In Paymattic, the Payment Summary field allows users to view a summary of their total payments based on the selected items or products and you can use it in any Payment Form.
This article will guide you on how to embed the Payment Summary field to the WordPress Site through Paymattic.
Adding Payment Summary Field #
To learn how to add the Payment Summary field to the Paymattic Form on your WordPress site, follow the steps with the screenshots below –
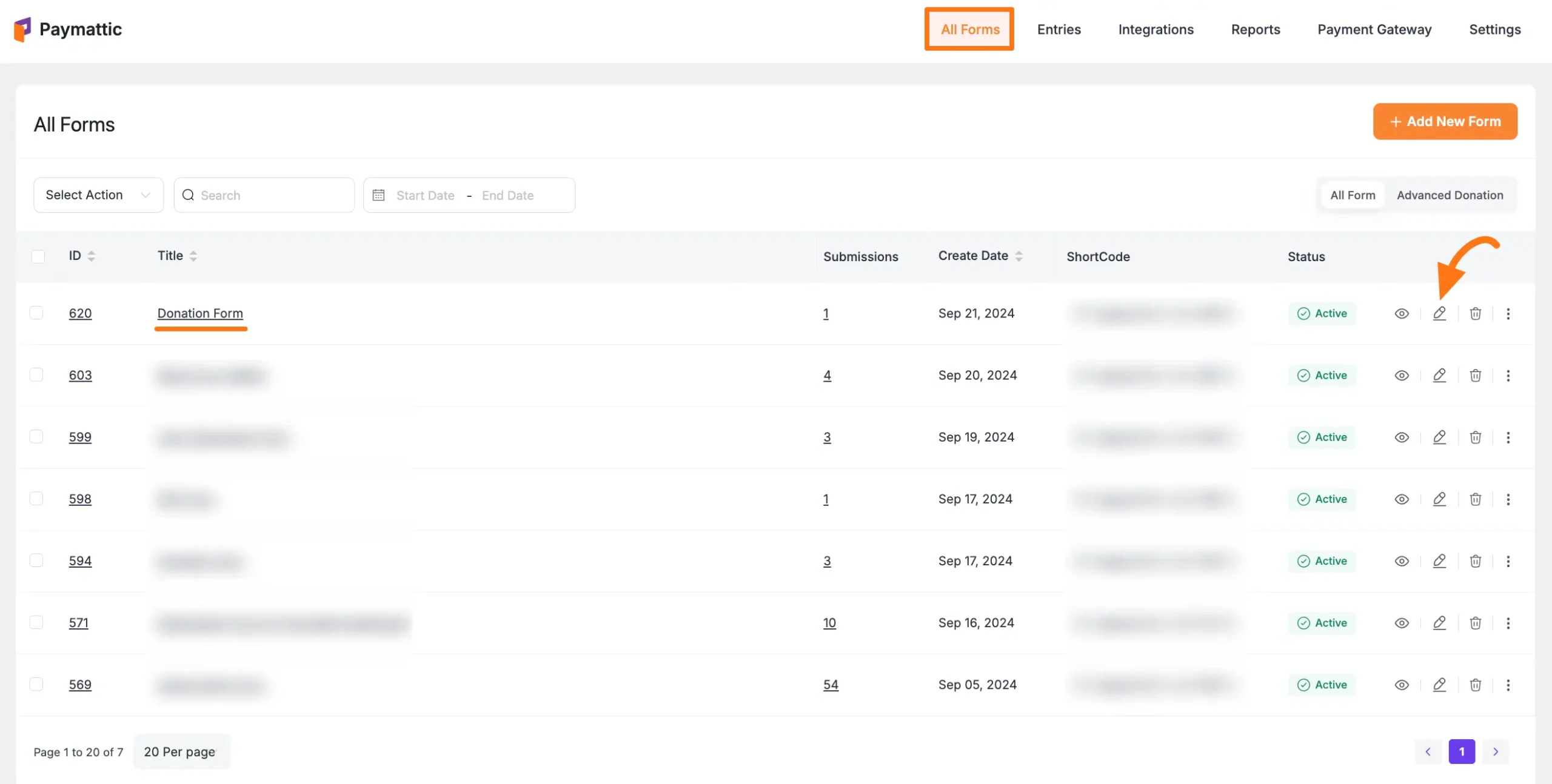
First, go to the All Forms section from the Pymattic Navbar, choose a Form, and click the Pencil/Edit icon to open the Editor page of that form.
If you do not have any existing forms, read this Create a Form from Scratch or Create a Form using Templates documentation to create one.
For example, I choose an existing form to show the whole process.

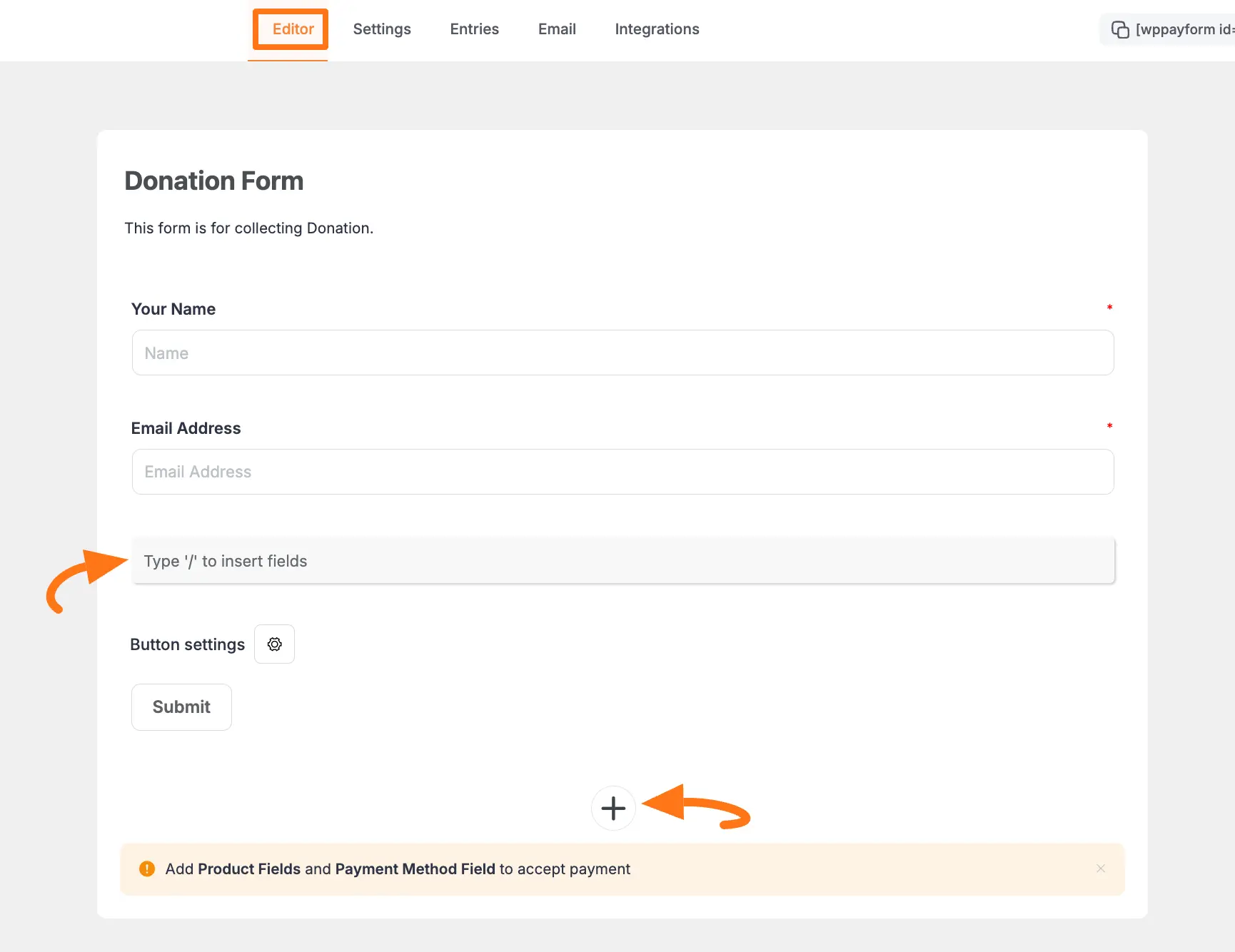
Once you open the Editor page, add the Payment Summary fields by typing the “ / ” or clicking the Plus Icon placed at the bottom.
We always suggest you keep the Name and Email field at the beginning of any Form.

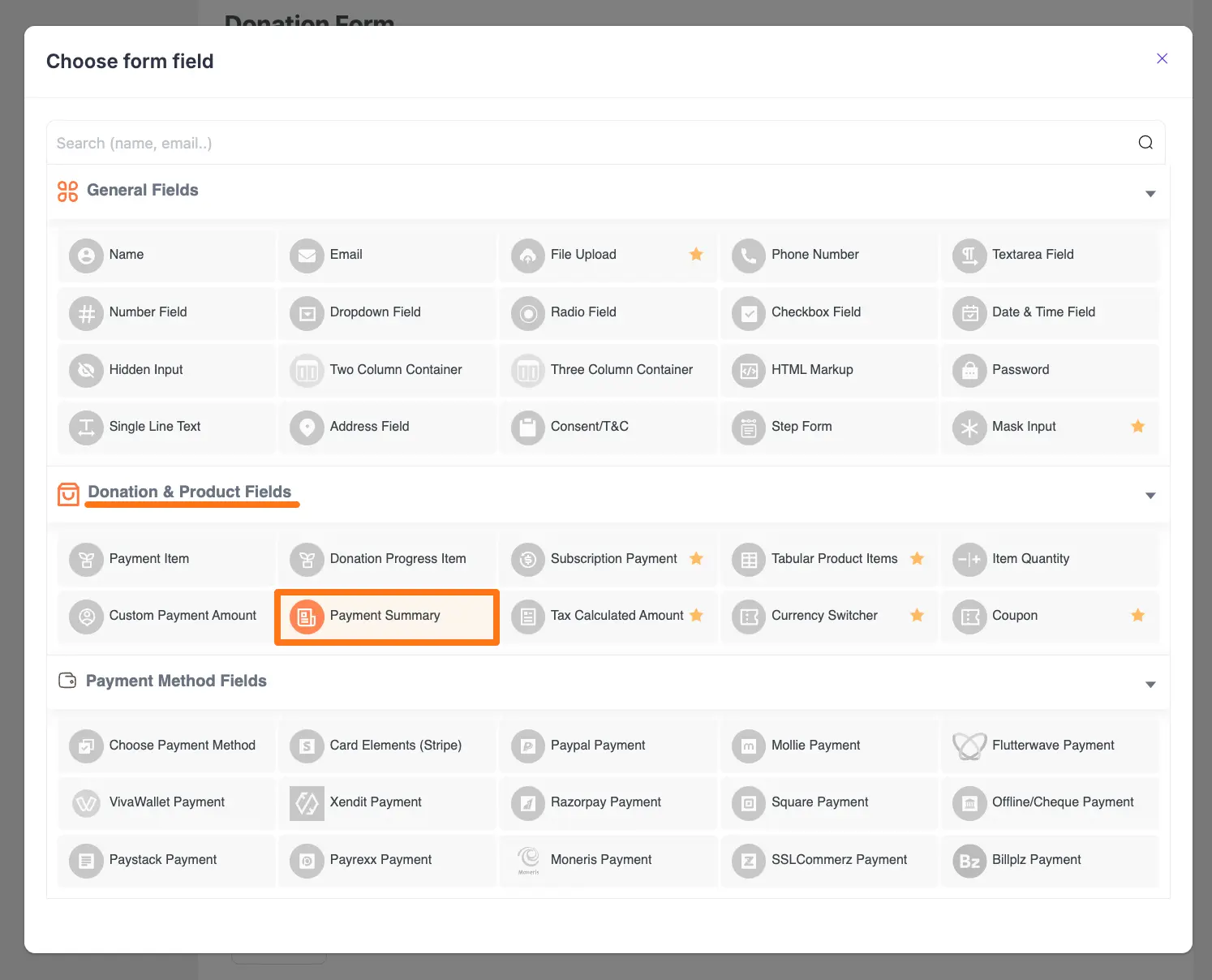
For example, I choose the Pluc Icon option to select the Payment Summary field under the Donation & Product Fields section from the Choose Form Field page.
Also, don’t forget to add a Payment Item Field for making the Payment Summary field functional and a Payment Method Field for collecting payments.

Editing/Customizing the Field #
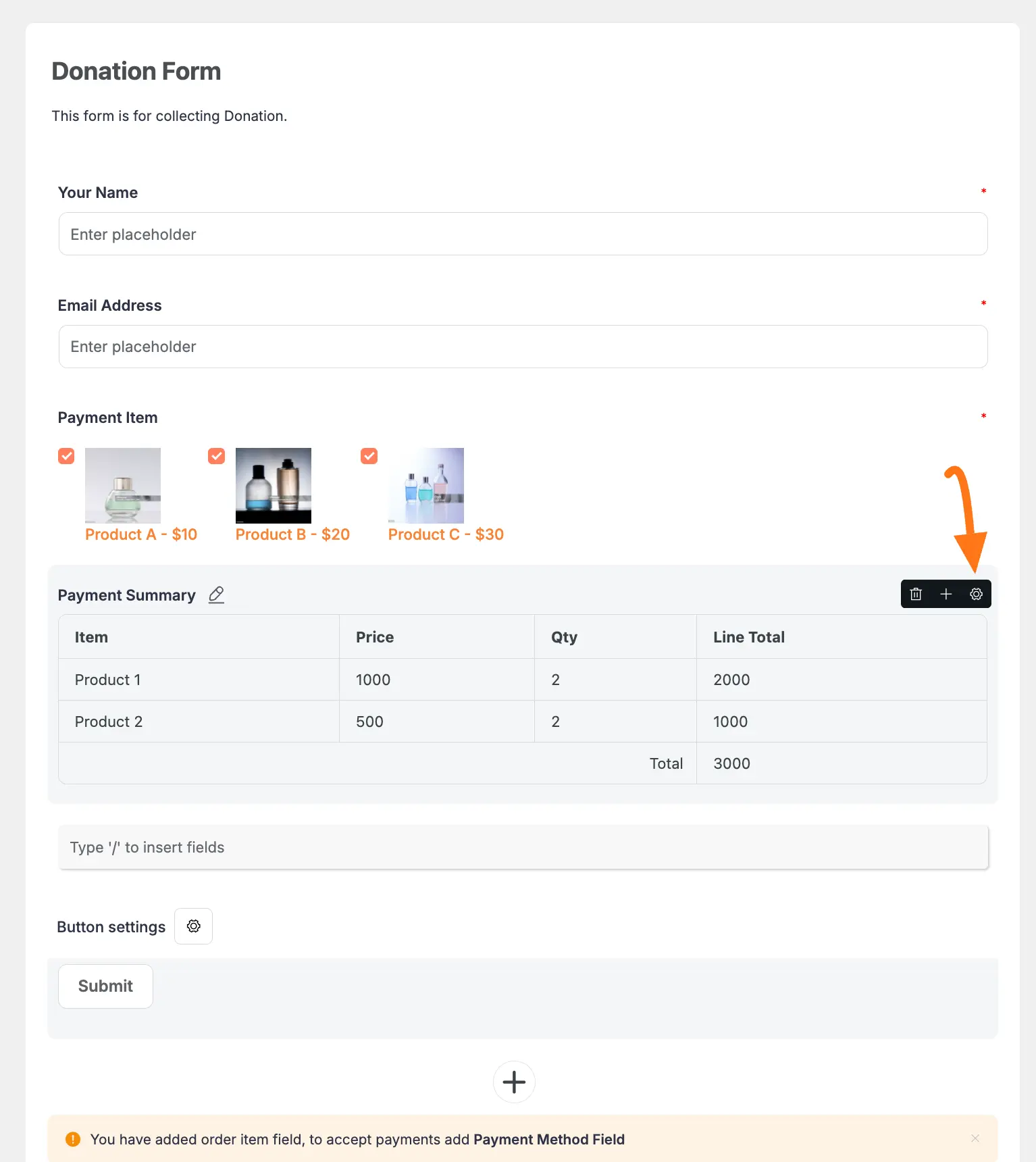
You can see the Payment Summary and other necessary fields added to the form.
You can edit their field name and settings. To learn more about form editing, read this Documentation.
Specifically, to edit the Payment Summary field according to your needs, click the Settings Icon from the right-side corner.

Now, a pop-up page will appear with various settings options for customizing the field.
General Settings #
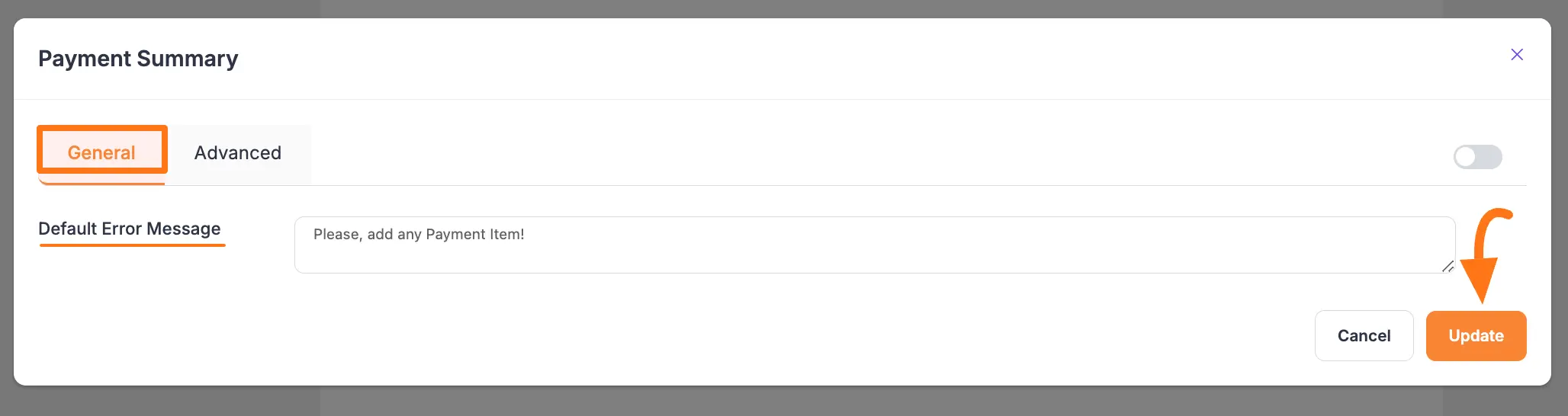
All the Settings under the General Tab mentioned in the below screenshot are briefly explained:
- Default Error Message: Generally, if your form doesn’t have any Payment Item field, the Payment Summary field will not work and an error message will be displayed to your users. In this case, you can set what you want to show in your error message by default.
Once you finish, click the Update button to save all your configuration.

Advanced Settings #
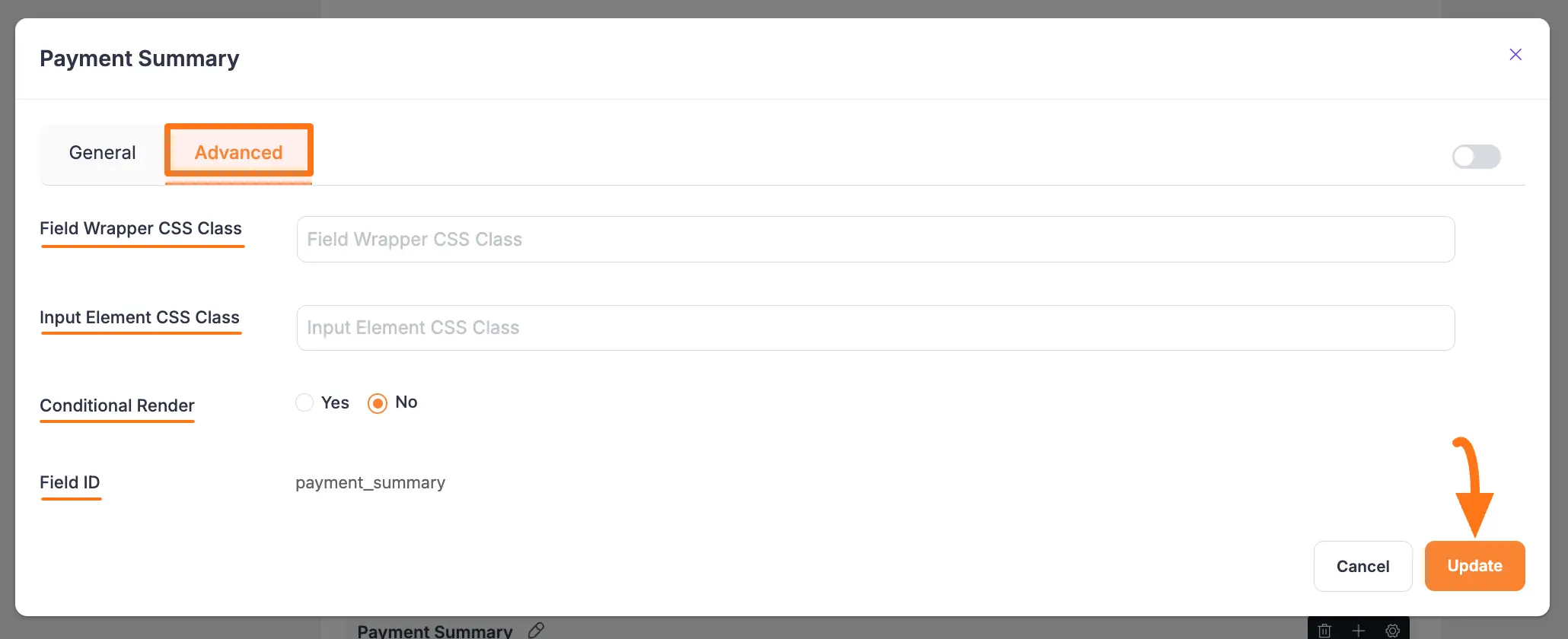
Once you complete the General settings, go to the Advanced tab, and you will find some advanced settings for your Payment Summary field. These are:
- Field Wrapper CSS Class: This is used for adding a Custom CSS/JS for an entire field of a specific form using the Field Wrapper CSS Class element. To learn more, click here.
- Input Elements CSS Class: This is used for adding a Custom CSS/JS for a specific input field of a form using the Input Elements CSS Class element. To learn more, click here.
- Conditional Render: You can set conditional logic to display the field in the form that will be triggered by specific actions taken on a previous input field. To learn more about conditional renderings, click here.
- Field ID: This option is used for adding or tracking form fields. Plus, creating the custom CSS/JS for a specific form field.
Once you finish, click the Update button to save all your configuration.

Embedding Form into Frontend #
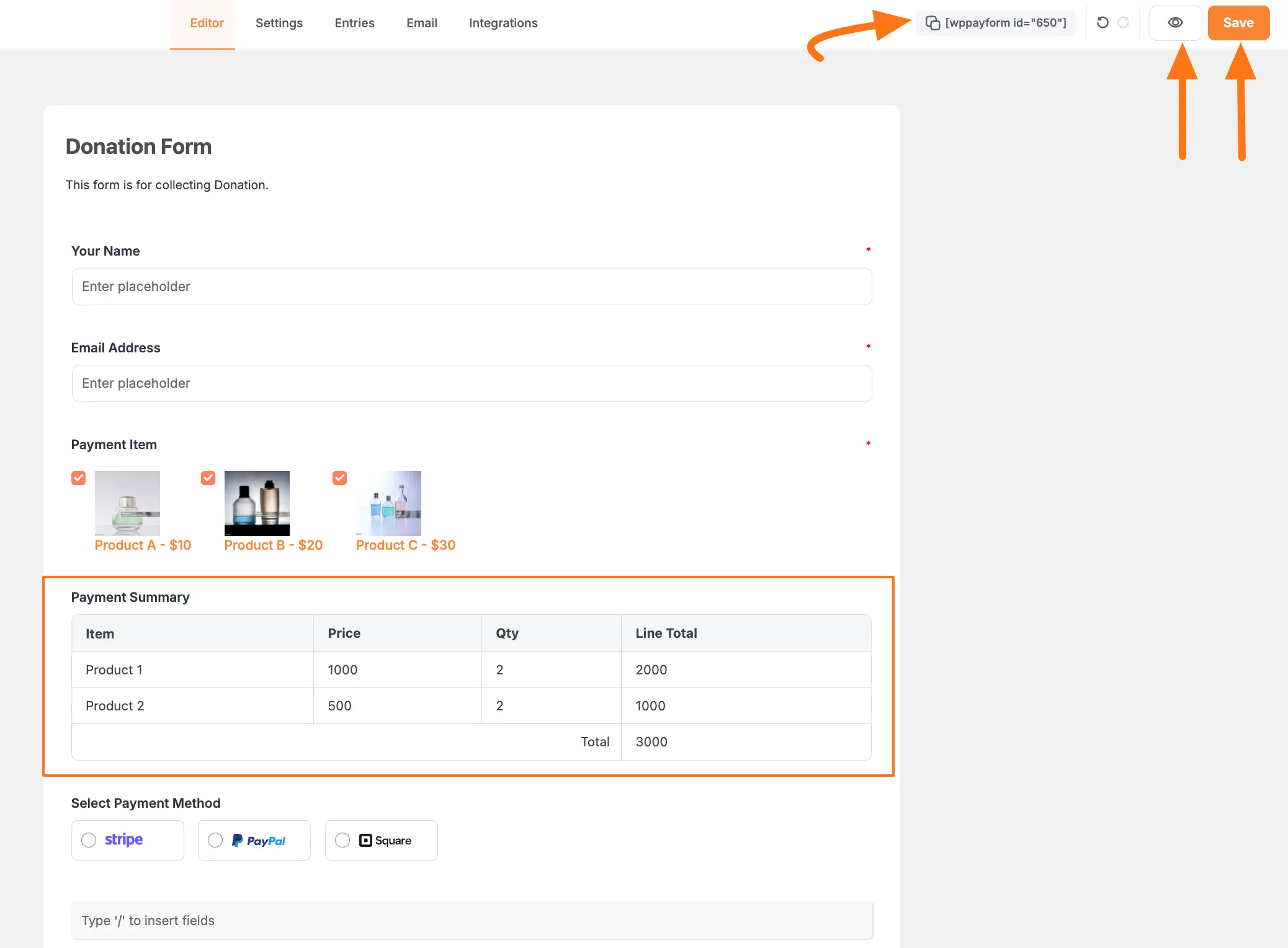
Here, you can see the Payment Summary field and other necessary fields are added to the form.
Now, to embed and display the form on a specific Page/Post, copy this Shortcode and paste it into your desired Page/Post.
Once you complete the edit, press the Save button to save all the changes you made.
And, to see the Preview of the form, click the Eye icon.

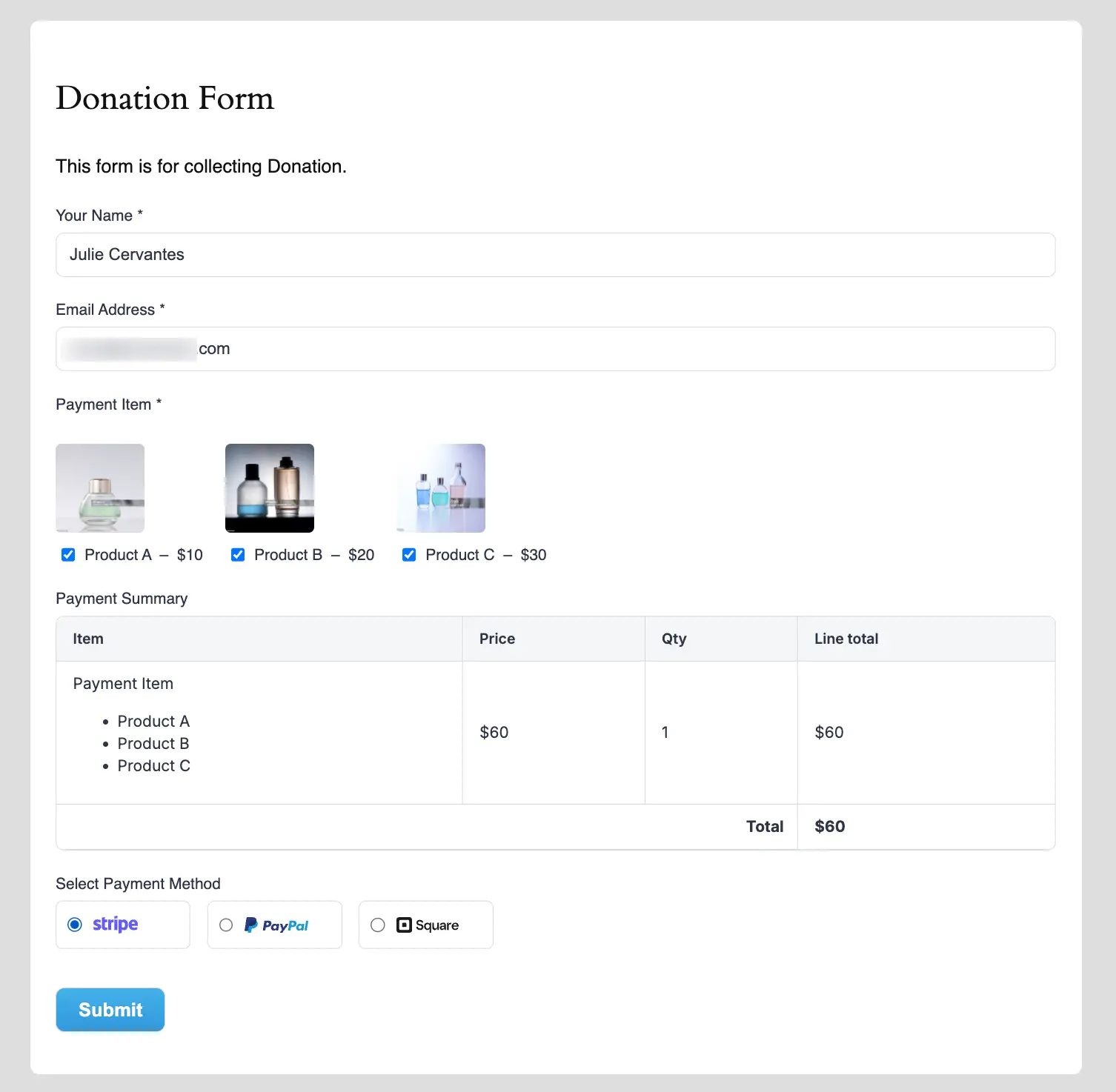
Preview of Payment Summary field #
Here is the preview of the Payment Summary field in a Form.

This way you can easily add the Payment Summary field in Paymattic Forms!
If you have any further questions, concerns, or suggestions, please do not hesitate to contact our @support team. Thank you.





