In Paymattic the Donation Progress Item is an essential feature for creating a Donation Form to add a list of items with a fixed price with a progress bar. This article will guide you on how to add the Donation Progress Item to the WordPress Site through Paymattic.
Donation Progress Item is a free feature except for the Recurring Amount and Custom Amount option and to use these two options in your field, you need Paymattic Pro Plugin.
Adding Donation Progress Item Field #
To learn how to add the Donation Progress Item to the Paymattic Donation Form on your WordPress site, follow the steps with the screenshots below –
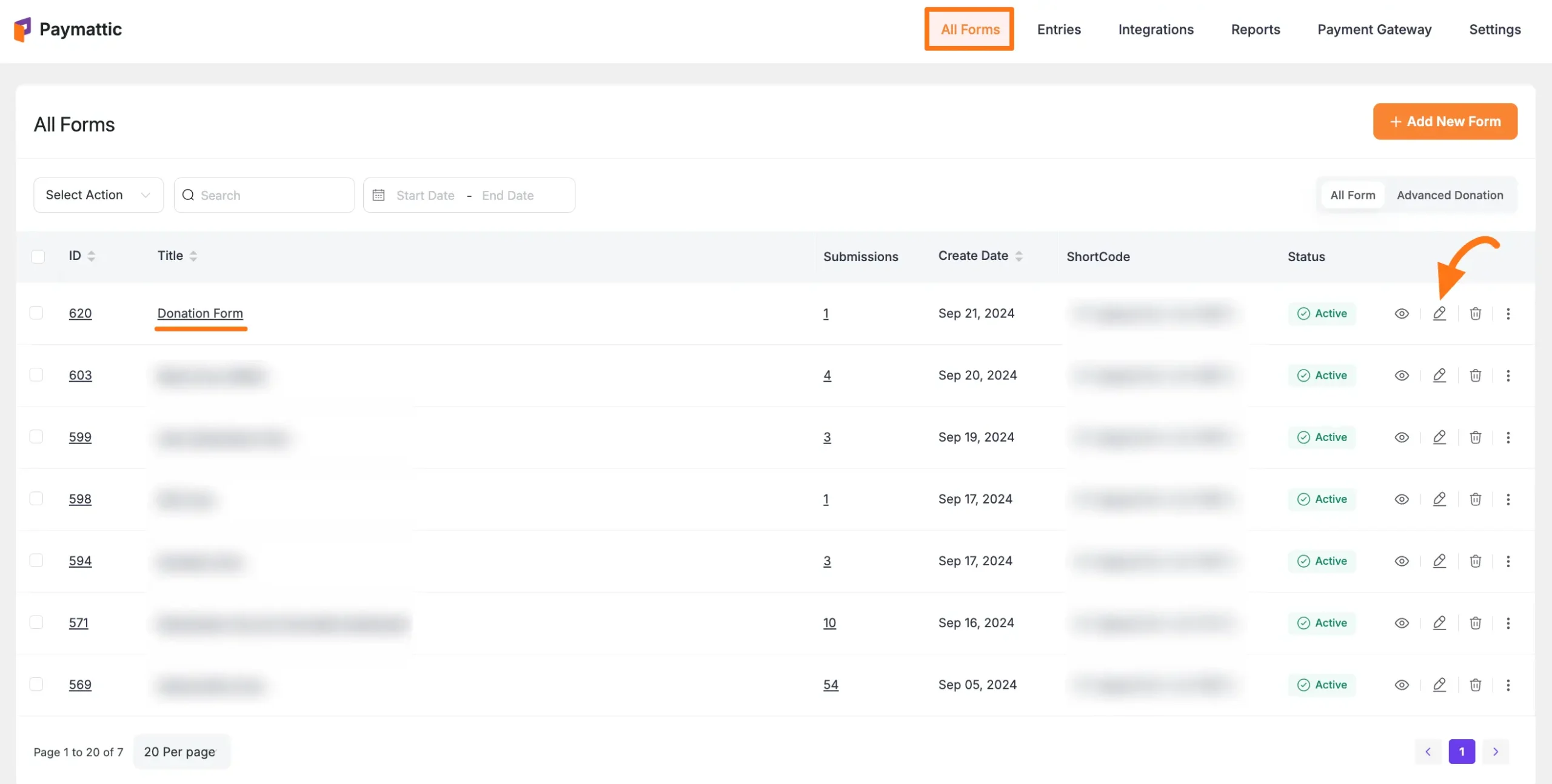
First, go to the All Forms section from the Pymattic Navbar, choose a Form, and click the Pencil/Edit icon to open the Editor page of that form.
If you do not have any existing forms, read this Create a Form from Scratch or Create a Form using Templates documentation to create one.
For example, I choose an existing form to show the whole process.

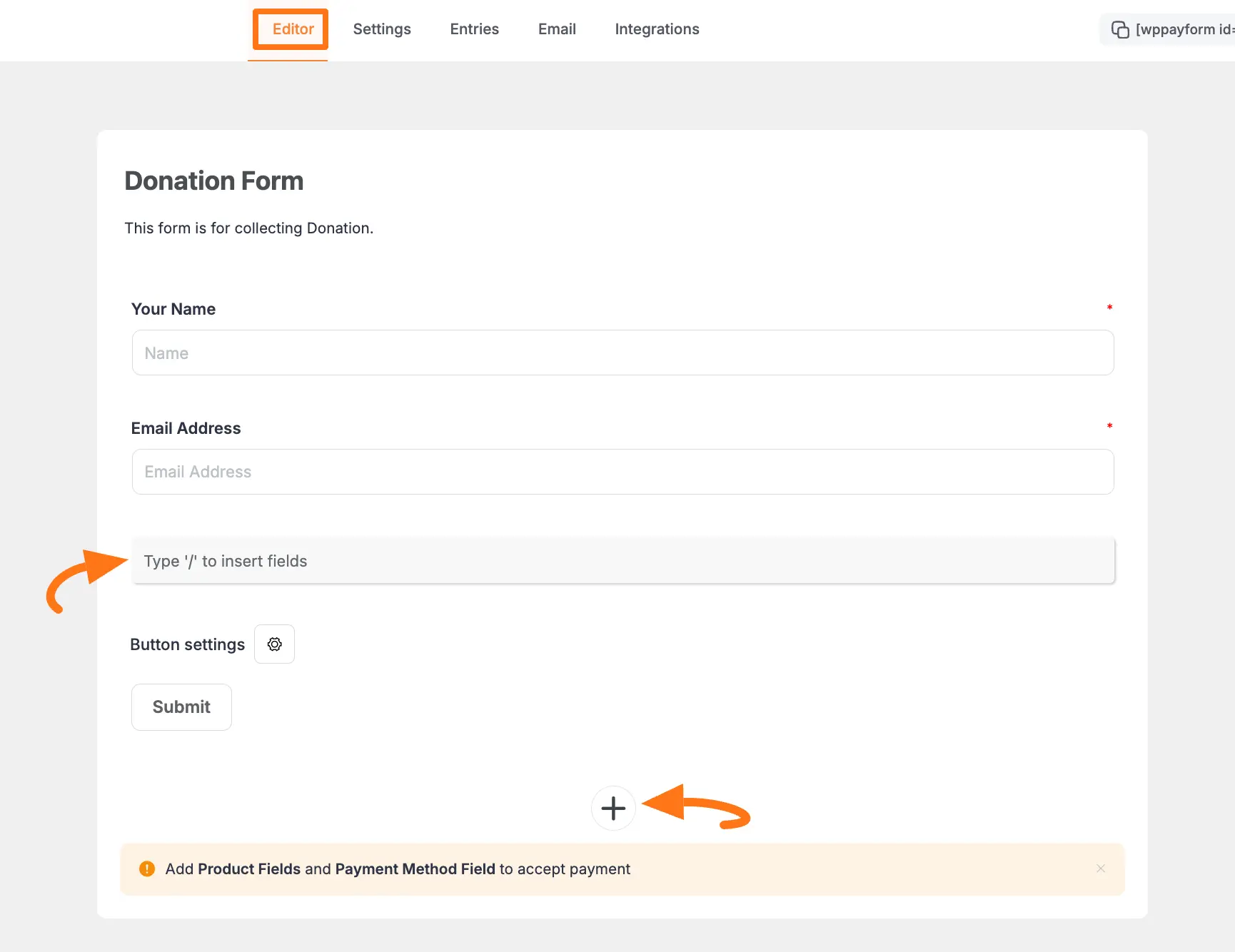
Once you open the Editor page, add the Donation Progress Item fields by typing the “ / ” or clicking the Plus Icon placed at the bottom.
Remember, we always suggest you keep the Name and Email field at the beginning of any Form.

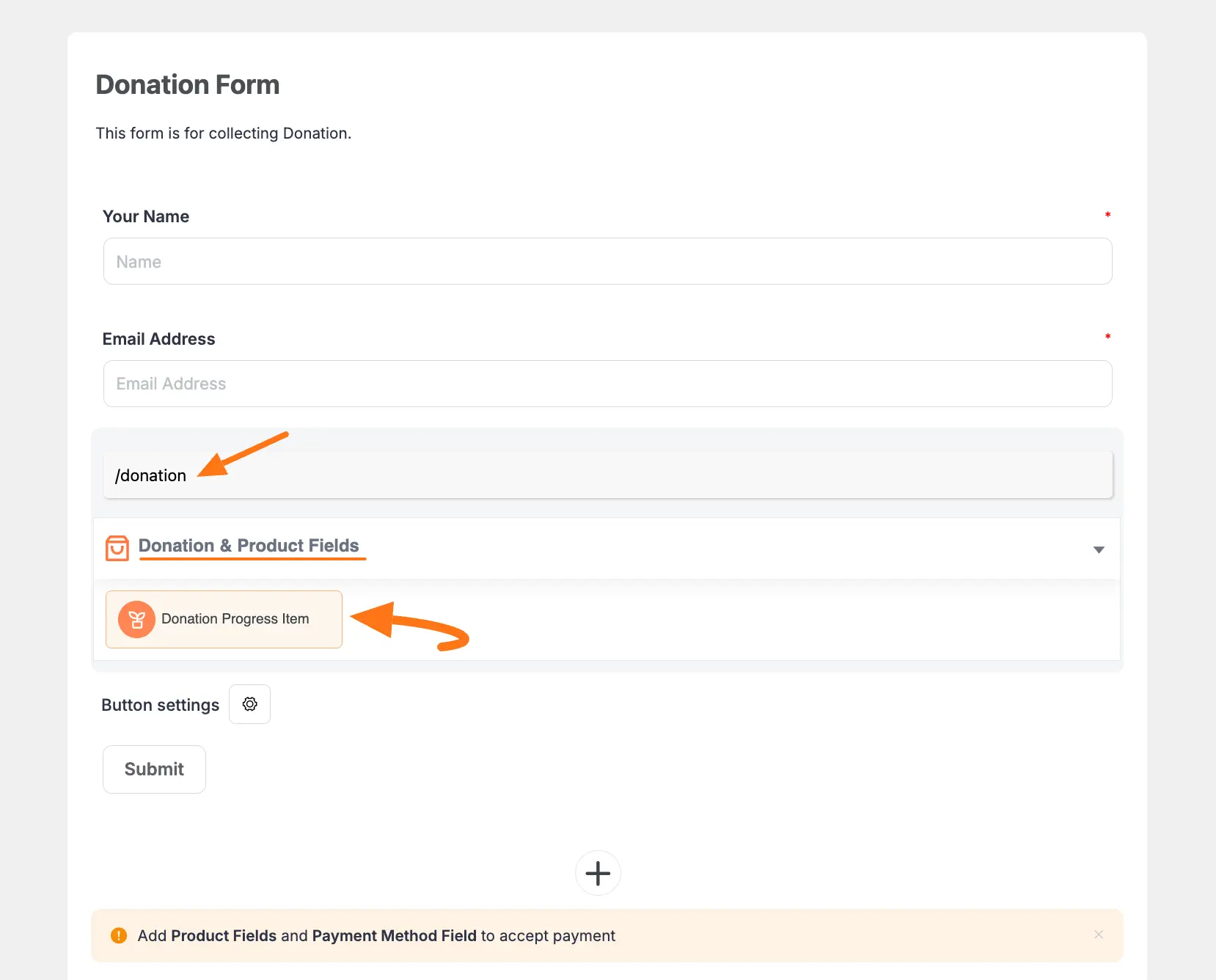
For example, I choose the Type “/” to insert fields option to select the Donation Progress Item field.

Editing/Customizing the Field #
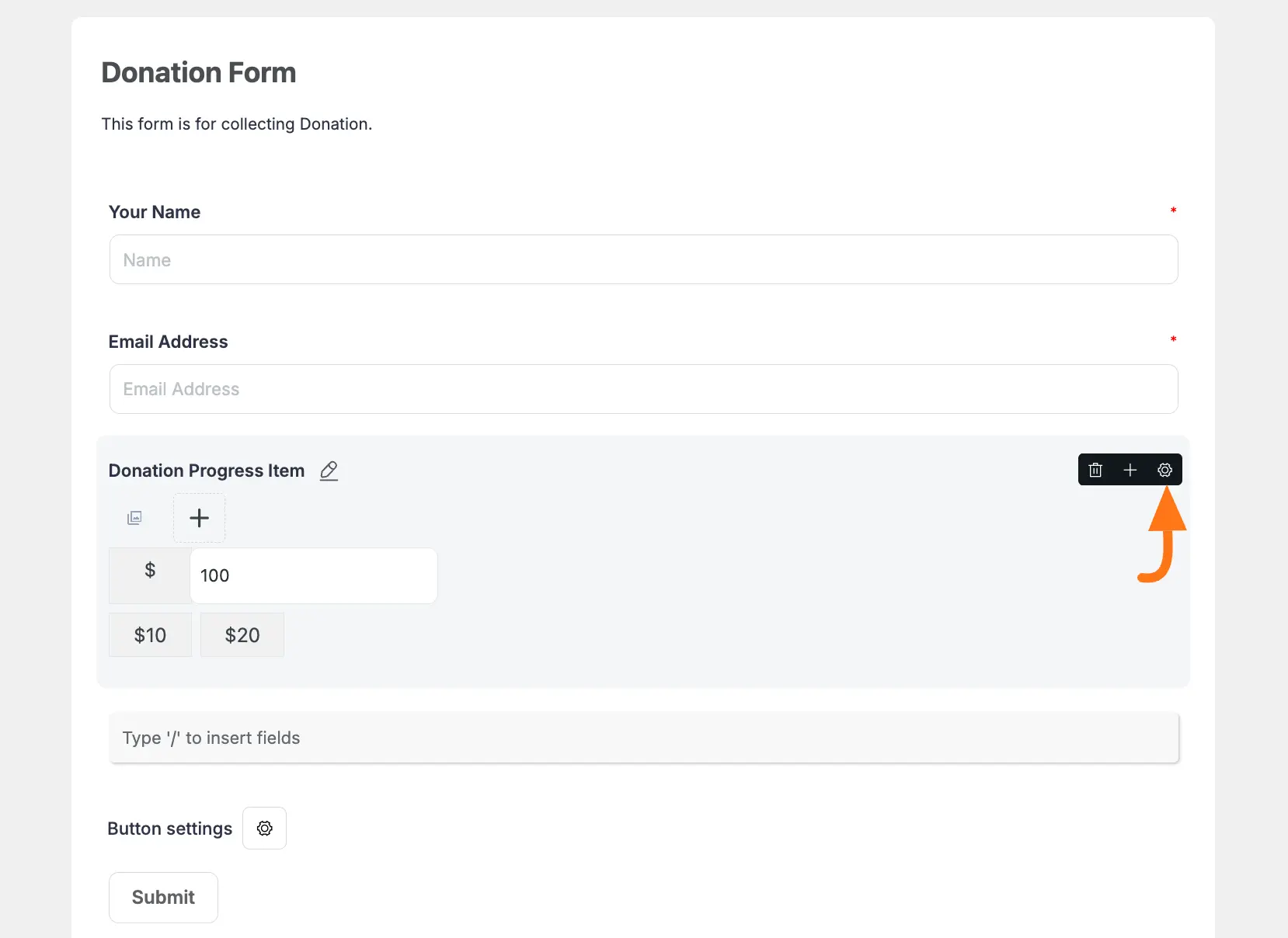
You can see the Donation Progress Item and other necessary fields are added to the form.
You can edit their field name and settings. To learn more about form editing, read this Documentation.
Specifically, to edit the Donation Progress Item field according to your needs, click the Settings Icon from the right-side corner.

Now, a pop-up page will appear with various settings options for customizing the field.
General Settings #
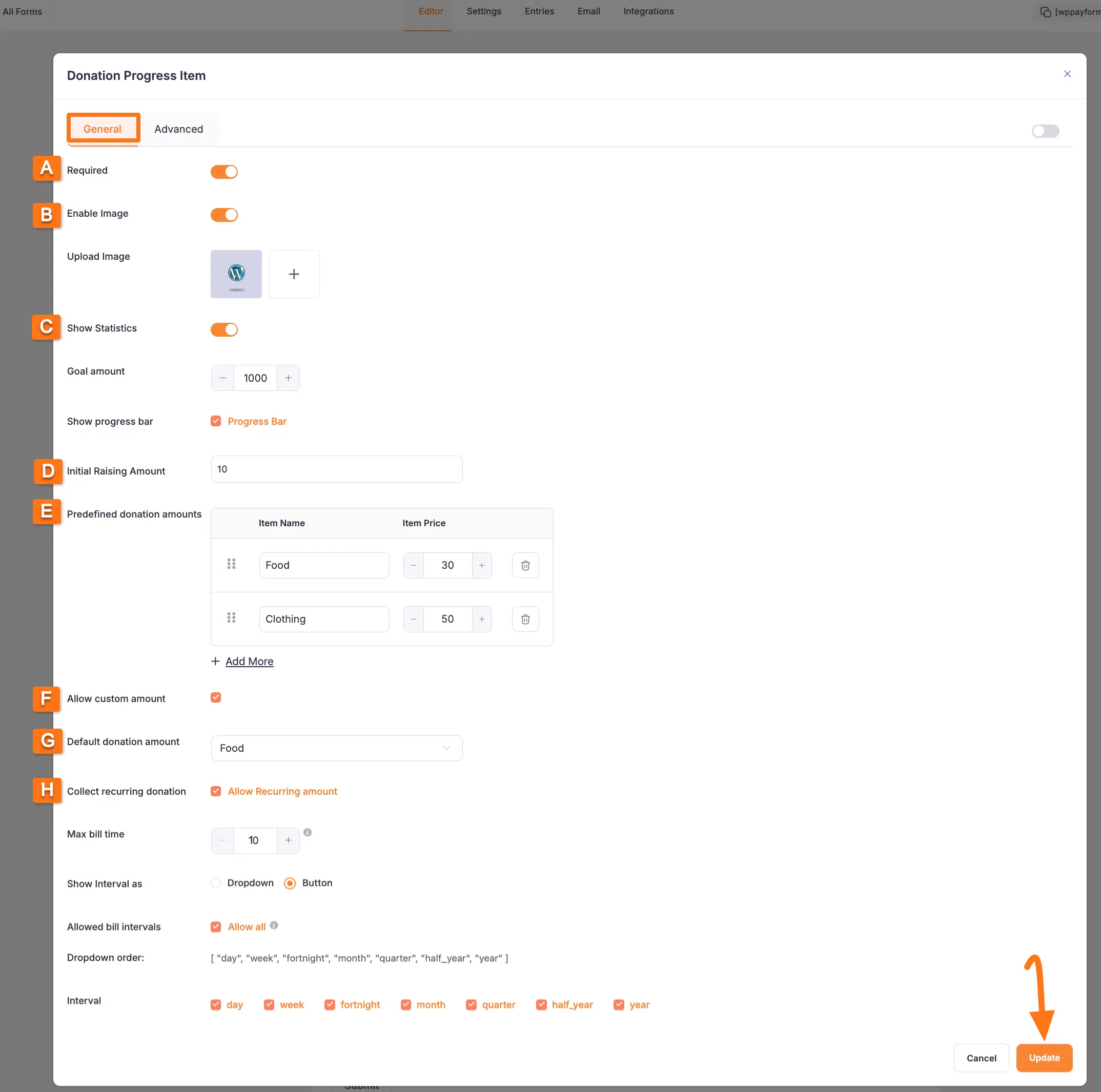
All the Settings under the General Tab mentioned in the below screenshot are briefly explained:
- Required: Enable this option to make this field mandatory to fill in for users for a successful submission.
- Enable Image: Enable this option if you want to show image/s in your form. You can simply add image/s by clicking the Plus Icon tab option under Upload Image.
- Statistics: Enable this option to set the Donation Goal amount and Show a progress bar to track the donation progress. But, if you don’t want to display the progress bar in your form, simply uncheck the Progress Bar box.
- Initial Raising Amount: Here, you can set the minimum amount for donations your donors can send.
- Predefined donation amounts: Here, you can set a list of donation items with a fixed price.
- Allow custom amount: Check this option, if you want your users to pay whatever amount they wish. This is a Pro feature.
- Default donation amount: Here, you set one item from your predefined item list as a default donation item for your donors.
- Collect Recurring Donations: Check the Allow Recurring Amount option, if you want to collect subscription payments repeatedly. Here you can set the Maximum billing time, and recurring duration as daily, weekly, fortnightly, monthly, quarterly, half-yearly, or yearly billing intervals and how you want to display these options. This is a Pro feature.
Once you set up all the settings, click the Update button to save all the customizations.

Advanced Settings #
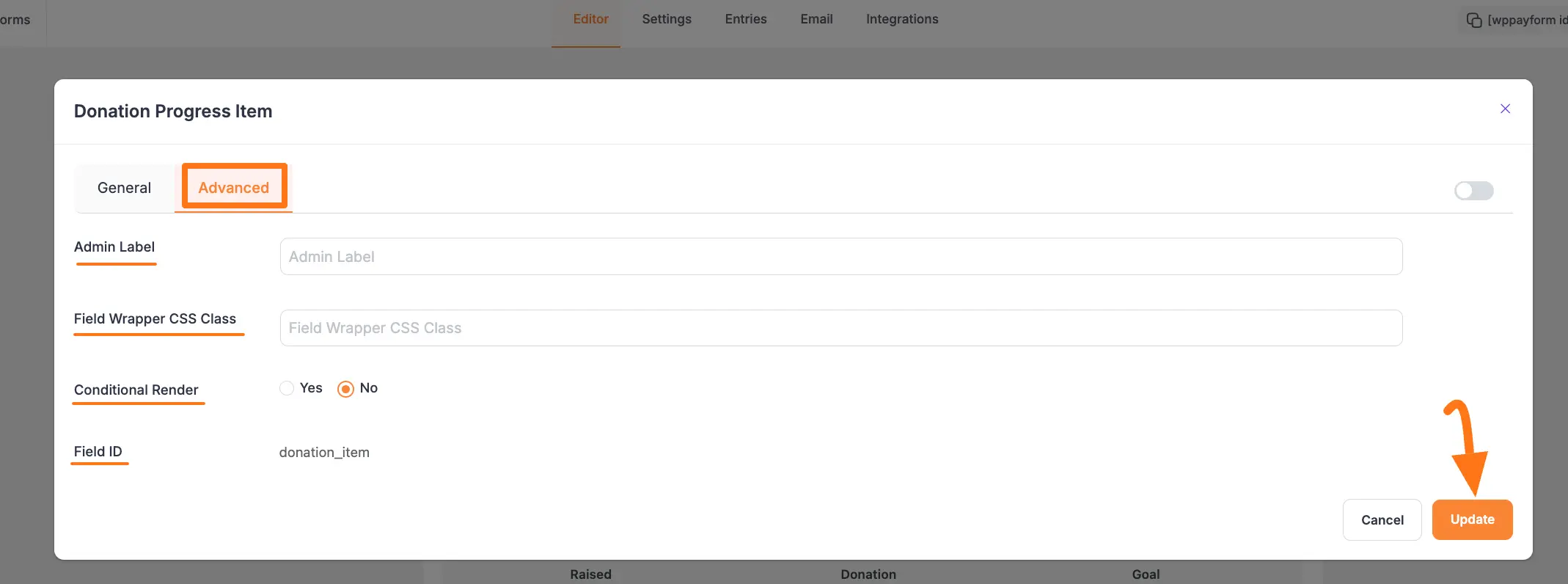
Once you complete the General settings, go to the Advanced tab, and you will find some advanced settings for your Donation Progress Item field. These are:
- Admin Label: This label is used for the admin wants to see the field’s label from the back end.
- Field Wrapper CSS Class: This is used for adding a Custom CSS/JS for an entire field of a specific form using the Field Wrapper CSS Class element. To learn more, click here.
- Conditional Render: You can set conditional logic to display the field in the form that will be triggered by specific actions taken on a previous input field. To learn more about conditional renderings, click here.
- Field ID: This option is used for adding or tracking form fields. Plus, creating the custom CSS/JS for a specific form field.
Once you finish, click the Update button to save all your configuration.

Embed Form into Front-end #
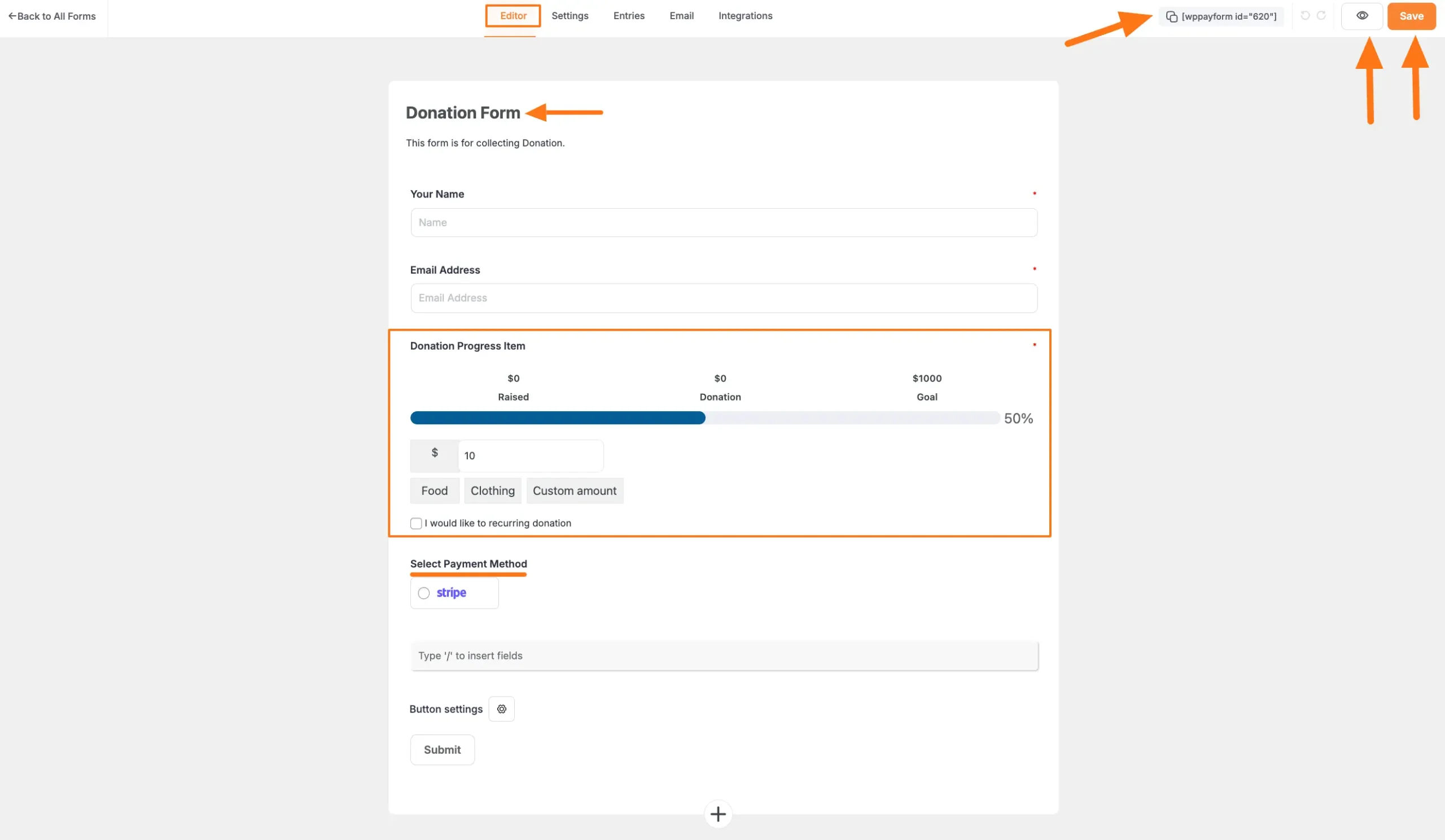
Now, you can see the Donation Progress Item field along with a Progress Bar is added to your form.
You can change the form’s Title and Description by clicking on it.
But, don’t forget to add a Payment Method field to collect the donation payments. To learn how to add a payment method field, click here.
Also, to embed and display the form on a specific Page/Post, copy this Shortcode and paste it into your desired Page/Post.
Once you complete the edit, press the Save button to save all the changes you made.
And, to see the Preview of the form, click the Eye icon.

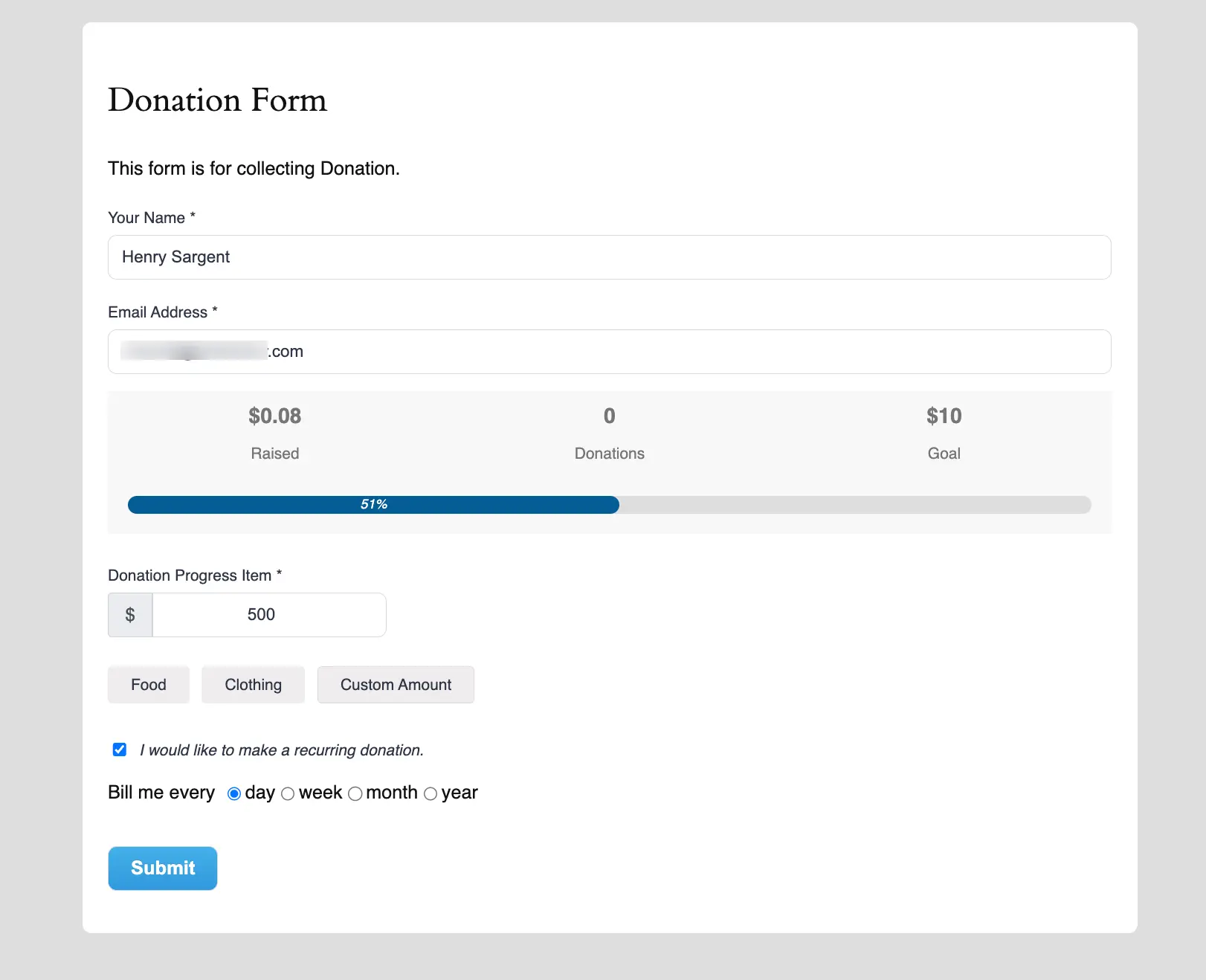
Preview of Donation Progress Item Field #
Here is the preview of the Donation Progress Item field in a Donation Form.

This way you can easily add the Donation Proggress Item field in Paymattic Forms!
If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.





