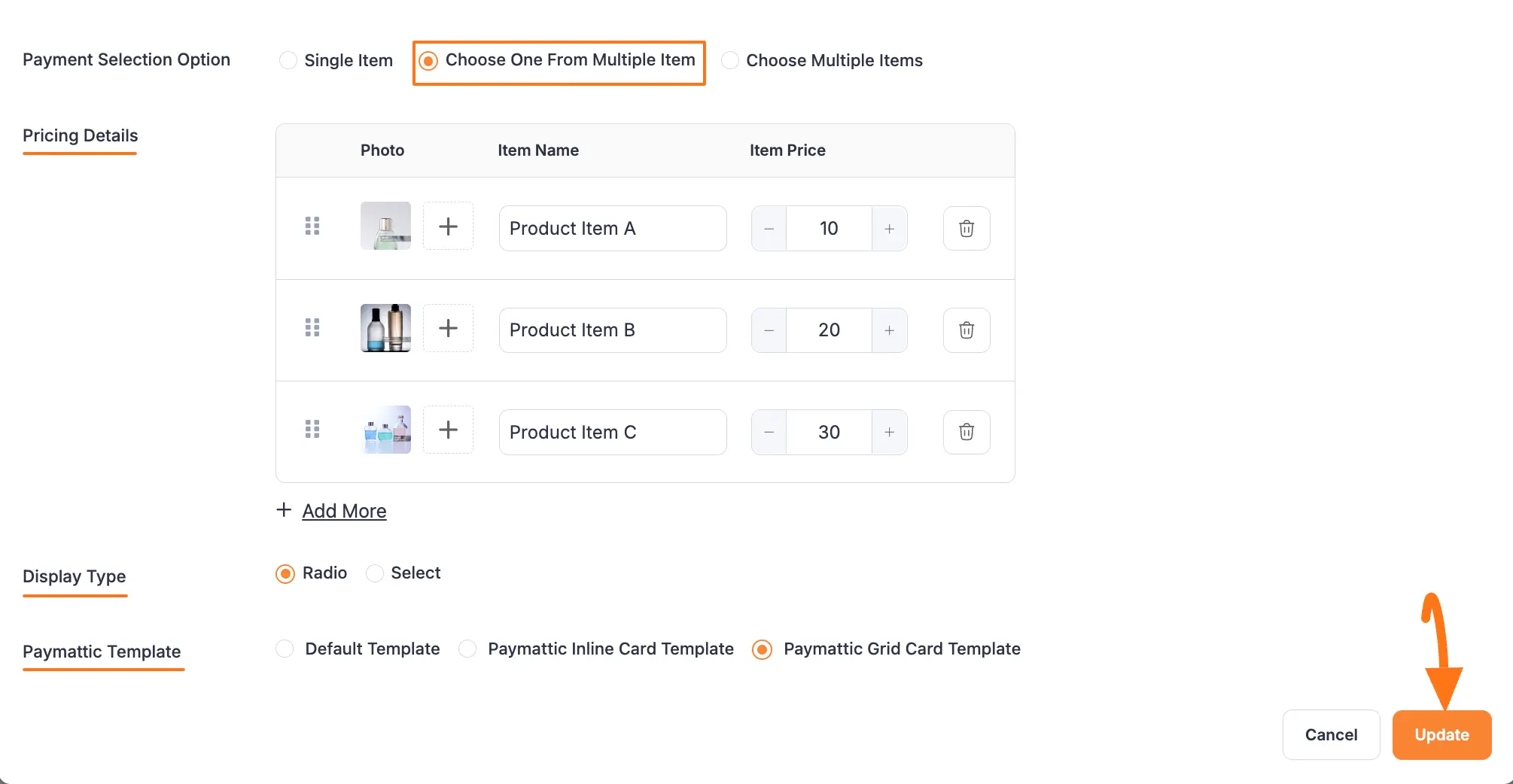
2. Choose One from Multiple Item #
Select this payment option if you want to offer multiple items to your users for choosing one item when making a payment.
- Pricing Details: Here, you can create a list of items with fixed prices and add product images using the Plus Icon. You can also rearrange the product rows with the Drag-and-drop feature. To add more items, click the +Add More button and to delete any item, click the Trash icon.
- Display Type: With this option, you can set whether you want to set the item selection type as a Radio button or Select (dropdown list).
- Paymattic Template: With this option, you can choose the template for showcasing your product in your form.
Once you are done, click the Update button to save all your settings and changes.

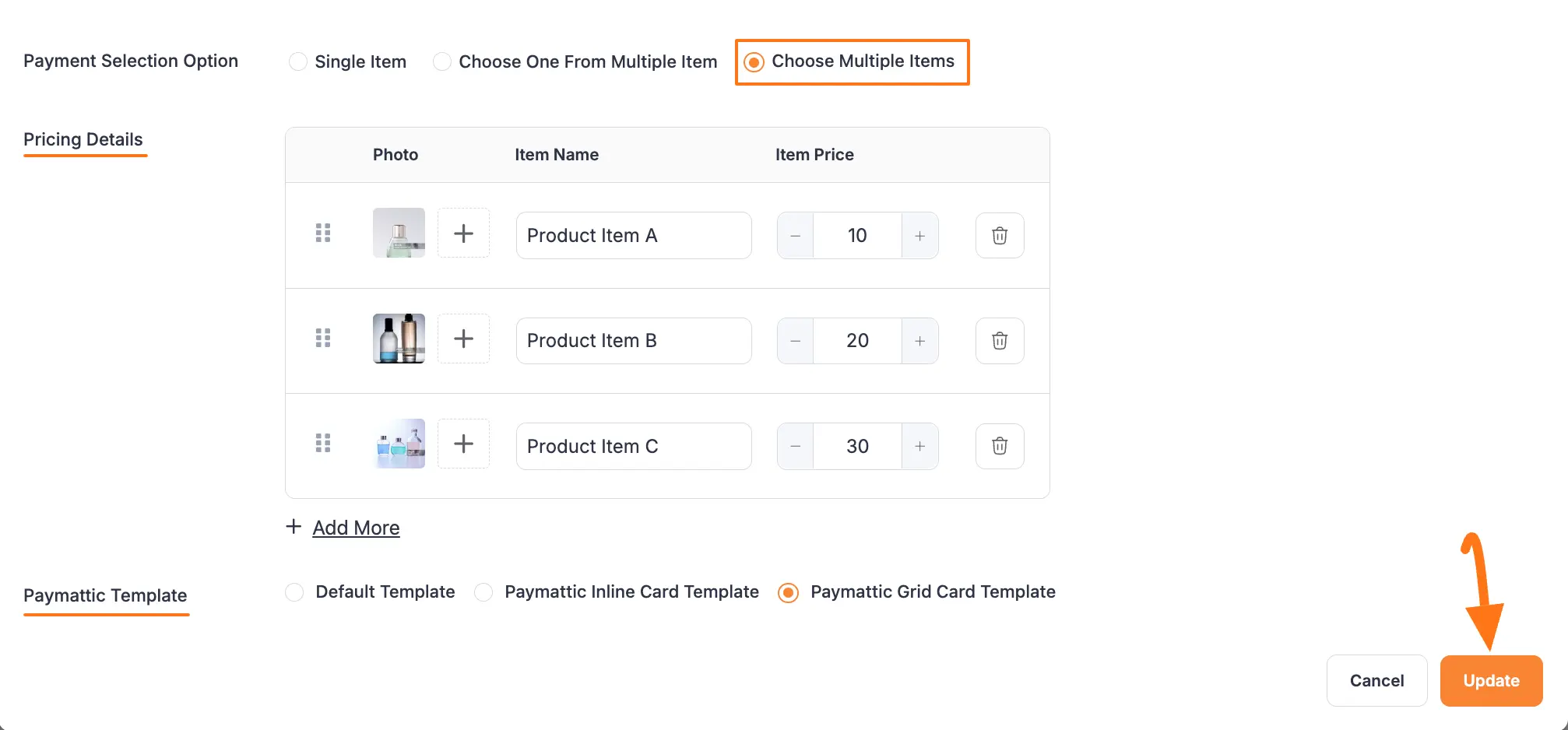
3. Choose Multiple Items #
Select this payment option if you want to offer multiple items to your users.
- Pricing Details: Here, you can create a list of items with fixed prices and add product images using the Plus Icon. You can also rearrange the product rows with the Drag-and-drop feature. To add more items, click the +Add More button and to delete any item, click the Trash icon.
- Paymattic Template: With this option, you can choose the template for showcasing your product in your form.
Once you are done, click the Update button to save all your settings and changes.

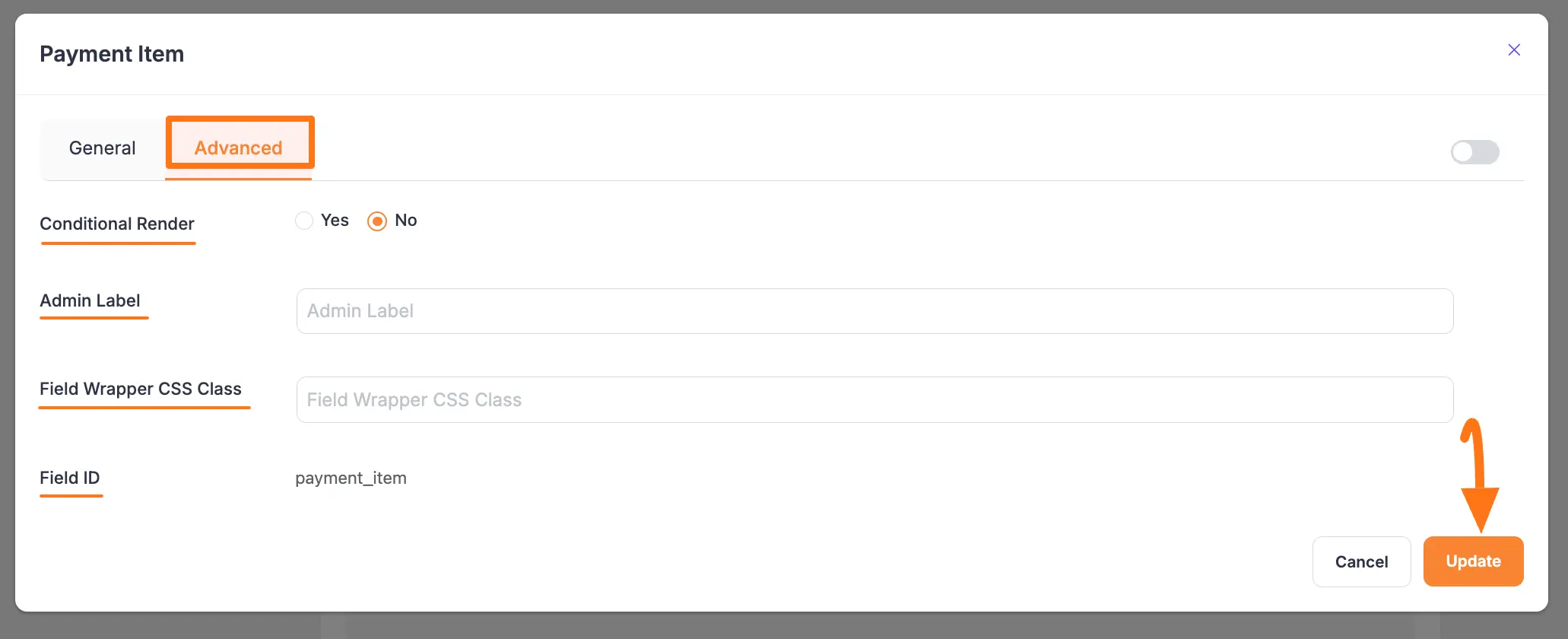
Advanced Settings #
Once you complete the General settings, go to the Advanced tab, and you will find some advanced settings for your Payment Item field. These are:
- Conditional Render: You can set conditional logic to display the field in the form that will be triggered by specific actions taken on a previous input field. To learn more about conditional renderings, click here.
- Admin Label: This label is used for the admin wants to see the field’s label from the back end.
- Field Wrapper CSS Class: This is used for adding a Custom CSS/JS for an entire field of a specific form using the Field Wrapper CSS Class element. To learn more, click here.
- Field ID: This option is used for adding or tracking form fields. Plus, creating the custom CSS/JS for a specific form field.
Once you finish, click the Update button to save all your configuration.

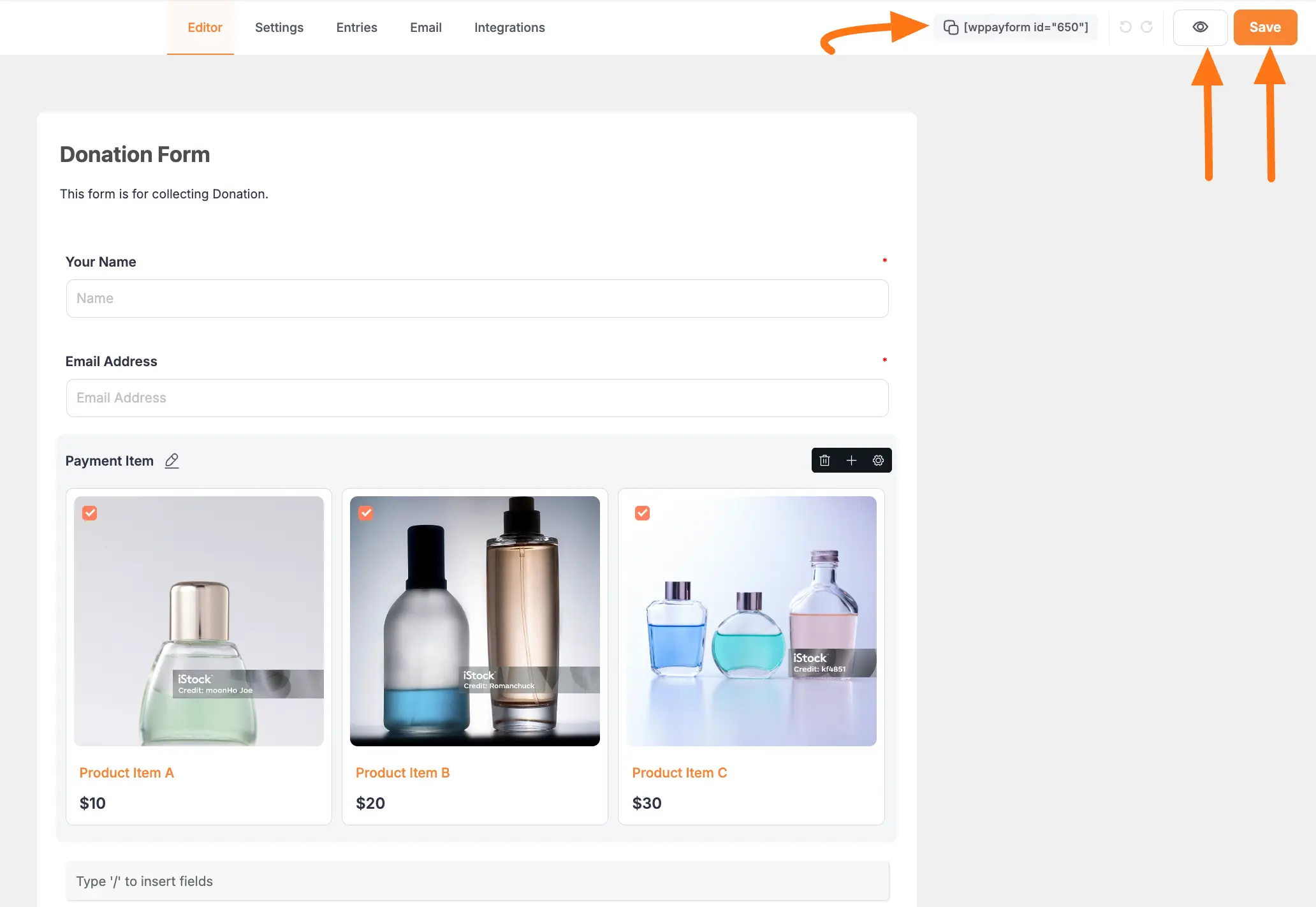
Embedding Form into Frontend #
Here, you can see the Payment Item field and other necessary fields are added to the form.
To embed and display the form on a specific Page/Post, copy this Shortcode and paste it into your desired Page/Post.
Once you complete the edit, press the Save button to save all the changes you made. And, to see the Preview of the form, click the Eye icon.

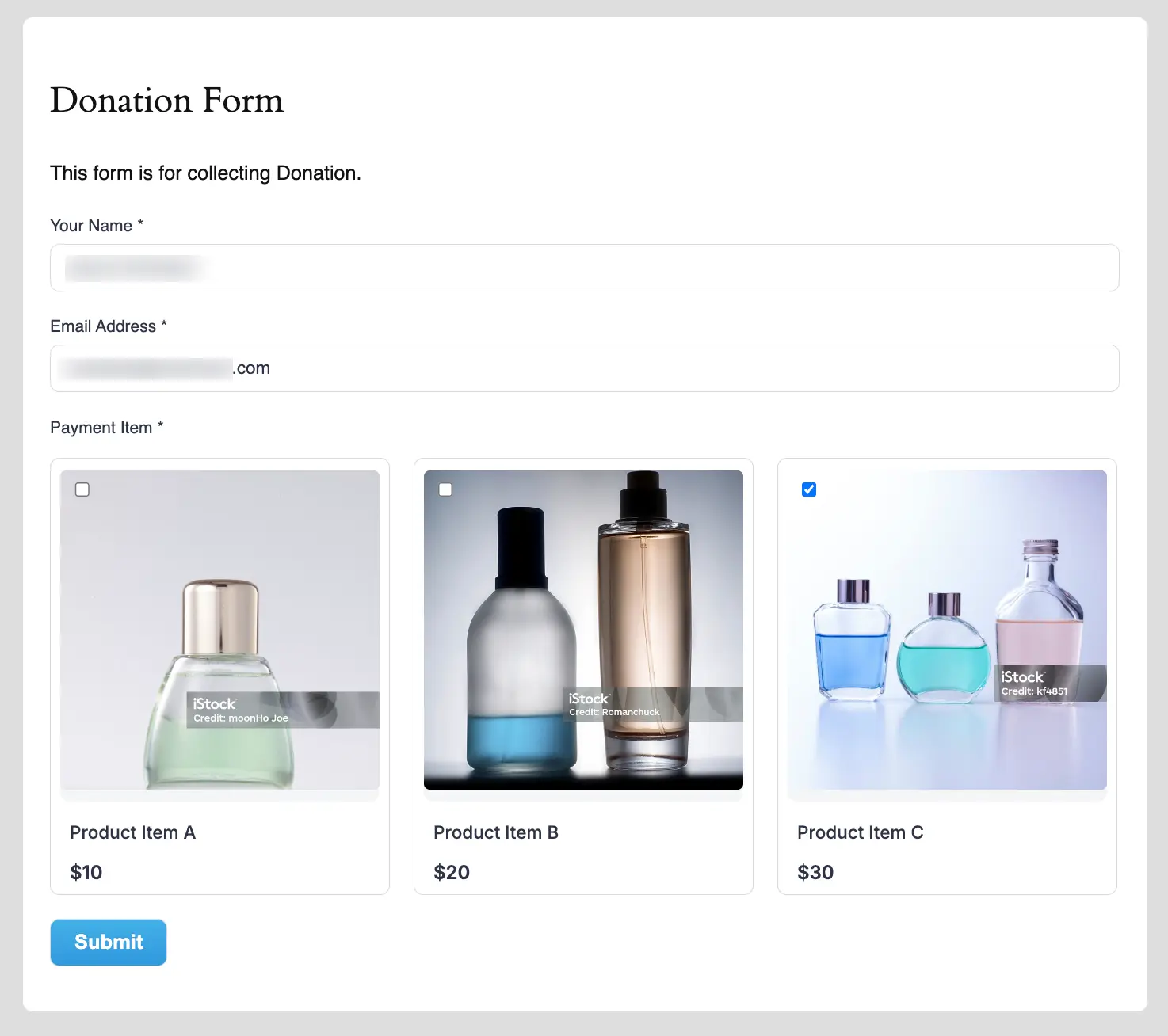
Preview of Payment Item field #
Here is the preview of the Payment Item fields in a Form.

This way you can easily add the Payment Item field in Paymattic Forms!
If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.










