Paymattic integrates Zapier a cool automation tool that helps you push submitted data automatically to multiple apps. This article will guide you through integrating Zapier into your WordPress Site with Paymattic.
Enable Zapier Integration #
To learn how to enable Zapier integration, follow the steps with screenshots below –
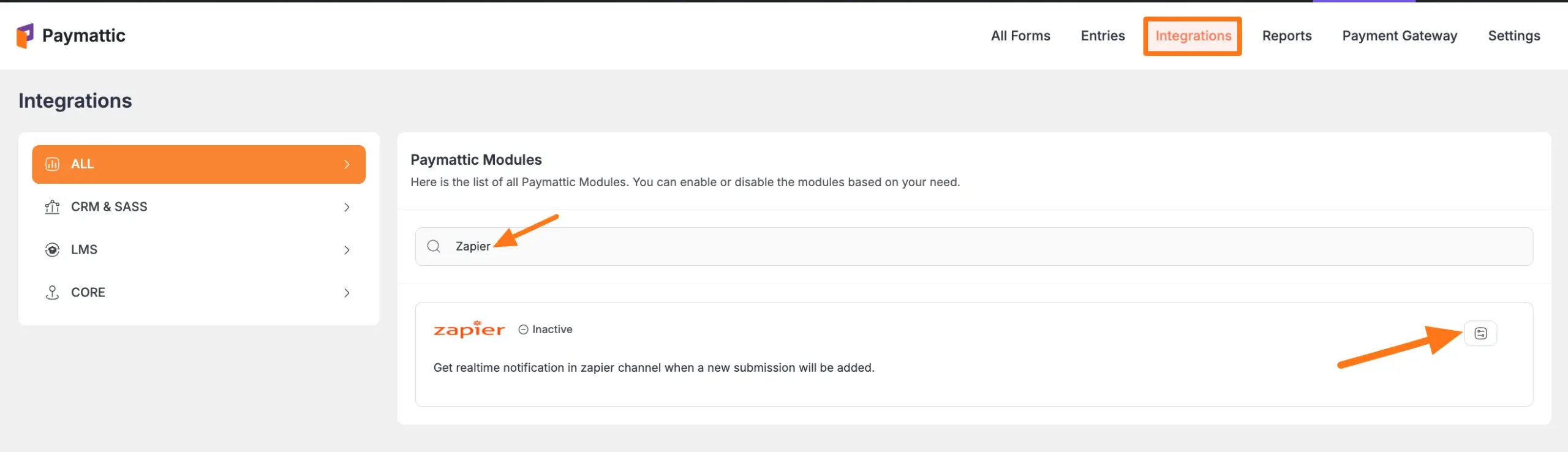
First, go to Integrations from the Paymattic Navbar, search for Zapier through the search bar, and you will get the Zapier integration module.
Here, you will see the Zapier’s Settings Icon on the right side, click on it.

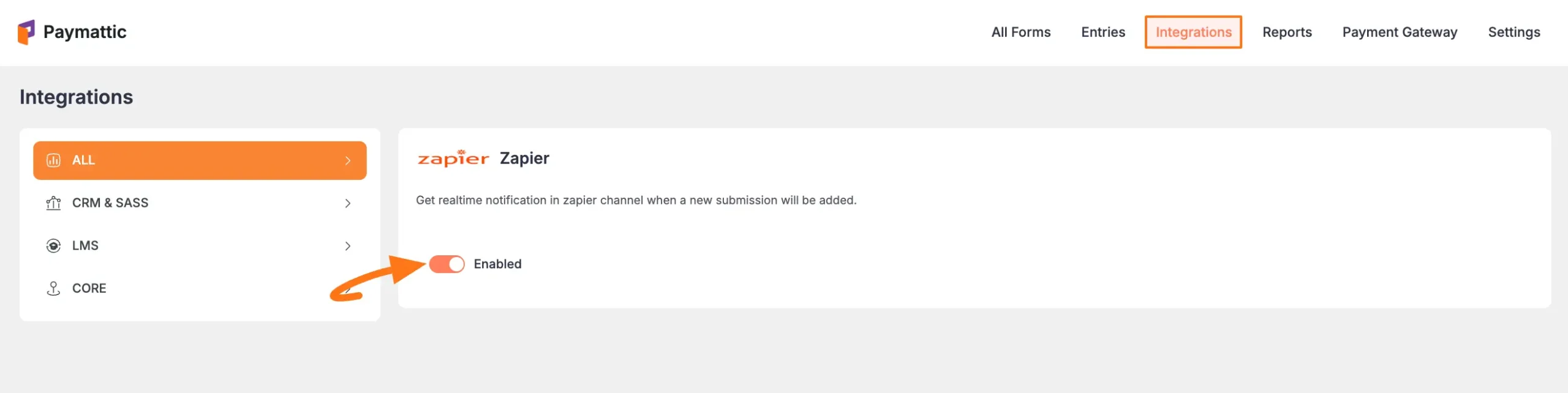
Click the Toggle button and your Zapier integration module will be enabled.

Integrate Zapier into Forms #
To learn how to integrate Zapier into any specific Form in Paymattic, follow the steps with the screenshots below –
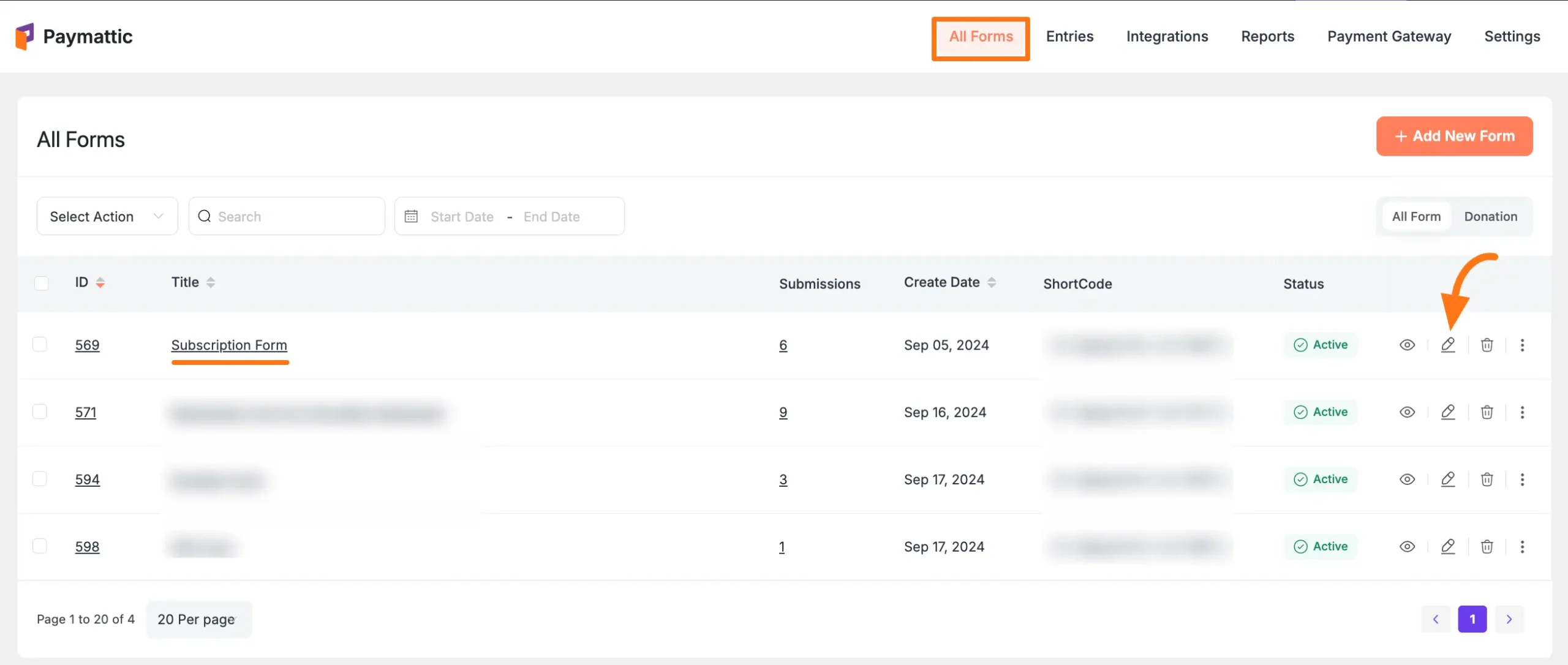
First, go to All Forms from the Paymattic Navbar, select the Desired Form where you want to integrate Zapier, and click the Pencil/Editor Icon.

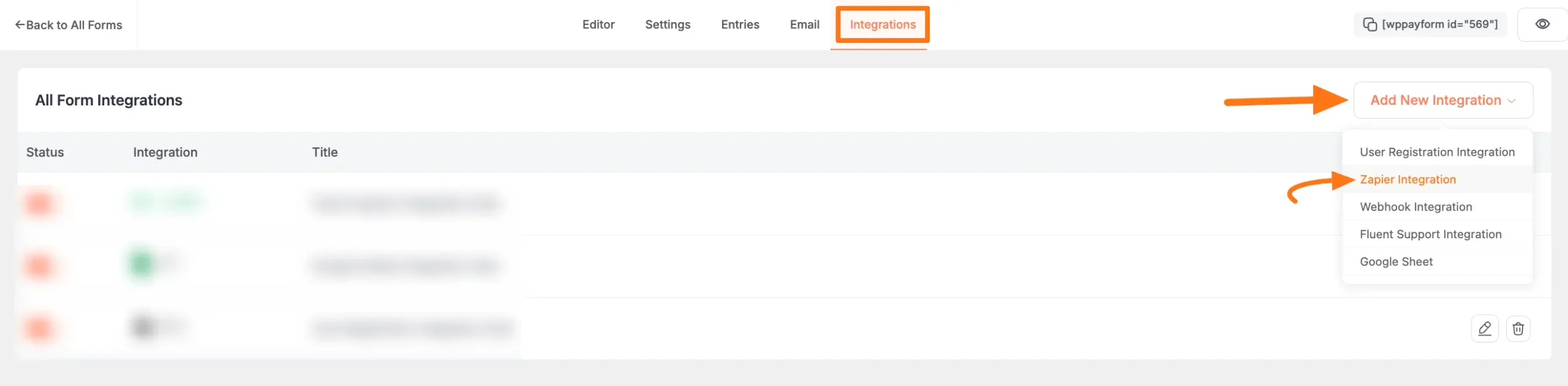
Once the Editor page opens, go to the Integrations tab, click the Add New Integration button & select Zapier Integration feed from the dropdown list.

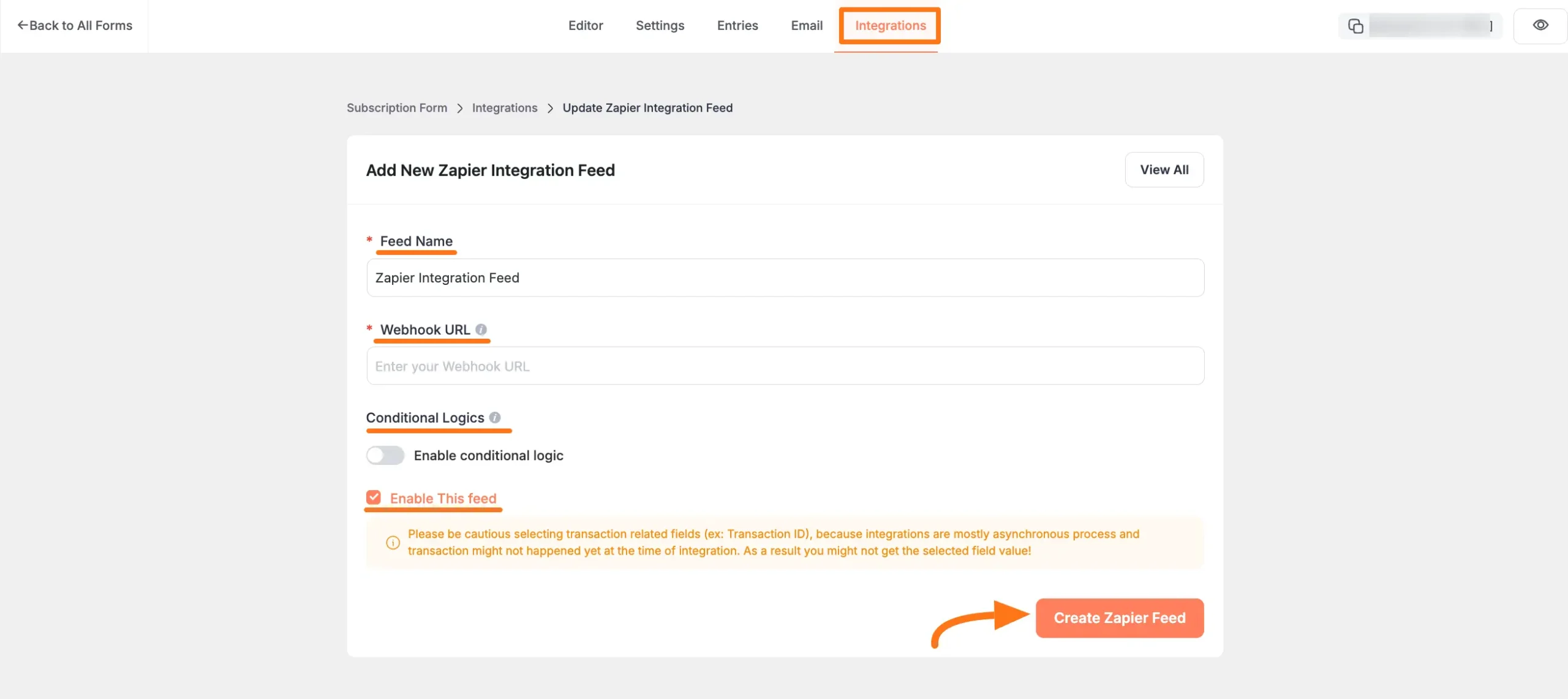
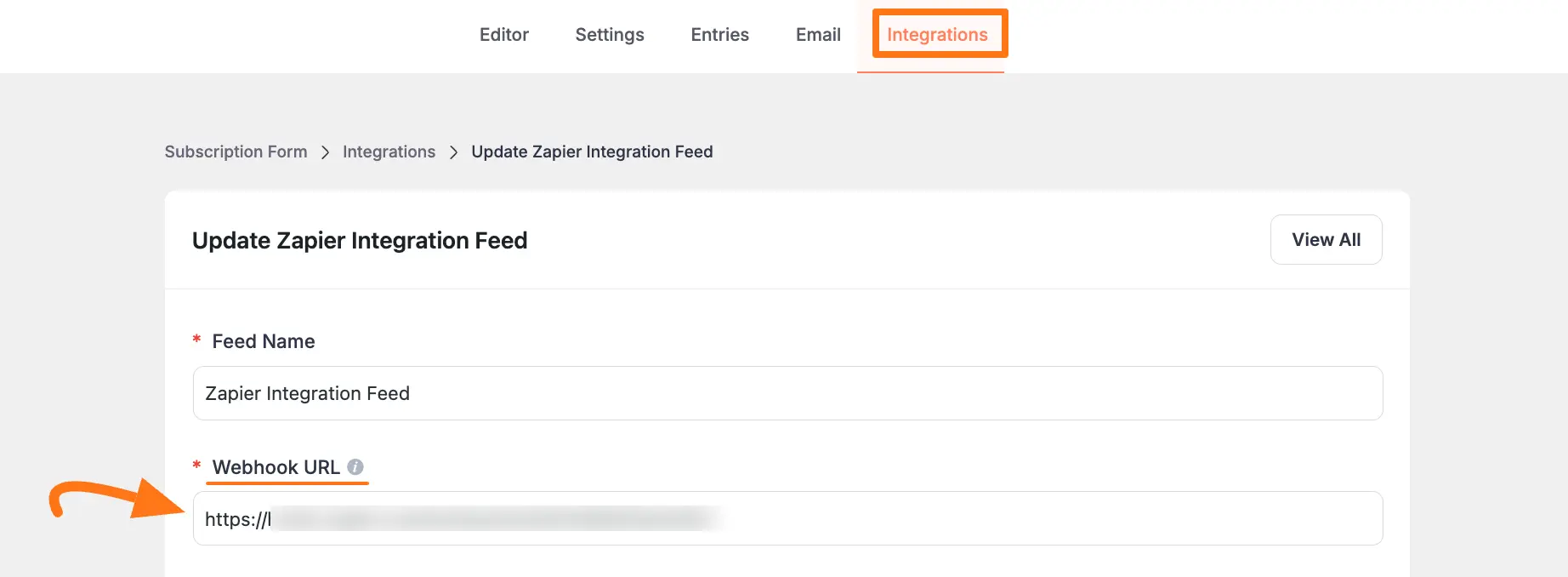
Now, a pop-up page will appear with various settings options for configuring the Zapier.
Once the setup is done, finally, click the Create Zapier Feed button.
And, your Zapier will be integrated into this specific form!

All the settings options mentioned above are briefly explained below:
Feed Name #
Here, you can set a name according to your preference for your feed. This field is required to be filled in.

Webhook URL #
This is also a required field. Here, provide the Webhook URL of Zapier where you want to send the Paymattic submission data. To learn how to get the Webhook URL from Zapier, follow the steps below –
Get the Webhook URL from Zapier #
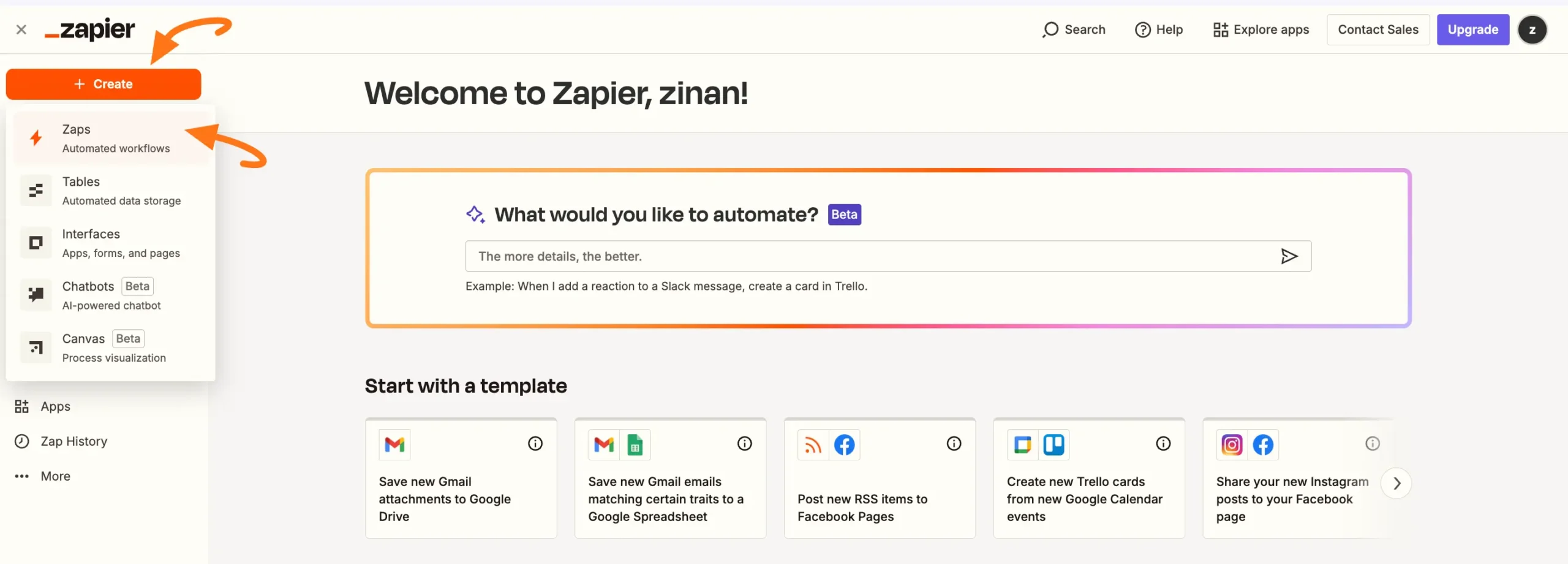
First. go to your Zapier account and log in to the dashboard.
Now, click the + Create button and then click the Zaps button to create a new Zap.

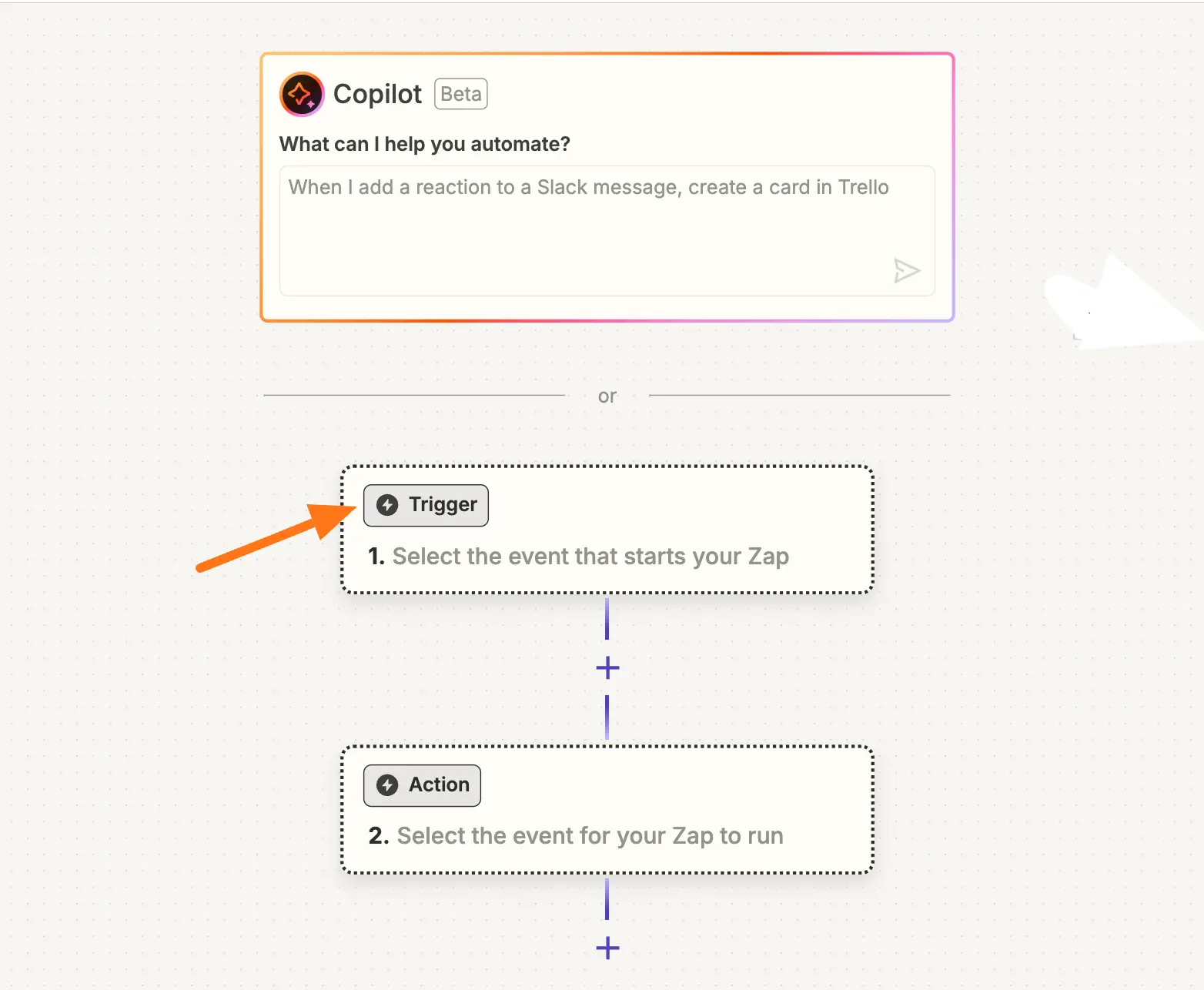
Click the Trigger button to set the trigger

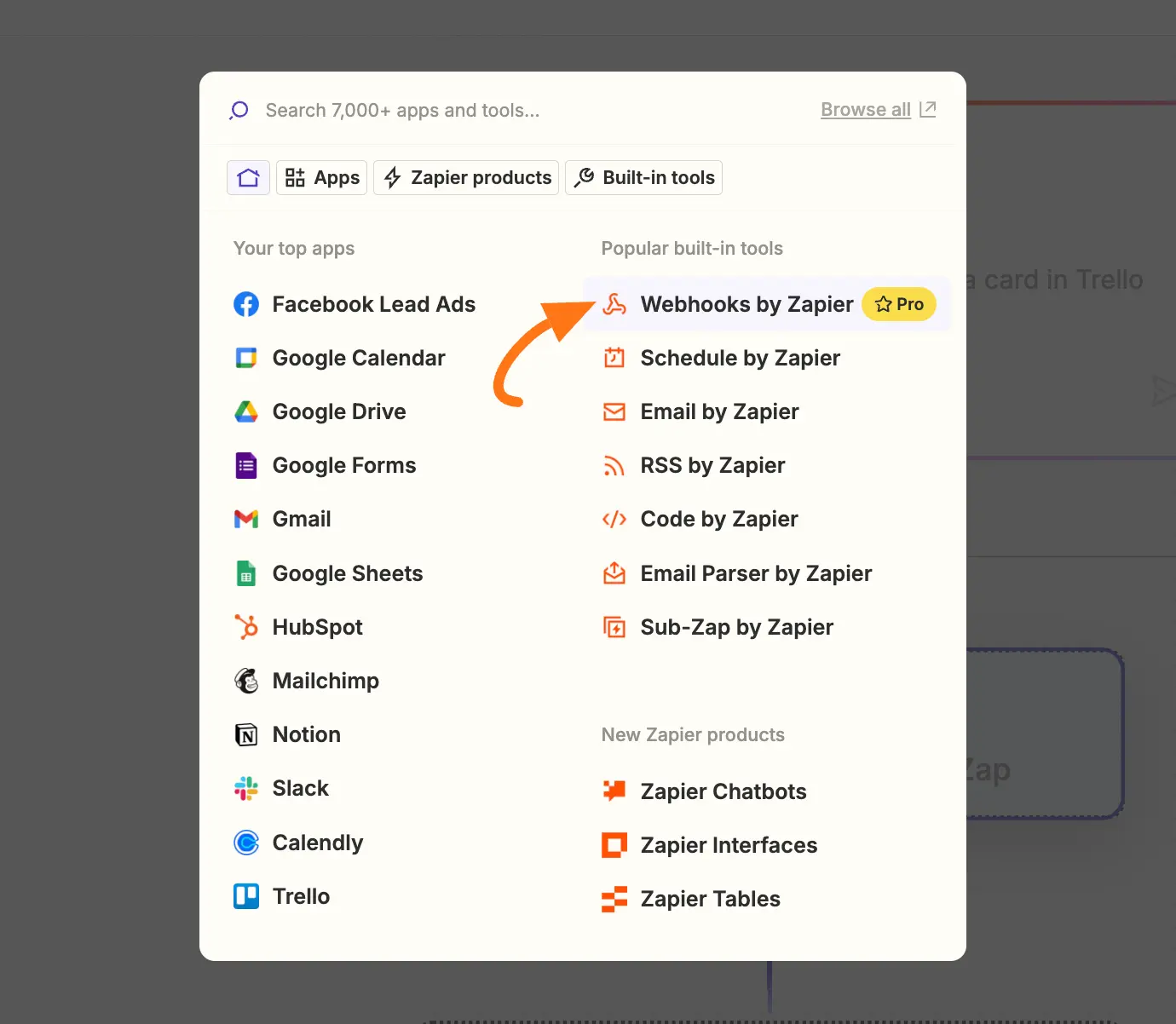
Select Webhook by Zapier trigger.

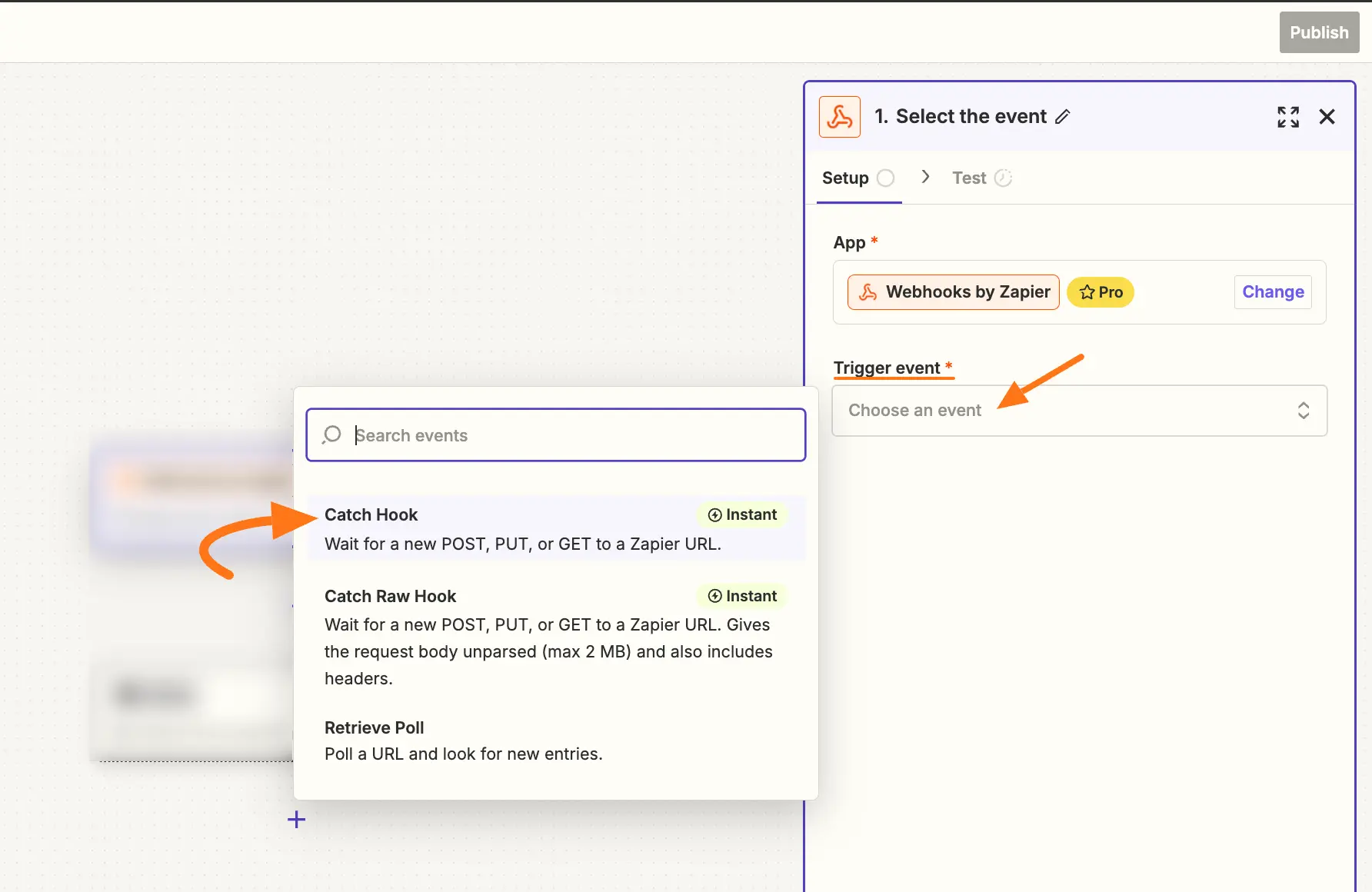
Click the Choose an event field and a pop-up will appear to select your Trigger event. Select Catch Hook as a trigger event.

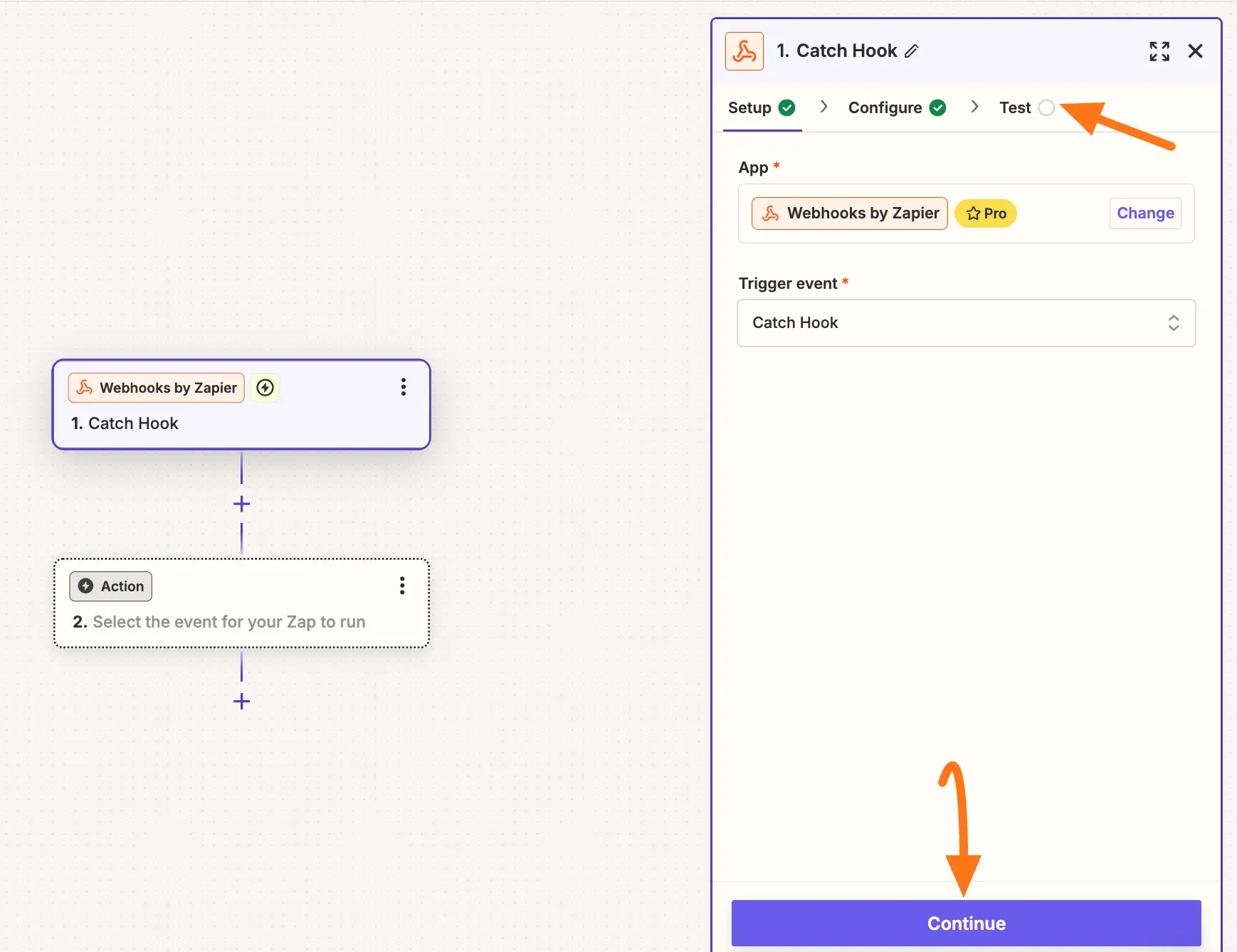
Once you are done with the configuration click either the Continue or Test button.

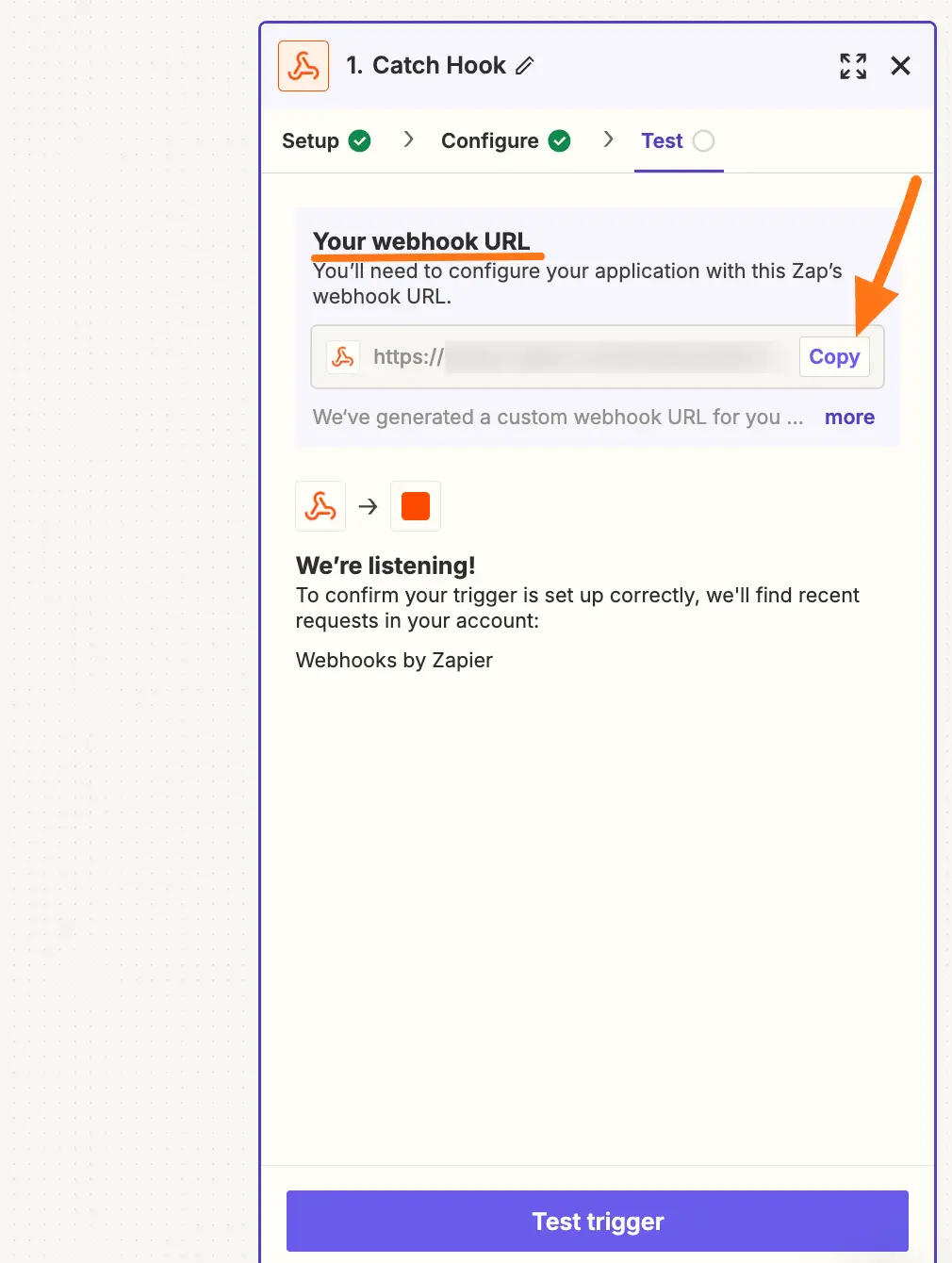
And you will get your Webhook URL. Now, simply copy it by clicking the Copy button.

Now return to the Add New Zapier Integration Feed page from the Form’s Integration tab.
And, paste the URL you copied from Zapier into the Webhook URL field.

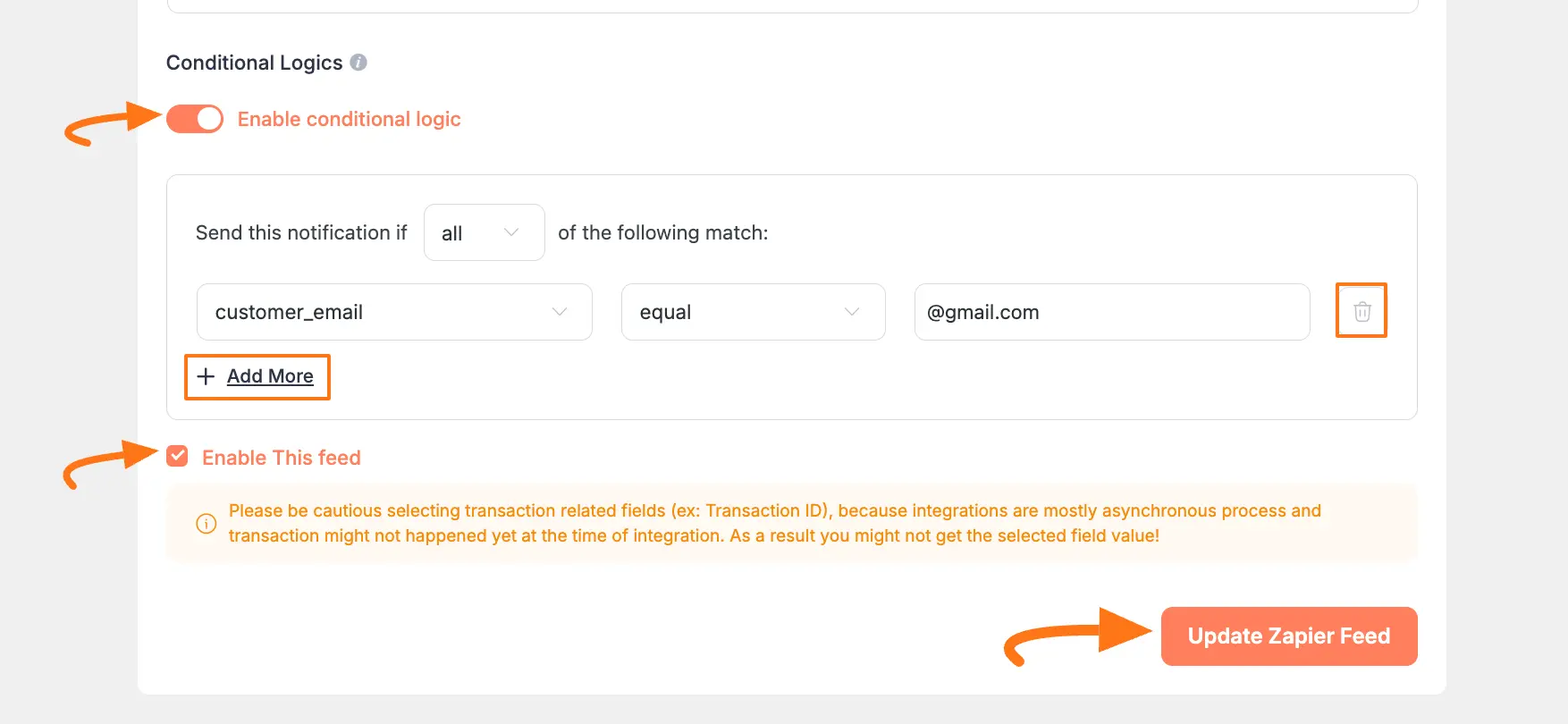
Conditional Logics and Enable This Feed #
- Conditional Logics:
Enabling this option by clicking the Toggle button allows Zapier integration to function conditionally based on your submission values according to your set conditional logic/s. Also, here, you can add as much conditional logic as you need by clicking the + Add More button and delete any logic by clicking the Trash Icon if needed.
- Enable This Feed: Check this option, to ensure this integration feed remains enabled, and all the actions of this feed function properly.
Once the setup is done, finally, click the Update Zapier Feed button.
And, your Zapier will be integrated into this specific Paymattic form!

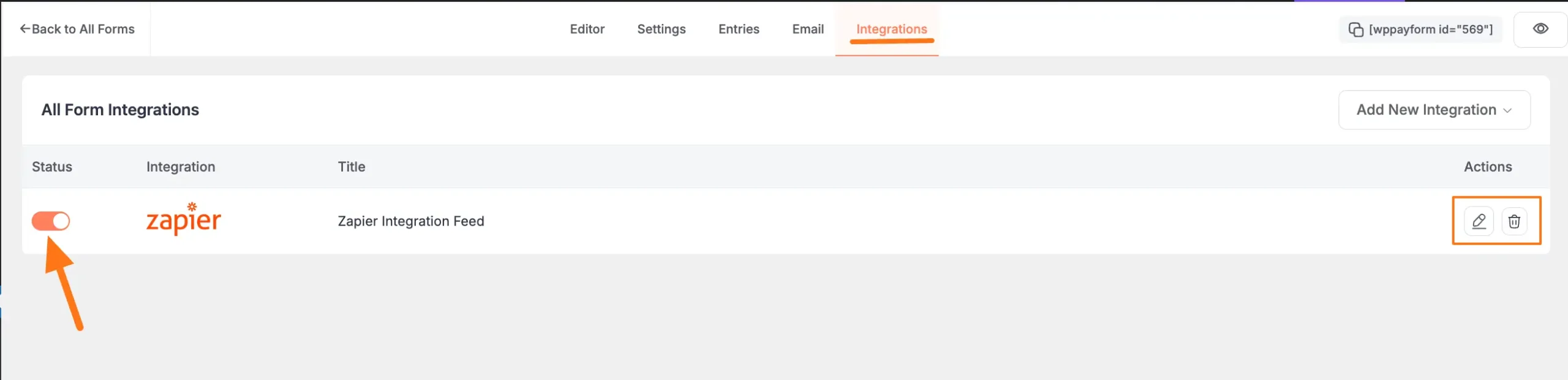
After successful Integration, now you will see that your Zapier Integration Feed has been added here.
You can modify your feed anytime by clicking the Pencil Icon and delete it by clicking the Trash Icon.
Also, you can disable or enable this feed anytime by clicking the Toggle button if needed.

Test Zapier Integration #
Once you successfully integrated Zapier with Paymattic. It’s better to test the integration by submitting a demo form. To test the Zapier Integration, follow the steps with the screenshots below –
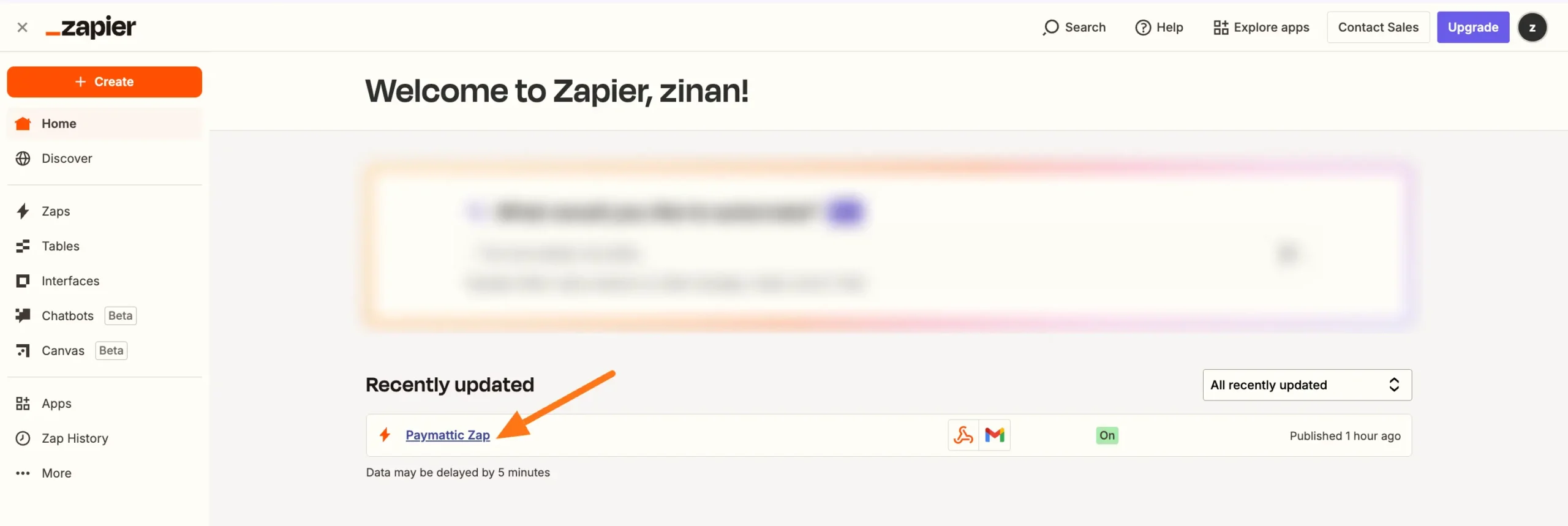
First, log in to your Zapier Dashboard and click on the Zap that you have created.

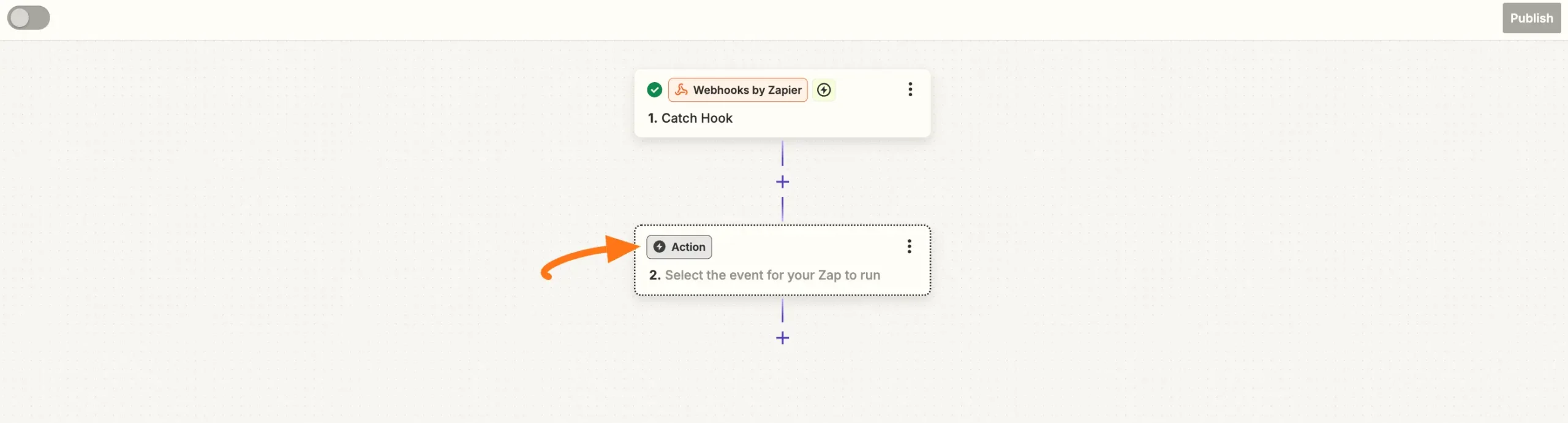
Click the Action button to set the action for testing the integration.

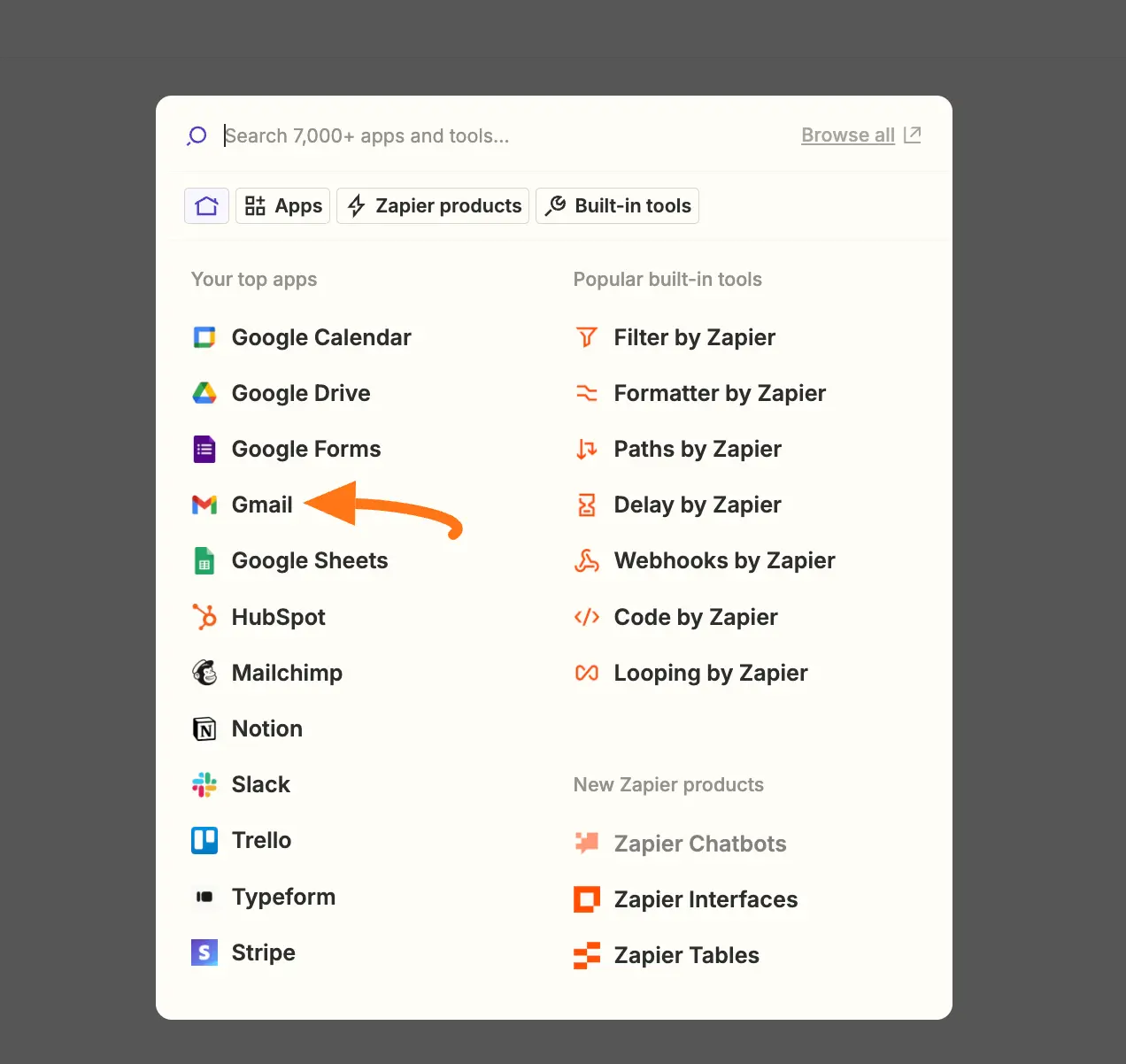
Select an App through which you want to run the action. For example, I am selecting Gmail for demonstration purposes.

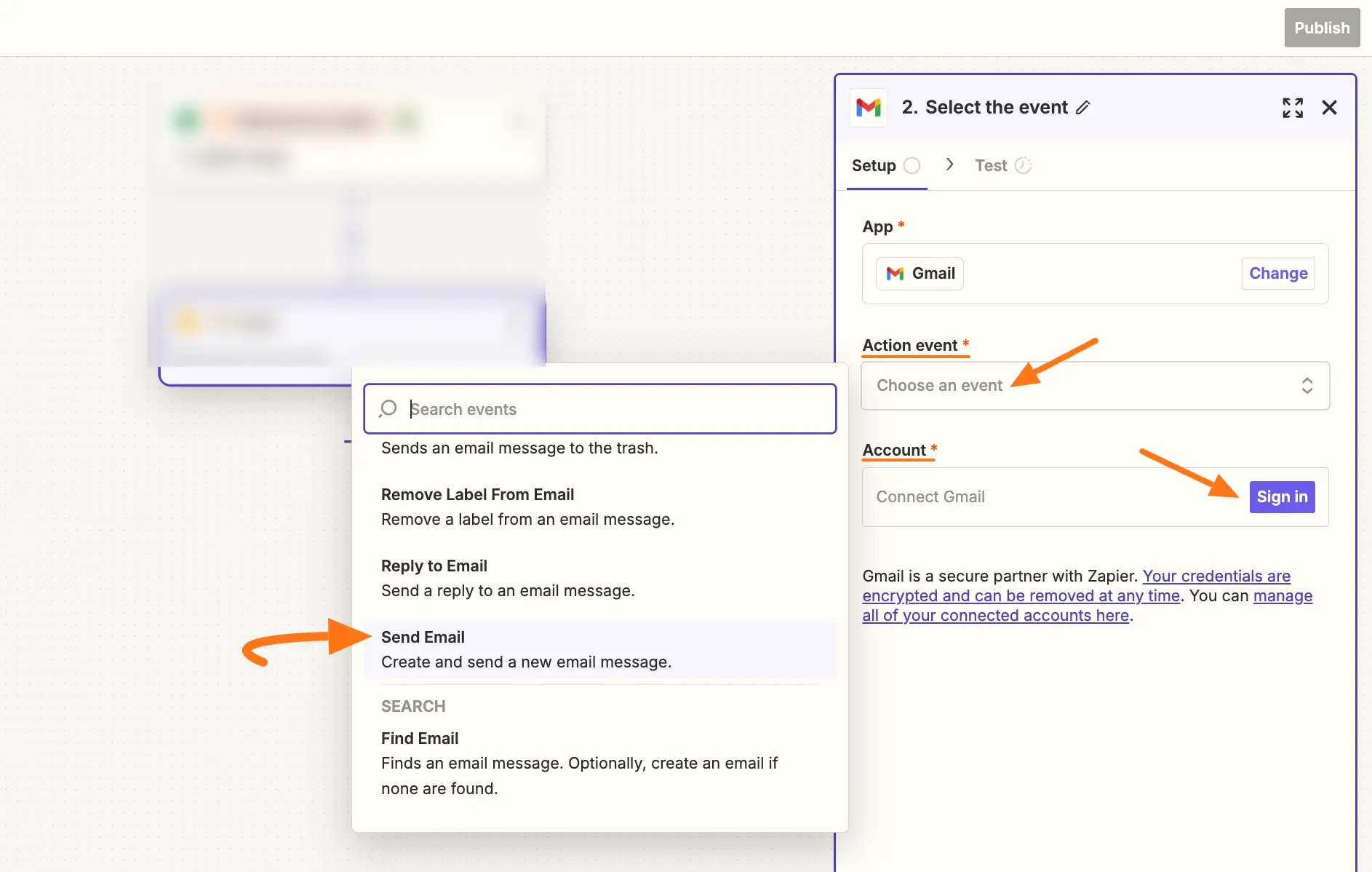
Now, click the Choose an event field and a pop-up will appear to select your Action event that will be performed when the Zap runs.
For example, I am selecting the Send Email option as an action event.
Then, click the Sign in button to connect to your Gmail Account.

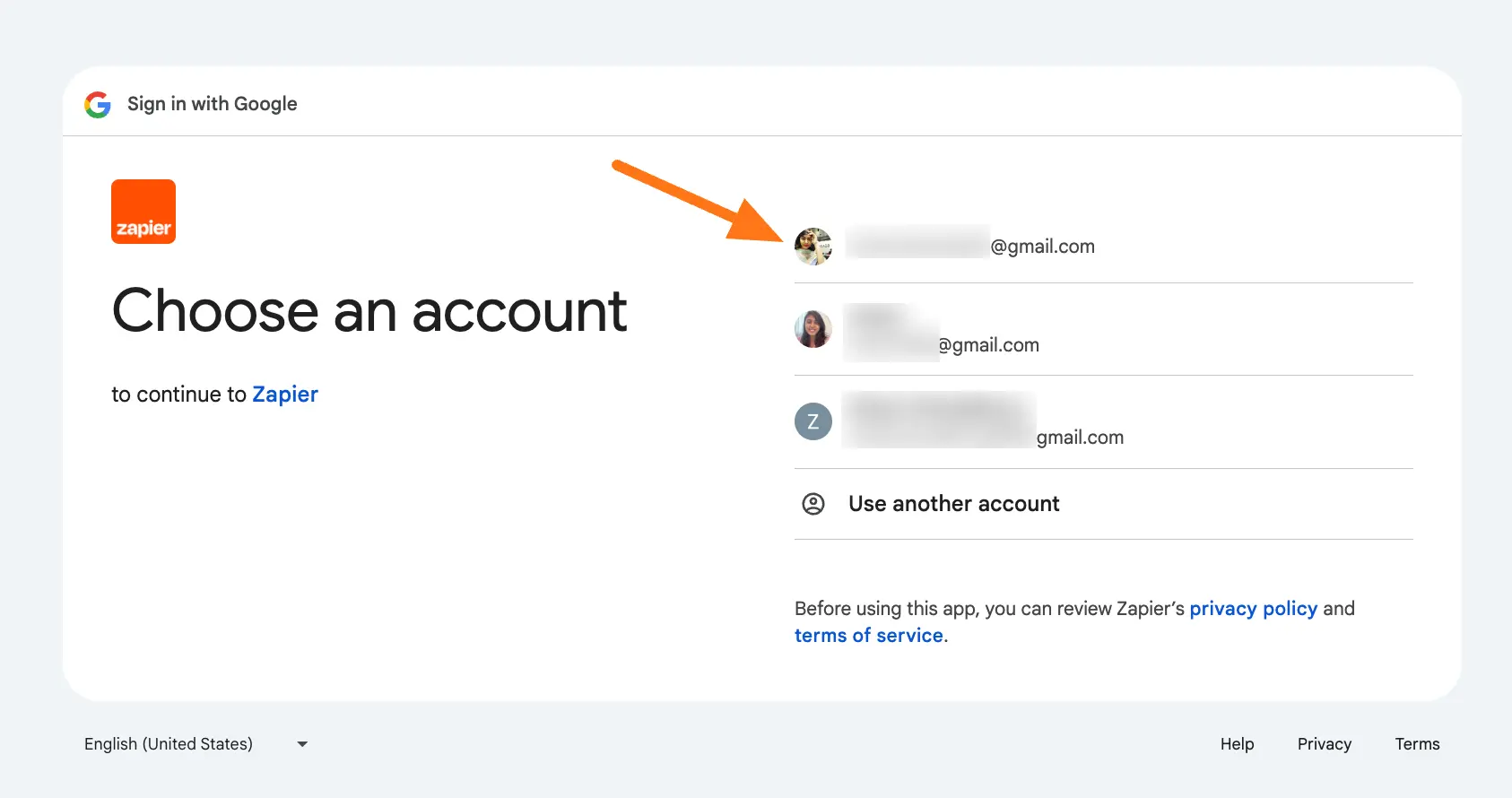
Choose the Account you want to connect here.

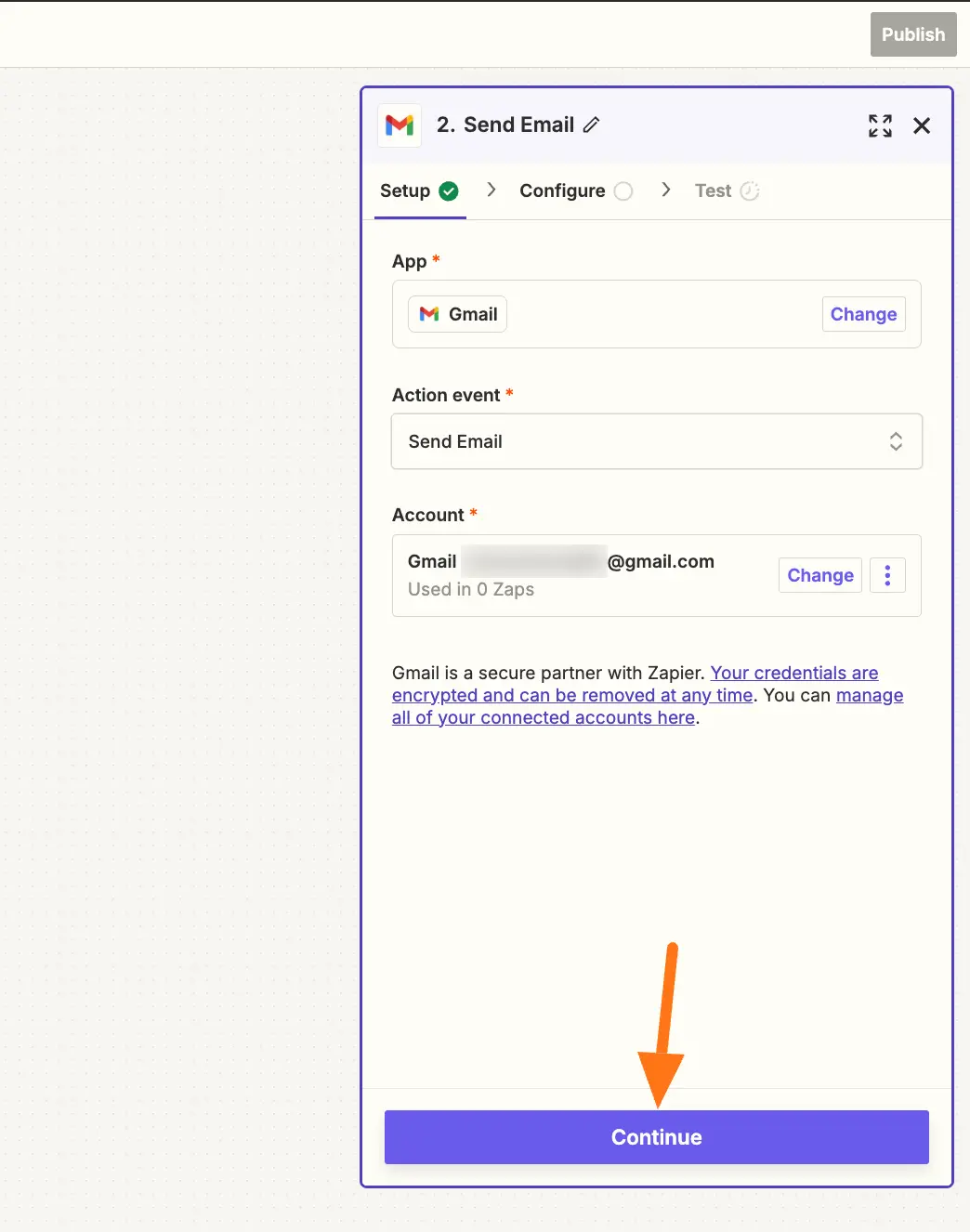
Once you connect the Gmail account from which the email will be sent, click the Continue button for next steps.

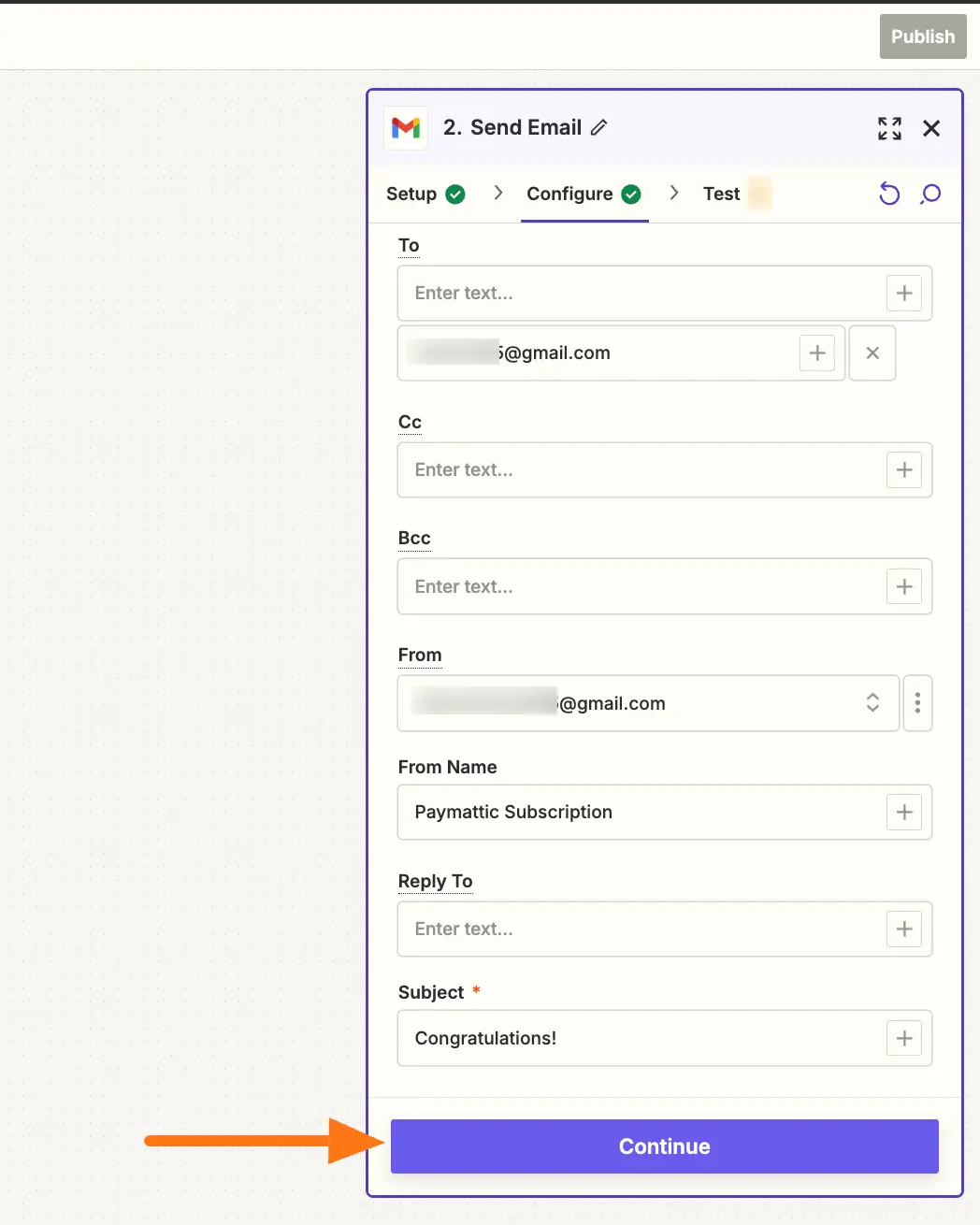
Fill up all required information in the Configure module and click the Continue button.

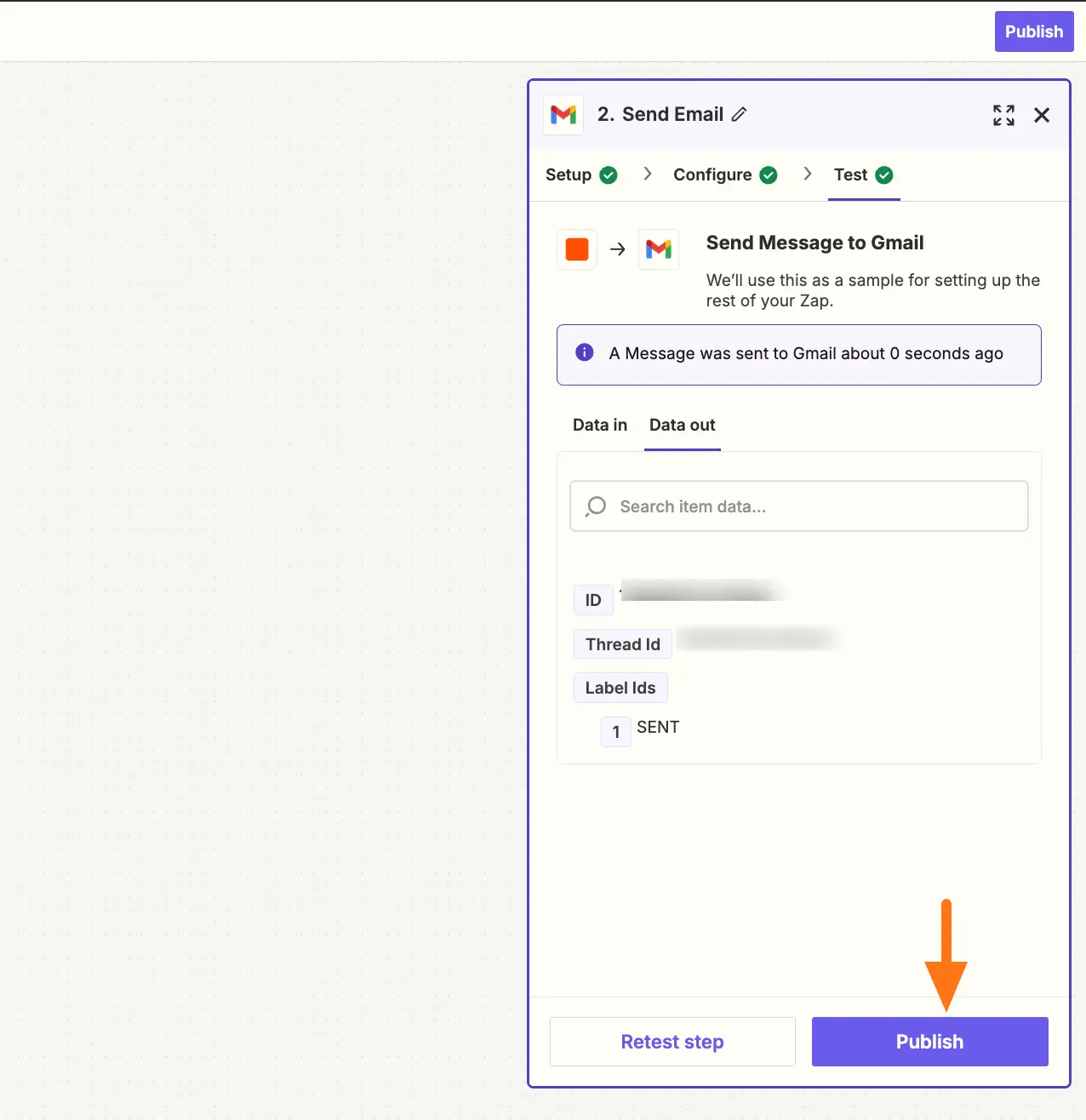
Once you initially set up and test the action, finally, click on the Publish button.

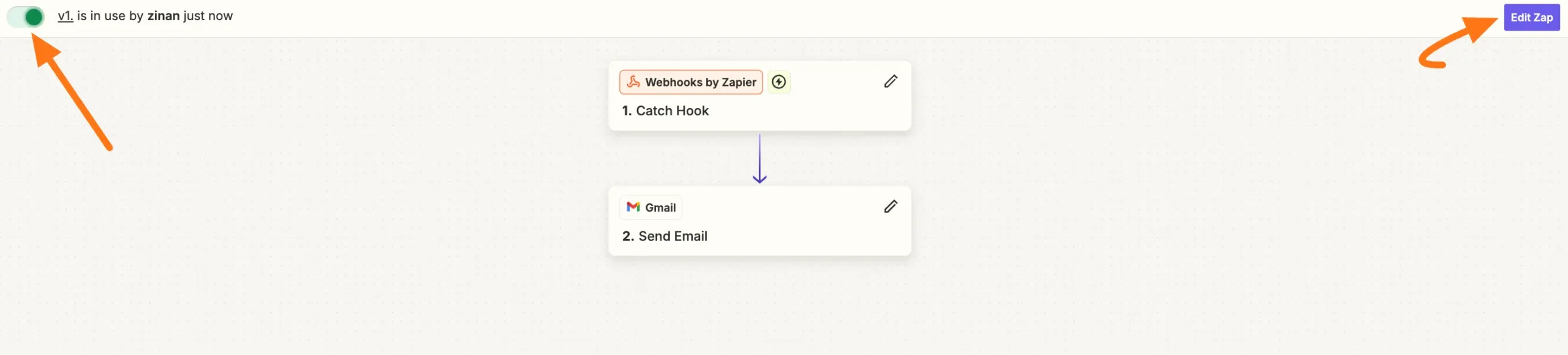
After the Zap will turned on and it will automatically send an email notification once a new form is submitted.
You can turn it on/off anytime by clicking the Toggle button.
Also, you can edit the Zap anytime by clicking the Edit Zap button.

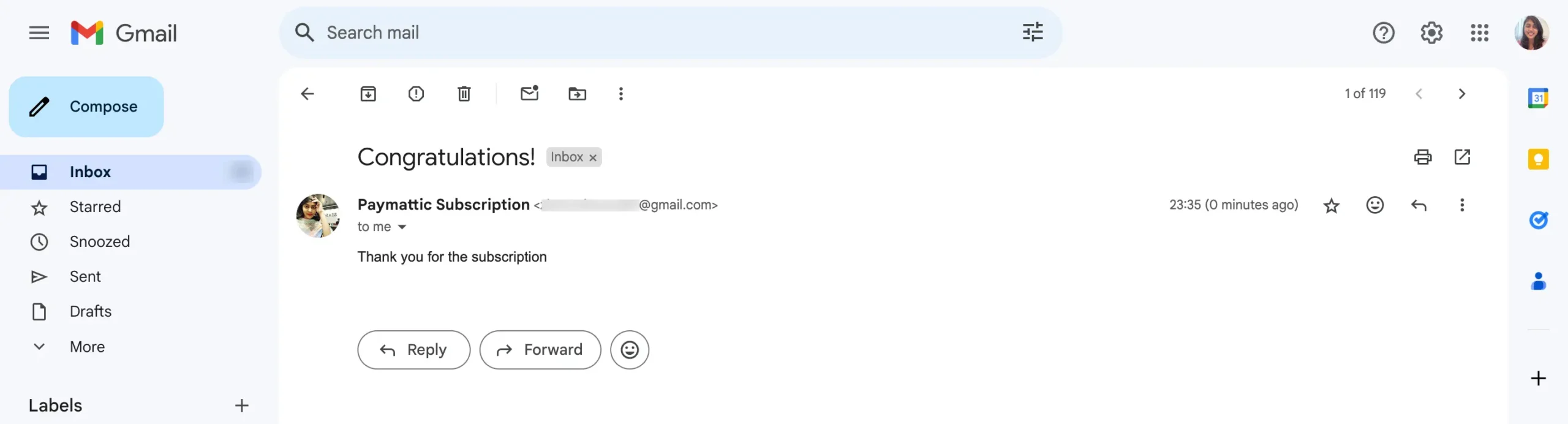
Preview of Integrated Zapier #
Here, you can see the preview of the emails sent through the Form entries that I set up during the integration.

This way you can easily integrate Zapier with Paymattic!
If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.










